本文介绍: BFC(Block Formatting Context)中文译为”块级格式化上下文“,简单来说,BFC就是给盒子加一个属性,让盒子变成一块独立渲染的区域,可以理解为一个箱子,箱子里面物品的摆放是不受外部影响。
前置知识
flow–root
该属性会生成一个块级元素盒子,这个盒子将创建一个新的块级格式化上下文,并定义为格式化根的位置。没错,一个词概括就是——BFC。
既然是用于创建BFC的,display:flow–root自然拥有去除父子上margin合并和清除浮动的作用,且不会产生任何‘副作用’。
布局方式
BFC
BFC(Block Formatting Context)中文译为”块级格式化上下文“,简单来说,BFC就是给盒子加一个属性,让盒子变成一块独立渲染的区域,可以理解为一个箱子,箱子里面物品的摆放是不受外界的影响的,其中外边距(margin)也是BFC区域的一部分。
如何成为BFC
常用方式:display:flow–root或overflow: hidden
BFC规则
注意
常见CSS问题
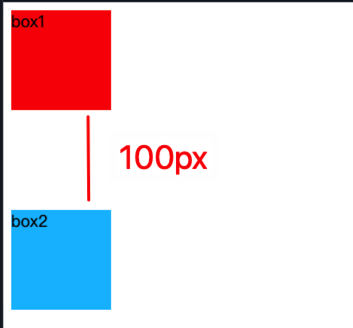
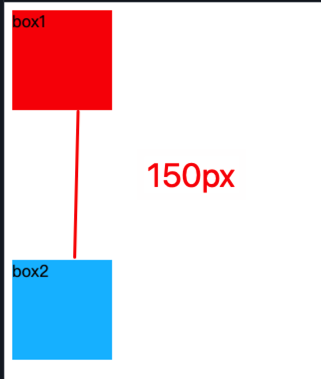
1. 相邻元素外边距合并问题
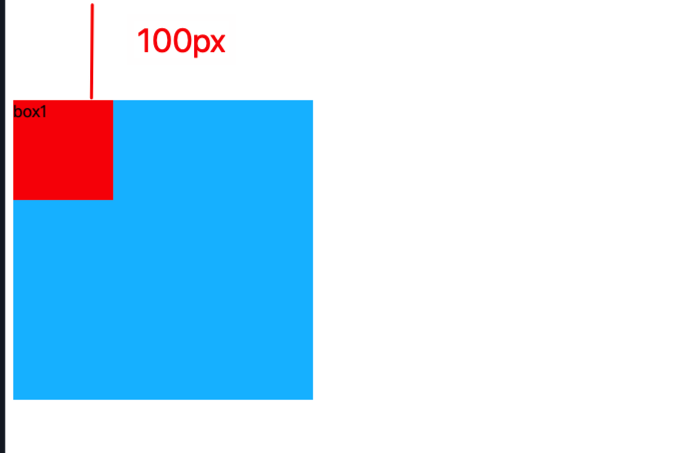
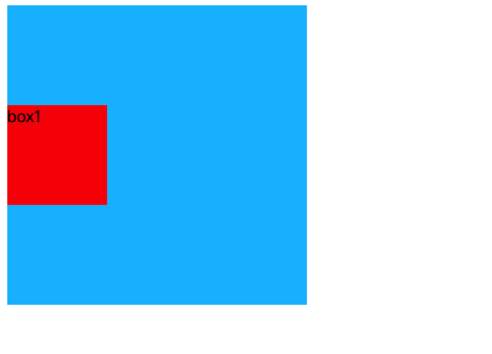
2. 父子元素外边距塌陷问题
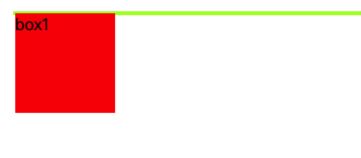
3. 父元素高度塌陷问题
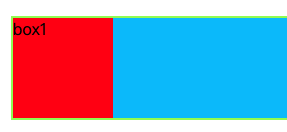
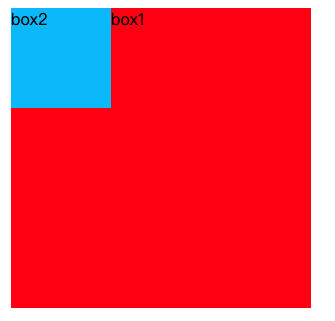
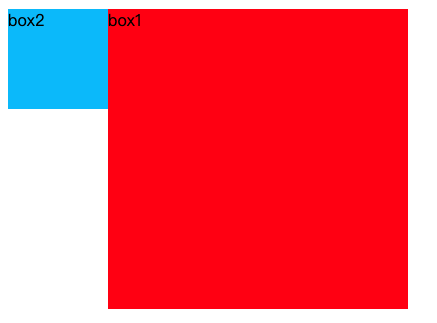
4. 浮动重叠问题
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。