本文介绍: 当在表格里面使用起始日期时,我们需要根据截止日期来对开始日期做选择范围限制,根据开始日期对截止日期做选择范围限制,这就需要获取当前开始、截止日期对象才能判断,但是官方提供的disabled–date只是一个属性,没办法传参,故导致无法实现对应时间范围限制。在date–picker上面使用element提供的事件focus进行传参,从而当鼠标聚焦日期组件就能获取到当前起始和结束日期,然后再在disabled–date事件里面去用获取到的时间对日期组件进行选取范围限制。根据以上思路,废话不多说,直接上代码。
1、问题描述
官方文档提供的属性disabled–date通过获取当前对象做判断,返回布尔值true或者false来实现日期禁用。当在表格里面使用起始日期时,我们需要根据截止日期来对开始日期做选择范围限制,根据开始日期对截止日期做选择范围限制,这就需要获取当前开始、截止日期对象才能判断,但是官方提供的disabled–date只是一个属性,没办法传参,故导致无法实现对应时间范围限制。
2、解决思路
在date–picker上面使用element提供的事件focus进行传参,从而当鼠标聚焦日期组件就能获取到当前起始和结束日期,然后再在disabled–date事件里面去用获取到的时间对日期组件进行选取范围限制。
3、解决方法
// 标签部分
<el-date-picker type="date" placeholder="请选择起始有效期" v-model="scope.row.validityPeriodStart"
style="width: 100%;" :disabled-date="disabledDateFun" value-format="YYYY-MM-DD"
@focus="getDate(scope.row.validityPeriodStart, scope.row.validityPeriodEnd)">
</el-date-picker>
<el-date-picker type="date" placeholder="请输入截至有效期" v-model="scope.row.validityPeriodEnd"
style="width: 100%;" value-format="YYYY-MM-DD"
@focus="getDate(scope.row.validityPeriodStart, scope.row.validityPeriodEnd)"
:disabled-date="disabledDateFuns">
</el-date-picker>
// js部分(以vue3 script setup + ts项目为例)
<script lang="ts" setup>
// 设置一个对象来存储起始、结束日期
let obj: any = reactive({
date1: '',
date2: ''
})
// 获取起始时间
const getDate = (date1: any, date2: any) => {
obj.date1 = date1
obj.date2 = date2
}
// 根据获取到的截止日期,设置起始日期选择范围
const disabledDateFun = (time: Record<string, any>): boolean => {
if (time.getTime() > new Date(obj.date2).getTime()) {
return true;
} else {
return false;
}
}
// 根据获取到的起始日期,设置截止日期选择范围
const disabledDateFuns = (time: Record<string, any>): boolean => {
if (time.getTime() < new Date(obj.date1).getTime()) {
return true;
} else {
return false;
}
}
</script>
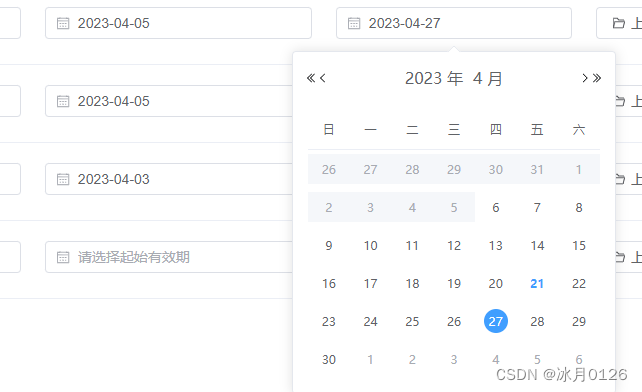
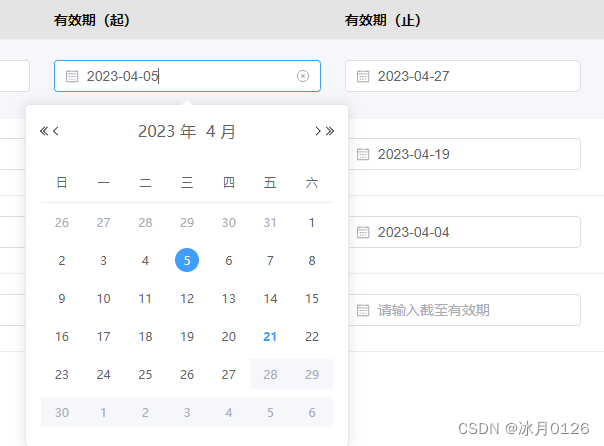
4、实现效果


原文地址:https://blog.csdn.net/bingyue0126/article/details/130289674
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_34916.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







