1、响应式概述
在vue中定义一个参数,当这个参数在使用中发生了变化,在页面中对这个数据应用的地方都会同步的发生变化,这个就是数据响应式。
2、创建一个非响应式的参数
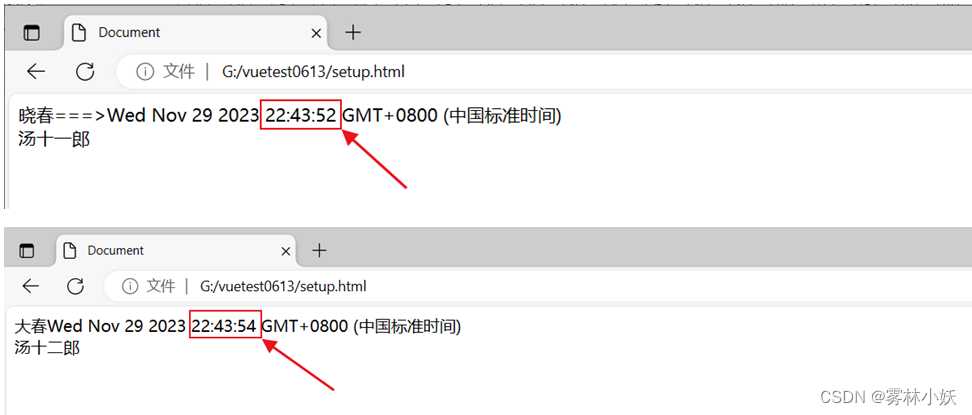
1、在程序中定义了一个局部变量let name=”晓春”;并在id=”app”的div中通过{{name}}的方式应用。
通过setTime定义了一个定时器,2s之后将将name的值修改为”大春”
3、通过ref创建一个响应式参数
3.1、通过ref创建响应式参数
4、通过reactive创建响应式参数
4.1、通过reactive实现响应式参数
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。