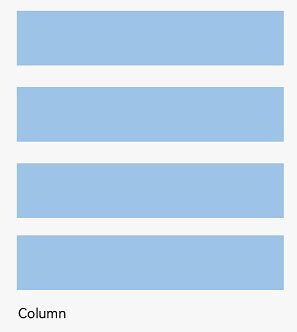
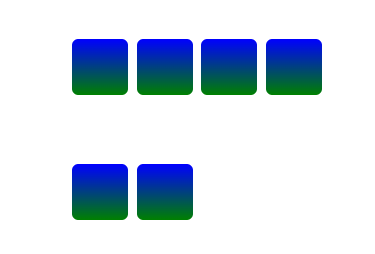
首先先看下图

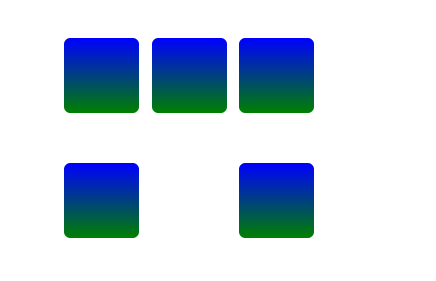
首先第一种方式 :
.wrap{
width: 200px;
height: 200px;
display: flex;
// 使其换行展示
flex-wrap: wrap;
// 且首个元素放置于起点 末尾元素放置于终点
justify-content: space-between;
}
// 此处可以理解为使用伪元素进行占位
.wrap::after{
content: "";
width: 60px;
}

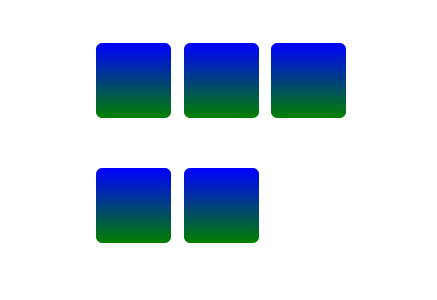
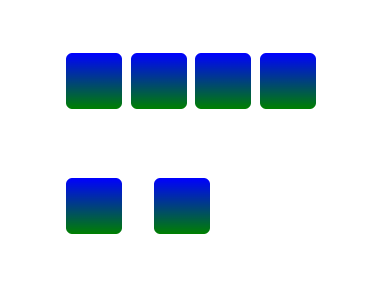
!注意

.wrap{
margin: 50px auto;
width: 200px;
height: 200px;
display: grid;
justify-content: space-between;
// 划分列 功能函数关键字 repeat (auto-fill,45px)
// 根据子元素的盒子的份额自动计算可以平铺几次
grid-template-columns: repeat(auto-fill,45px);
// grid-gap 是 row-gap 和 column-gap 的简写形式。
grid-gap: 0 1px;
}

!!!!最终让我们看看 flex布局和Grid布局有哪些区别!!!!
注意事项:Grid布局常常存在兼容性问题 具体使用还是要根据具体需求具体分析
● flex-grow 属性定义项目的放大比例 默认为0 即如果存在剩余空间 也不放大
● flex-shrink 属性定义了项目的缩小比例 默认为1 即如果空间不足 该项目将缩小
● flex-basis 属性定义了在分配多余空间之前 项目占据的主轴空间(相当于我们设置的width)
注意:默认值为: flex:0 1 auto;(默认不放大 放不下了缩小 优先采用自己本身宽度
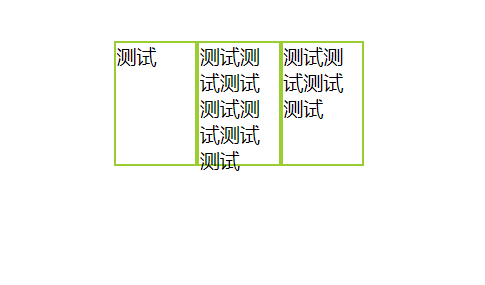
flex:1
注意: flex:1 1 0%; 有剩余空间就放大,空间不够就缩小,项目长度为0
<div class="wrap">
<div class="box">喜羊羊</div>
<div class="box">不,是灰太狼</div>
<div class="box">灰太狼抓喜羊羊</div>
</div>
.wrap{
height: 100px;
display: flex;
}
.box{
border: 2px solid yellowgreen;
flex: 1;
}

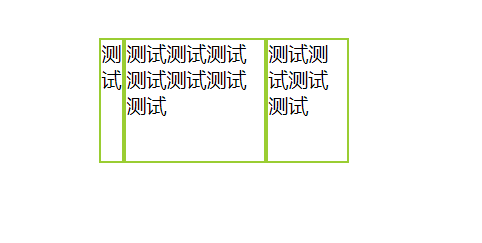
flex:auto
注意:flex:1 1 auto;有剩余空间就放大,空间不够就缩小,项目长度为原本的长度
<div class="wrap">
<div class="box">喜羊羊</div>
<div class="box">不,是灰太狼</div>
<div class="box">灰太狼抓喜羊羊</div>
</div>
.wrap{
height: 100px;
display: flex;
}
.box{
border: 2px solid yellowgreen;
flex: auto;
}

所以!!!
原文地址:https://blog.csdn.net/Wave__k/article/details/129207874
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34688.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。