近期在写一个图书管理系统,所有就简简单单地把首页部分拖了出来,哈哈哈应付个课设作业应该是没问题的,有需要图书管理系统源码的同学可私信,不过现在还不太成熟。
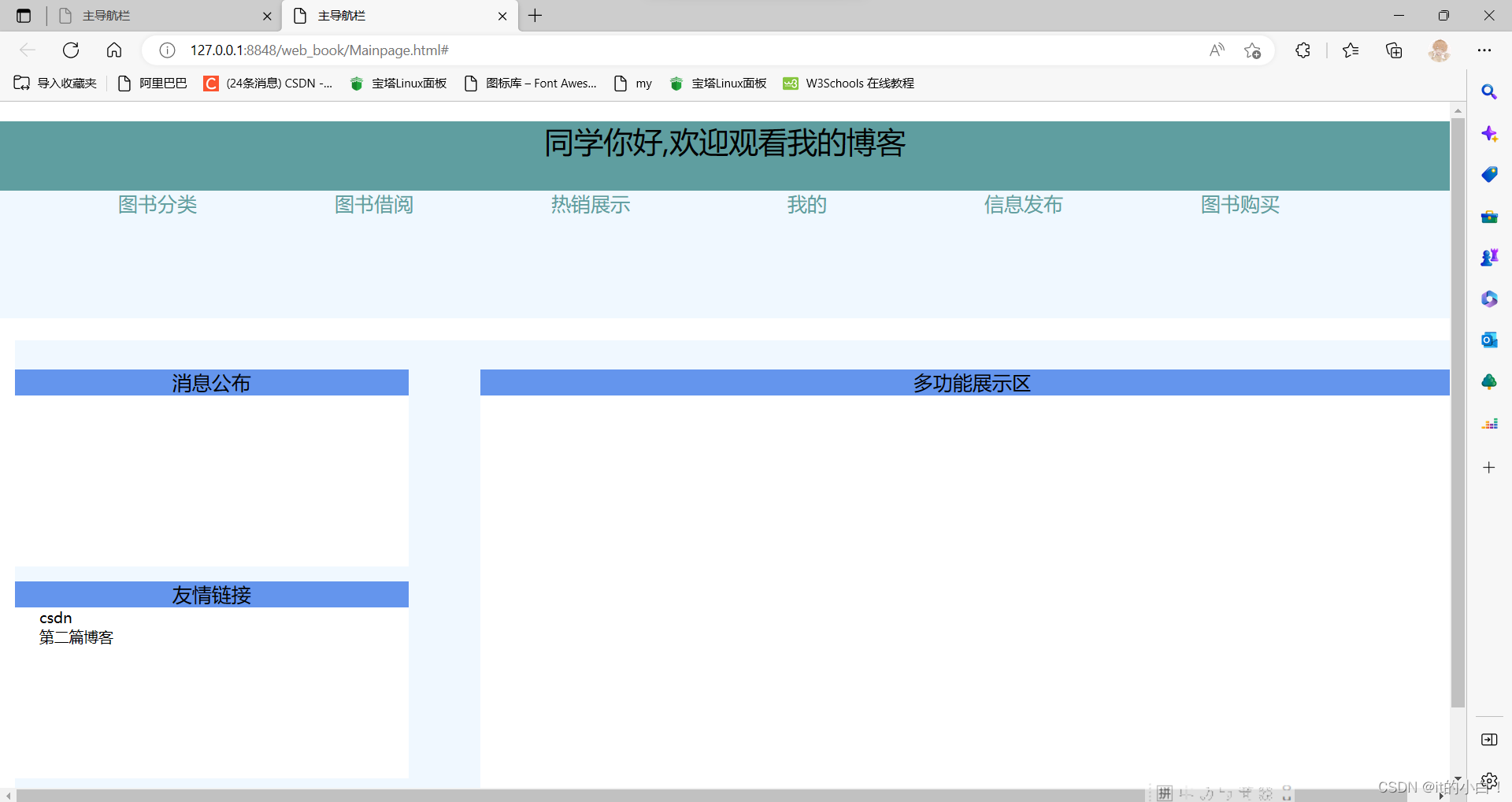
页面分为以下几个部分:头部(top),导航栏(nav),内容区(content),,其中内容区又包含left和right

1. 在导航栏中二级菜单是由以下代码实现: css部分, 有些也是在其他大佬博客中看到的,叫什么给忘了
<div id="nav">
<!--导航栏-->
<ul class="list-group">
<li><a href="#" target="mainFiled" class=" list-group-item-action"> 图书分类</a>
<!--一级-->
<ul>
<li><a href="#" target="mainFiled" class=" list-group-item-action">科学类</a></li>
<li><a href="#" target="mainFiled" class=" list-group-item-action">玄幻类</a></li>
<li><a href="#" target="mainFiled" class=" list-group-item-action">军事类</a></li>
<li><a href="#" target="mainFiled" class=" list-group-item-action">人生哲理</a></li>
</li>
</ul>
<li><a href="#" target="mainFiled" class=" list-group-item-action">图书借阅</a>
<!--一级-->
<ul>
<li><a href="#" target="mainFiled" class=" list-group-item-action">借阅登记</a></li>
<li><a href="#" target="mainFiled" class=" list-group-item-action">归还登记</a></li>
</li>
</ul>
<li><a href="#" target="mainFiled" class=" list-group-item-action">热销展示</a></li>
<!--一级-->
<li><a href="#" target="mainFiled" class=" list-group-item-action">我的</a></li>
<!--一级-->
<li><a href="#" target="mainFiled" class=" list-group-item-action">信息发布</a></li>
<!--一级-->
<li><a href="#" target="mainFiled" class=" list-group-item-action">图书购买</a></li>
<!--一级-->
</ul>
</div>/*实现二级菜单*/
#nav {
/*知道了盒子宽度垂直居中*/
height: 130px;
width: 1500px;
background-color: aliceblue;
border: solid 2px hidden ;
}
#nav>ul>li {
float: left;/*使用组合选择器定位到第一级ul下一级的li,使其左浮动*/
margin-left: 100px;/*每个超链接之间的空隙*/
/* box-shadow: 5px 5px 8px .3px;盒子效果 */
}
li {
list-style: none;
/*所有的项目都取消标记*/
}
li>ul {
display: none;
/*使用组合选择器定位到li下一级的ul,使其隐藏*/
}
li:hover ul {
/*使用伪类选择器设置悬停在li上面时显示ul*/
display: block;
}
a {
text-decoration: none;
display: block;
width: 120px;
font-size: 20px;
text-align: center;
color: cadetblue;/*未点击时的颜色*/
}
a:hover {
/*使用伪类选择器设置悬停在a上面时修改a的显示样式*/
background-color: cornflowerblue;
color: papayawhip;
}2.float左右浮动:在content容器中包含left和right,要想让这两个子容器乖乖听话就得用到float属性:
left 元素向左浮动。
right 元素向右浮动。
none 默认值。元素不浮动,并会显示在其在文本中出现的位置。
inherit 规定应该从父元素继承 float 属性的值。
<div id="content">
<!--功能实现区-->
<div id="left">
<div id="left_one">
<p id="p2">消息公布</p>
</div>
<div id="left_two">
<p id="p3">友情链接</p>
<p id="p4">csdn <br>第二篇博客</p> <!-- 这里可以把id 改为class -->
</div>
</div>
<div id="right">
<div id="right_one">
<p class="p2">多功能展示区</p>
</div>
</div>
</div>
#content{
margin-top: 22px;
margin-left: 15px;
width: 100%;
height:500px;
border: solid 3px hidden;
background-color: aliceblue;
}
#left{
width: 400px;
height:500px;
margin-top: 15px;
border: solid 3px hidden;
float: left;
}
#left_one{
width: 400px;
height:200px;
margin-top: 15px;
border: solid 3px hidden;
background-color: #ffffffff;
}
#left_one #p2{
font-size: 20px;
text-align: center;
background-color:cornflowerblue;
}
#left_two{
width: 400px;
height:200px;
margin-top: 15px;
border: solid 3px hidden;
background-color: #ffffffff;
}
#left_two #p3{
font-size: 20px;
text-align: center;
background-color:cornflowerblue;
}
#left_two #p4{
font-size: 15px;
margin-left: 25px;
}
#right{
width: 1000px;
height:500px;
margin-top: 15px;
border: solid 3px hidden;
float: right;
}
#right{
width: 1000px;
height:500px;
margin-top: 30px;
border: solid 3px hidden;
background-color: #ffffffff;
}
#right .p2{
font-size: 20px;
text-align: center;
background-color:cornflowerblue;
}上述代码改变字体大小的代码有些繁琐,可以将id改为class,同一个class类名可以由多个 HTML 元素使用,而一个 id 名称只能由页面中的一个 HTML 元素使用
总体代码:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>主导航栏</title>
<link rel="stylesheet" type="text/css" href="css/mainpage.css" />
</head>
<body>
<div id="top">
<!--顶部图-->
<p id="p1">同学你好,欢迎观看我的博客</p>
<!-- 文字可改-->
</div>
<div id="nav">
<!--导航栏-->
<ul class="list-group">
<li><a href="#" target="mainFiled" class=" list-group-item-action"> 图书分类</a>
<!--一级-->
<ul>
<li><a href="#" target="mainFiled" class=" list-group-item-action">科学类</a></li>
<li><a href="#" target="mainFiled" class=" list-group-item-action">玄幻类</a></li>
<li><a href="#" target="mainFiled" class=" list-group-item-action">军事类</a></li>
<li><a href="#" target="mainFiled" class=" list-group-item-action">人生哲理</a></li>
</li>
</ul>
<li><a href="#" target="mainFiled" class=" list-group-item-action">图书借阅</a>
<!--一级-->
<ul>
<li><a href="#" target="mainFiled" class=" list-group-item-action">借阅登记</a></li>
<li><a href="#" target="mainFiled" class=" list-group-item-action">归还登记</a></li>
</li>
</ul>
<li><a href="#" target="mainFiled" class=" list-group-item-action">热销展示</a></li>
<!--一级-->
<li><a href="#" target="mainFiled" class=" list-group-item-action">我的</a></li>
<!--一级-->
<li><a href="#" target="mainFiled" class=" list-group-item-action">信息发布</a></li>
<!--一级-->
<li><a href="#" target="mainFiled" class=" list-group-item-action">图书购买</a></li>
<!--一级-->
</ul>
</div>
<div id="content">
<!--功能实现区-->
<div id="left">
<div id="left_one">
<p id="p2">消息公布</p>
</div>
<div id="left_two">
<p id="p3">友情链接</p>
<p id="p4">csdn <br>第二篇博客</p> <!-- 这里可以把id 改为class -->
</div>
</div>
<div id="right">
<div id="right_one">
<p class="p2">多功能展示区</p>
</div>
</div>
</div>
</body>
</html>
css:
* {
padding: 0px;
margin: 0px;
}
#top{width: 100%;
height: 70px;
background-color: cadetblue;
}
#top #p1{font-size: 30px;text-align: center;margin-top: 20px;}
/*顶部*/
#nav {
/*知道了盒子宽度垂直居中*/
height: 130px;
width: 1500px;
background-color: aliceblue;
border: solid 2px hidden ;
}
#nav>ul>li {
float: left;/*使用组合选择器定位到第一级ul下一级的li,使其左浮动*/
margin-left: 100px;/*每个超链接之间的空隙*/
/* box-shadow: 5px 5px 8px .3px;盒子效果 */
}
li {
list-style: none;
/*所有的项目都取消标记*/
}
li>ul {
display: none;
/*使用组合选择器定位到li下一级的ul,使其隐藏*/
}
li:hover ul {
/*使用伪类选择器设置悬停在li上面时显示ul*/
display: block;
}
a {
text-decoration: none;
display: block;
width: 120px;
font-size: 20px;
text-align: center;
color: cadetblue;/*未点击时的颜色*/
}
a:hover {
/*使用伪类选择器设置悬停在a上面时修改a的显示样式*/
background-color: cornflowerblue;
color: papayawhip;
}
#content{
margin-top: 22px;
margin-left: 15px;
width: 100%;
height:500px;
border: solid 3px hidden;
background-color: aliceblue;
}
#left{
width: 400px;
height:500px;
margin-top: 15px;
border: solid 3px hidden;
float: left;
}
#left_one{
width: 400px;
height:200px;
margin-top: 15px;
border: solid 3px hidden;
background-color: #ffffffff;
}
#left_one #p2{
font-size: 20px;
text-align: center;
background-color:cornflowerblue;
}
#left_two{
width: 400px;
height:200px;
margin-top: 15px;
border: solid 3px hidden;
background-color: #ffffffff;
}
#left_two #p3{
font-size: 20px;
text-align: center;
background-color:cornflowerblue;
}
#left_two #p4{
font-size: 15px;
margin-left: 25px;
}
#right{
width: 1000px;
height:500px;
margin-top: 15px;
border: solid 3px hidden;
float: right;
}
#right{
width: 1000px;
height:500px;
margin-top: 30px;
border: solid 3px hidden;
background-color: #ffffffff;
}
#right .p2{
font-size: 20px;
text-align: center;
background-color:cornflowerblue;
}
#l
!!!!注意<link rel=”stylesheet” type=”text/css” href=”css/mainpage.css” />这行代码需根据自己的路径修改
原文地址:https://blog.csdn.net/weixin_63478784/article/details/129028823
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34574.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






