解决:
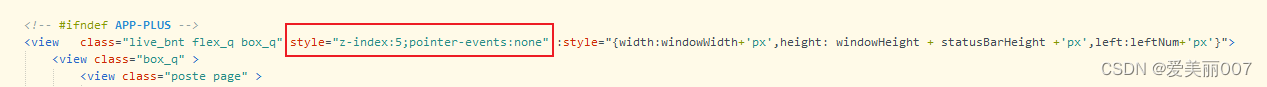
因层级覆盖、定位等,导致某些地方点击不生效,给遮挡元素设置pointer–events: none即可
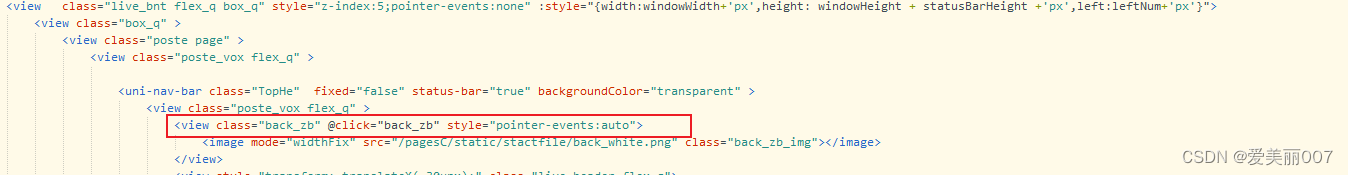
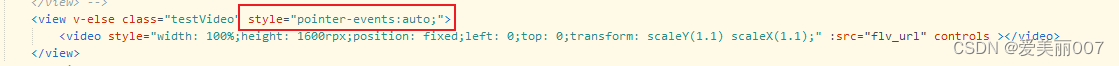
若遮挡元素这层有点击事件等,需要另给操作区域设置pointer–events: auto

在高级别的元素的子元素上加

在低级别的元素上

原文地址:https://blog.csdn.net/weixin_63456913/article/details/128664299
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34898.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!