浮动
1、什么是浮动?
目的:为了让多个块级元素在同一行显示;
文档流:可显示的对象在排列时所占的位置;
浮动:使元素脱离正常的文档流,按照指定的顺序,方向发生移动,直到碰到父元素外边缘或者相邻浮动元素边框为止;
脱离正常文档流:表示浮动后不在原来的位置 原来的位置不占位;
注意:只能向左或者向右移动 水平方向浮动 不能上下移动。
浮动了z-index提高了半层 但不能覆盖文字图片 所以不脱离文本流(z-index 属性只能给定位元素使用)。

2、浮动属性
float:left; 元素向左浮动
float:right;元素向右浮动
float:none; 默认值,元素不浮动 默认
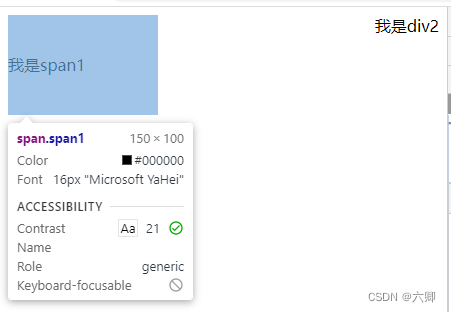
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
.span1 {
float: left;
width: 150px;
height: 100px;
line-height: 100px;
}
.div2 {
float: right;
}
</style>
</head>
<body>
<span class="span1">
我是span1
</span>
<div class="div2">
我是div2
</div>
</body>
</html>

3、浮动特性
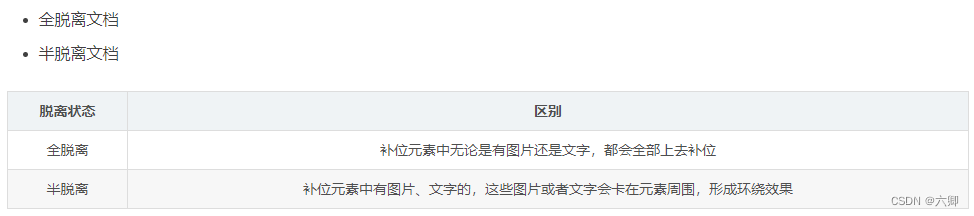
3.1、浮动会脱离正常文档流;
3.2、浮动元素层级可以提升;半层;半脱离文档流
3.3、浮动元素使行级元素支持宽高;
3.4、浮动可以使块级元素由内容撑开;
3.5、元素添加浮动之后,不占位,父级盒子高度0
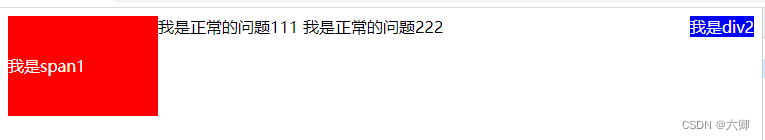
浮动会脱离正常文档流例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
.span1 {
float: left;
width: 150px;
height: 100px;
line-height: 100px;
background-color: red;
color: #fff;
}
.div2 {
float: right;
background-color: blue;
color: #fff;
}
</style>
</head>
<body>
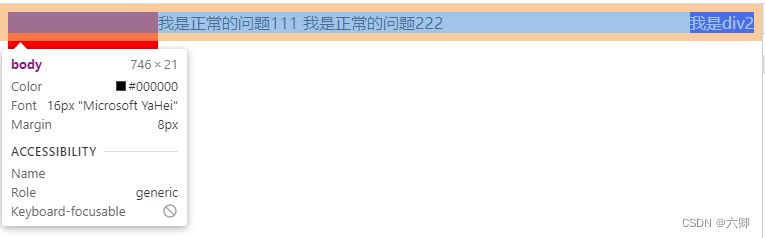
我是正常的问题111
<span class="span1">
我是span1
</span>
我是正常的问题222
<div class="div2">
我是div2
</div>
</body>
</html>


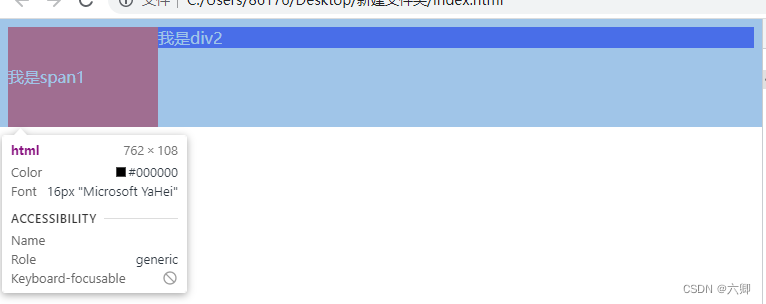
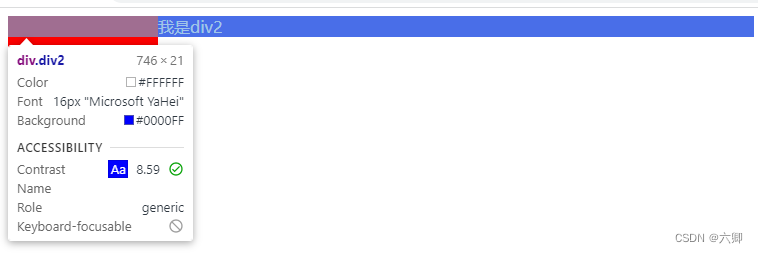
半脱离文档流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
.span1 {
float: left;
width: 150px;
height: 100px;
line-height: 100px;
background-color: red;
color: #fff;
}
.div2 {
background-color: blue;
color: #fff;
}
</style>
</head>
<body>
<span class="span1">
我是span1
</span>
<div class="div2">
我是div2
</div>
</body>
</html>


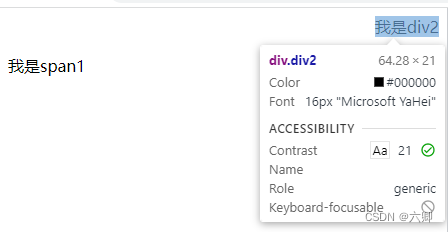
发现span1元素实在div2上面的,但是div2的文本没有被挡住,所以是半脱离文档流,没有完全脱机文档流,
如果想要看完全脱离,那效果就是我们看不到我是div2这个文本了,被span1这个元素挡住了,我们可以使用定位position实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
.span1 {
float: left;
width: 150px;
height: 100px;
line-height: 100px;
background-color: red;
color: #fff;
}
</style>
</head>
<body>
<div class="box1">
<span class="span1">
我是span1
</span>
</div>
</body>
</html>

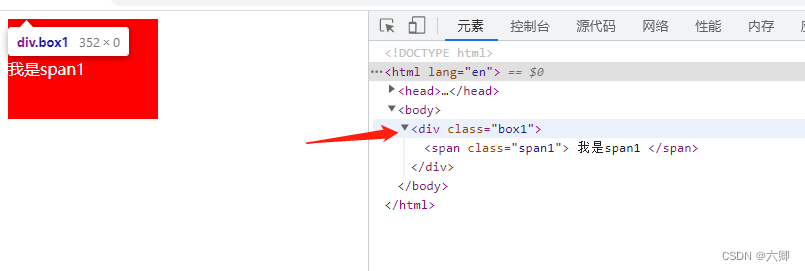
根据上面的例子我们可以总结一下:元素浮动以后,脱离正常文档流,父元素高度为0,导致父元素高度塌陷,会影响与父元素同级的后续元素的正常布局。
4、清除浮动的几种方法
1、给浮动元素的父级盒加固定的高度–不够灵活
2、为浮动元素的父级盒子加浮动–会产生新的浮动问题
3、为浮动元素的父级盒子设置overflow属性,属性值可以是hidden|scroll|auto—可能会导致显示内容不完全;但是代码简洁
4、在浮动元素之后,很浮动元素呈并列关系的位置加一个空的div,在空div上加一个属性 clear:both;–代码冗余、通俗易懂、书写方便
5、推荐方式:给浮动元素的父级盒子加类名 .clearfix
.clearfix{*zoom:1}
.clearfix::after{
content:””;
display:block;
clear:both;
visibility:hidden;
height:0
}
不会在结构上产生冗余代码,可以写在公共样式里面方便重复使用;符合闭合浮动思想,结构语义化正确
原文地址:https://blog.csdn.net/qq_43291759/article/details/128341847
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34906.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!