一、需要用到的属性
主要用到两个属性:transform–style属性和animation属性
transform–style是用来开启3D效果的属性,而animation是用来让元素实现3D的动画效果
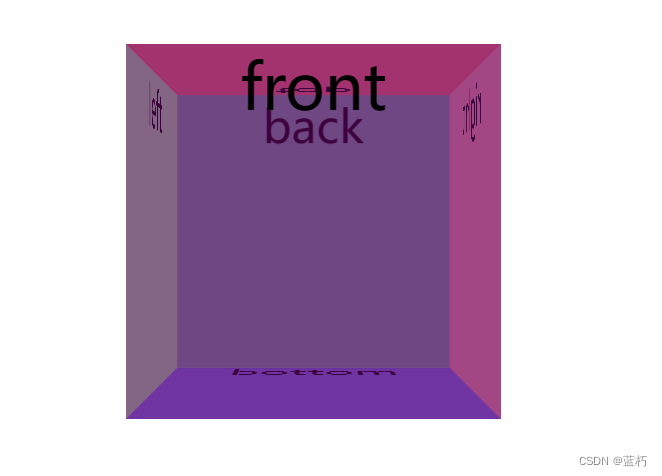
我们以制作一个3D的立方体为例。
transform详细属性,animation详细属性
二、立方体实现
先把html部分写出来,我们需要把立方体的6个面都先表示出来。
上面分别把6个面先定义了出来,接下来是css部分。
代码如下:
第一步:定义容器的大小和位置
其中perspective属性对于3D变形来说至关重要。该属性会设置查看者的位置,并将可视内容映射到一个视锥上,继而投到一个2D视平面上。如果不指定透视,则Z轴空间中的所有点将平铺到同一个2D视平面中,并且变换结果中将不存在景深概念。
上面的描述可能让人难以理解一些,其实对于perspective属性,我们可以简单的理解为视距,用来设置用户和元素3D空间Z平面之间的距离。而其效应由他的值来决定,值越小,用户与3D空间Z平面距离越近,视觉效果更令人印象深刻;反之,值越大,用户与3D空间Z平面距离越远,视觉效果就很小。
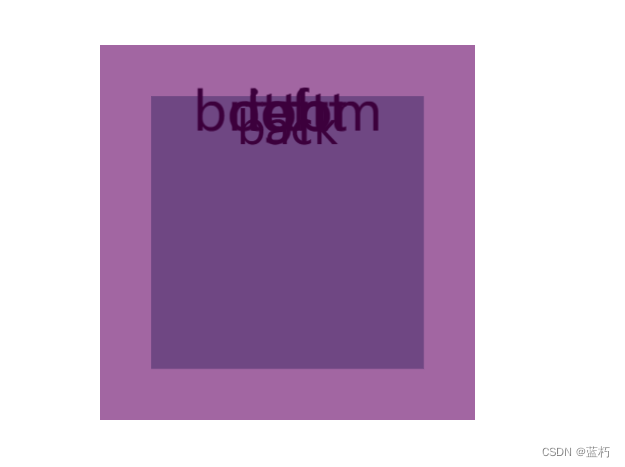
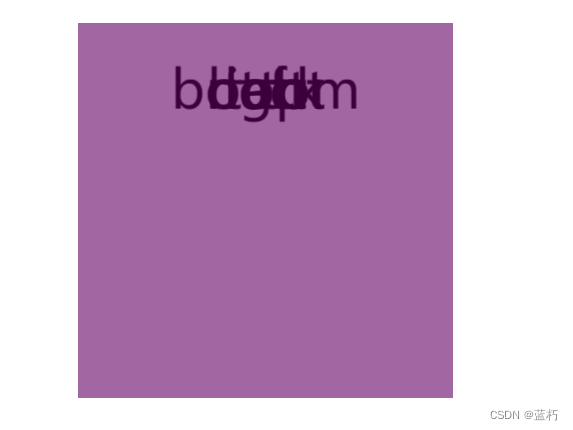
第二步:画前面的正方形
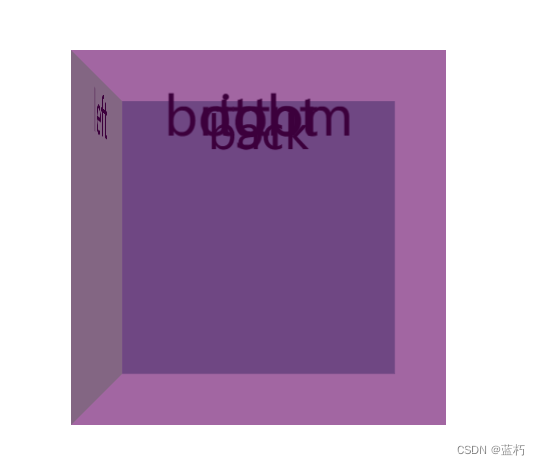
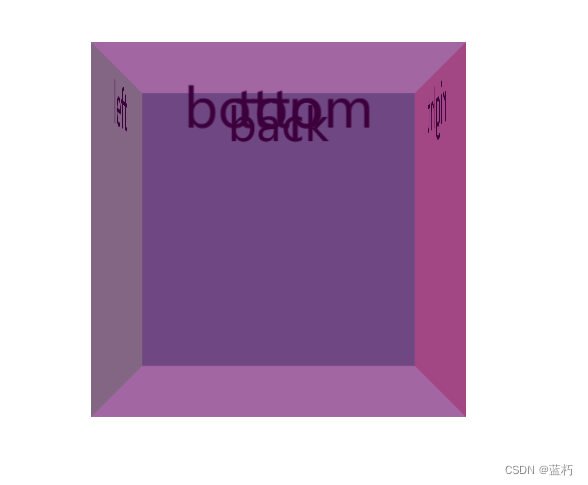
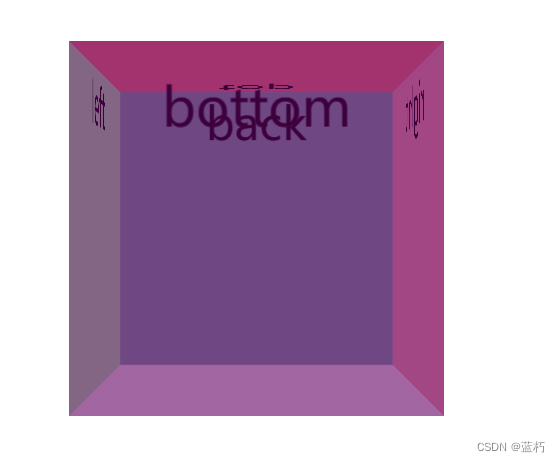
效果:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。