本文介绍: 当链接悬停时,a:hover::after 选择器更改 visibility 和 transform 属性,使伪元素变为可见并水平缩放以匹配锚点标记的宽度。为了使动画平滑,a::after 选择器上定义了 transition 属性,以指定动画的持续时间和缓动功能。在提供的代码中,a::after 选择器创建了一个伪元素,该伪元素位于 a 标记后面。该伪元素具有绿色背景颜色和 10%锚的高度。要创建链接悬停时滑动的下划线效果,可以向锚点标记添加伪元素,并使用 CSS 过渡动画来显示它。
要创建链接悬停时滑动的下划线效果,可以向锚点标记添加伪元素,并使用 CSS 过渡动画来显示它。
先看效果:

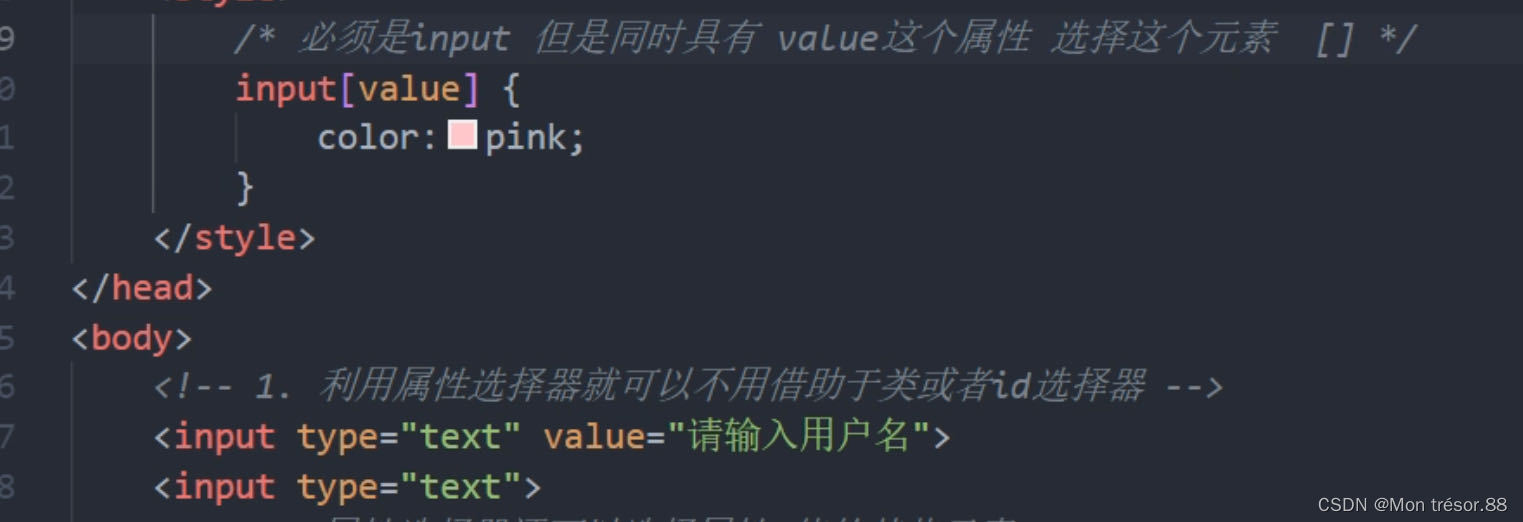
在提供的代码中,a::after 选择器创建了一个伪元素,该伪元素位于 a 标记后面。该伪元素具有绿色背景颜色和 10%锚的高度。它相对于链接绝对定位并最初使用 visibility:hidden 隐藏,使它不会在链接悬停之前出现。
当链接悬停时,a:hover::after 选择器更改 visibility 和 transform 属性,使伪元素变为可见并水平缩放以匹配锚点标记的宽度。为了使动画平滑,a::after 选择器上定义了 transition 属性,以指定动画的持续时间和缓动功能。
通过组合这些 CSS 属性,当用户悬停在链接上时创建了一个滑动下划线效果。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。