一、html骨架生成
1、使用VSCode
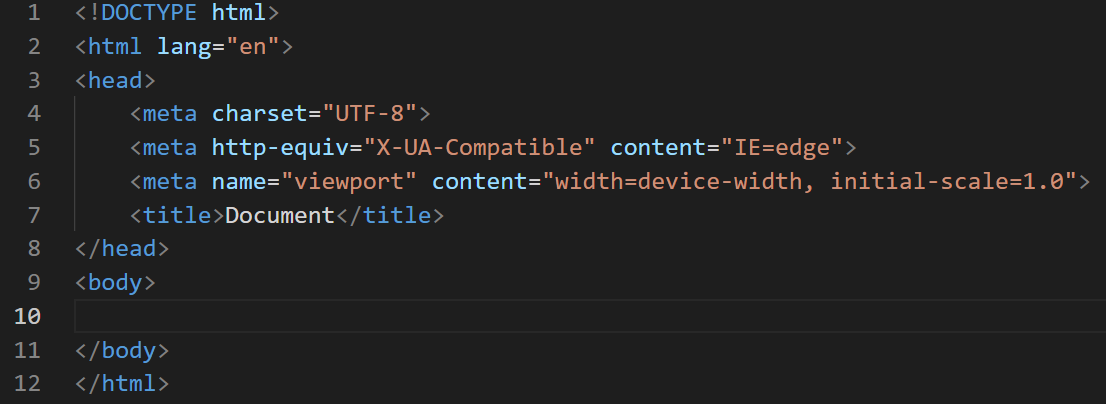
先输入一个感叹号(英文标点),再按Enter,就会出现如下的代码,即为html的基本骨架。
值得注意的是,第4行的作用是告诉浏览器该以何种字符集打开该页面,而不是设置该页面的字符编码方式。

2、使用其他编译器
以VS2022为例:先新建一个文本文档(图1),再将后缀名修改为html(图2),单击鼠标右键,选择打开方式为VS2022打开。

图1

图2


二、基本标签
图例:


图例:


图例:


3、换行<br>
图例:


图例:


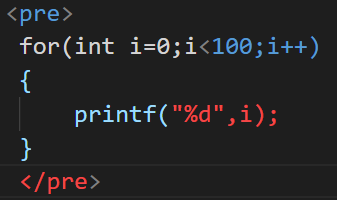
5、预留格式<pre></pre>




图例:


6、左上角加字<sup></sup>、左下角加字<sub></sub>
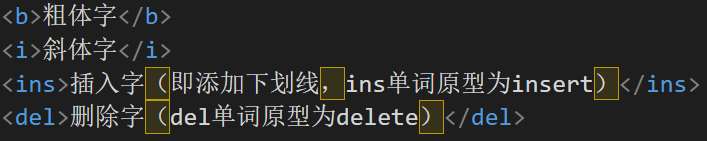
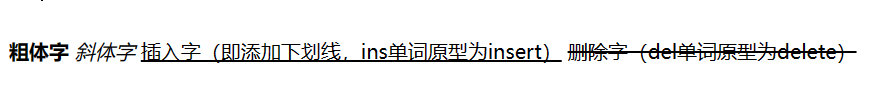
图例:


7、font标签(设置字体大小及颜色)<font color=”” size=””></font>
图例:


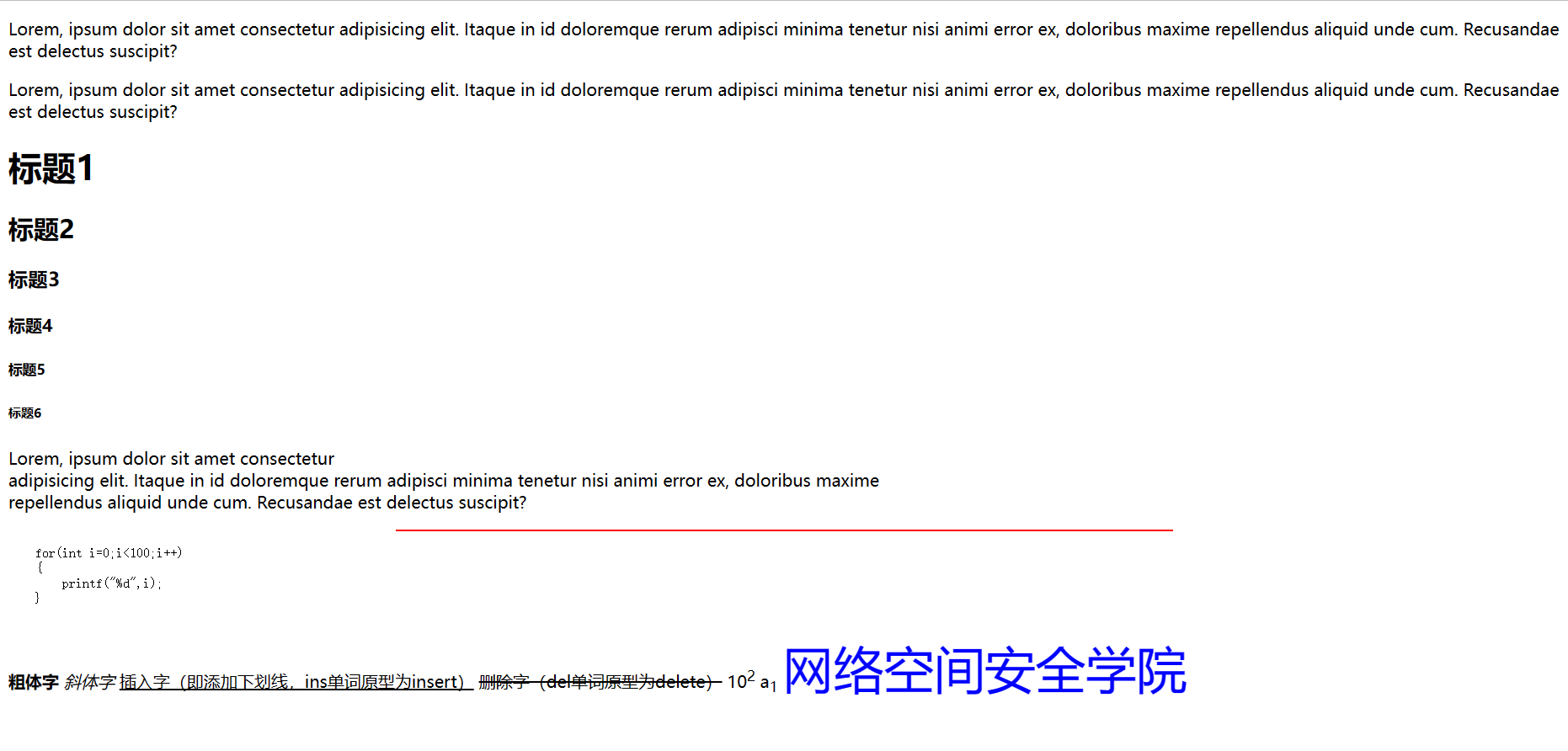
三、本节内容的完整代码和页面的完整截图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"><!-- 这行代码的作用是告诉浏览器以哪一种字符集打开当前页面,而不是设置当前页面的字符编码方式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
星宸
</title>
</head>
<body>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Itaque in id doloremque rerum adipisci minima tenetur nisi animi error ex, doloribus maxime repellendus aliquid unde cum. Recusandae est delectus suscipit?
</p>
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Itaque in id doloremque rerum adipisci minima tenetur nisi animi error ex, doloribus maxime repellendus aliquid unde cum. Recusandae est delectus suscipit?
</p>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<p>
Lorem, ipsum dolor sit amet consectetur<br> adipisicing elit. Itaque in id doloremque rerum adipisci minima tenetur nisi animi error ex, doloribus maxime <br>repellendus aliquid unde cum. Recusandae est delectus suscipit?
</p>
<hr color="red" width="50%">
<pre>
for(int i=0;i<100;i++)
{
printf("%d",i);
}
</pre>
<b>粗体字</b>
<i>斜体字</i>
<ins>插入字(即添加下划线,ins单词原型为insert)</ins>
<del>删除字(del单词原型为delete)</del>
10<sup>2</sup>
a<sub>1</sub>
<font color="blue" size="50px">网络空间安全学院</font>
</body>
</html>
原文地址:https://blog.csdn.net/lbcbjtlhmjq/article/details/128812518
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34626.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








