标签中的文本布置在标签的内容框中,以内容区域的左上角作为起点,一直延续到行的结束部分。一旦达到行的尽头,它就会进到下一行,然后继续,再接着下一行,直到所有内容都放入了盒子中。文本内容表现地像一些内联元素,被布置到相邻的行上,除非到达了行的尽头,否则不会换行,或者你想强制地,手动地造成换行的话,你可以使用 <br> 元素。
在CSS中,对文本的设置主要包括文本的颜色、文本的字体(种类、大小、样式、粗细)、文本的方向、文本的对齐方式(水平、垂直)、文本修饰、文本转换、文本缩进、文本间距(单词和字母间距)、文本阴影以及文本行高等。
1、color
color属性指定文本的颜色。可设置的值有:颜色名,如red;十六进制值,如#FFFFFF;RGB值,如rgb(255, 0, 0);rgba值,如rgba(255, 0, 0, 0.9)。
color: red;
color: #FFFFFF;
color: rgb(0, 255, 255)
color: rgba(0, 255, 255, 0.3)
2、font–family
font–family 属性设置文本的字体系列。font–family 属性应该设置几个字体名称作为一种”后备”机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
font-family:"Times New Roman", Times, serif;
3、font–size
font–size 属性设置文本的大小。能否管理文字的大小,在网页设计中是非常重要的。但是,你不能通过调整字体大小使段落看上去像标题,或者使标题看上去像段落。请务必使用正确的HTML标签,就像<h1> – <h6>表示标题和<p>表示段落。
在调整字体大小时,最常用的单位是:
px (像素): 将像素的值赋予给你的文本。这是一个绝对单位,它导致了在任何情况下,页面上的文本所计算出来的像素值都是一样的。
em: 1em 等于我们设计的当前元素的父元素上设置的字体大小 (更加具体的话,比如包含在父元素中的大写字母 M 的宽度) 如果你有大量设置了不同字体大小的嵌套元素,这可能会变得棘手,但它是可行的。为什么要使用这个麻烦的单位呢?当你习惯这样做时,那么就会变得很自然,你可以使用em调整任何东西的大小,不只是文本。你可以有一个单位全部都使用 em 的网站,这样维护起来会很简单。
rem: 这个单位的效果和 em 差不多,除了 1rem 等于 HTML 中的根元素的字体大小, (i.e. ) ,而不是父元素。这可以让你更容易计算字体大小,但是遗憾的是, rem 不支持 Internet Explorer 8 和以下的版本。如果你的项目需要支持较老的浏览器,你可以坚持使用em 或 px, 或者是 polyfill 就像 REM-unit–polyfill。
元素的 font–size 属性是从该元素的父元素继承的。所以这一切都是从整个文档的根元素——<html>开始,浏览器的 font–size 标准设置的值为 16px。在根元素中的任何段落 (或者那些浏览器没有设置默认大小的元素),会有一个最终的大小值:16px。其他元素也许有默认的大小,比如 <h1> (en-US) 元素有一个 2em 的默认值,所以它的最终大小值为 32px。
html {
font-size: 10px;
}
h1 {
font-size: 2.6rem;
}
p {
font-size: 1.4rem;
color: red;
font-family: Helvetica, Arial, sans-serif;
}
4、font-style
font-style属性用于指定斜体文字的字体样式。可能的值如下 (你很少会用到这个属性,除非你因为一些理由想将斜体文字关闭斜体状态):
normal: 将文本设置为普通字体 (将存在的斜体关闭)。
italic: 如果当前字体的斜体版本可用,那么文本设置为斜体版本;如果不可用,那么会利用 oblique 状态来模拟 italics。
oblique: 将文本设置为斜体字体的模拟版本,也就是将普通文本倾斜的样式应用到文本中。
font-style:italic;
5、font-weight
font-weight 属性设置文本的粗细。这里有很多值可选 (比如 –light, –normal, –bold, –extrabold, –black, 等等), 不过事实上你很少会用到 normal 和 bold以外的值。
font-weight:bold;
6、direction、unicode–bidi、writing-mode
direction属性指定文本方向/书写方向。unicode–bidi 属性与 direction 属性一起使用,来设置或返回文本是否被重写,以便在同一文档中支持多种语言。unicode–bidi和direction属性决定了网页中文本方向,两个属性一起使用可以用来改变文字的书写顺序。
direction属性取值有两个:ltr,默认。文本方向从左到右。rtl,文本方向从右到左。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题</title>
<style>
div.ex1 {
direction:rtl;
unicode-bidi: bidi-override;
}
</style>
</head>
<body>
<div>一些文本。默认的书写方向。</div>
<div class="ex1">一些文本。 Right-to-left 方向。</div>
</body>
</html>

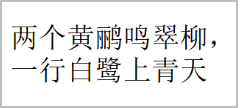
writing-mode 属性定义了文本水平或垂直排布以及在块级元素中文本的行进方向。为整个文档设置时,应在根元素上设置它(对于 HTML 文档应该在 html 元素上设置)。
如果设置为horizontal-tb,则表示对于左对齐(ltr)文本,内容从左到右水平流动。对于右对齐(rtl)文本,内容从右到左水平流动。下一水平行位于上一行下方。

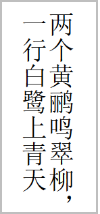
如果设置为vertical-rl,则表示对于左对齐(ltr)文本,内容从上到下垂直流动,下一垂直行位于上一行左侧。对于右对齐(rtl)文本,内容从下到上垂直流动,下一垂直行位于上一行右侧。

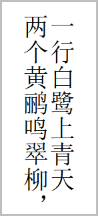
如果设置为vertical-lr(较常用),则表示对于左对齐(ltr)文本,内容从上到下垂直流动,下一垂直行位于上一行右侧。对于右对齐(rtl)文本,内容从下到上垂直流动,下一垂直行位于上一行左侧。

/* 关键值 */
writing-mode: horizontal-tb;
writing-mode: vertical-rl;
writing-mode: vertical-lr;
/* 全局值 */
writing-mode: inherit;
writing-mode: initial;
writing-mode: unset;
7、text–align、vertical-align
text–align 属性用来控制文本如何和它所在的内容盒子对齐。可用值如下,并且在与常规文字处理器应用程序中的工作方式几乎相同:
left: 左对齐文本;right: 右对齐文本;center: 居中文字;justify: 使文本展开,改变单词之间的差距,使所有文本行的宽度相同。你需要仔细使用,它可以看起来很可怕。特别是当应用于其中有很多长单词的段落时。如果你要使用这个,你也应该考虑一起使用别的东西,比如 hyphens,打破一些更长的词语。
vertical-align 属性设置一个元素的垂直对齐方式。该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。
text-align: center;
vertical-align: top;
8、text-decoration
text-decoration 属性规定添加到文本的修饰,下划线、上划线、删除线等。text-decoration 属性是text-decoration–line、text-decoration–color、text-decoration–style三种属性的简写。

/*关键值*/
text-decoration: none; /*没有文本装饰*/
text-decoration: underline red; /*红色下划线*/
text-decoration: underline wavy red; /*红色波浪形下划线*/
/*全局值*/
text-decoration: inherit;
text-decoration: initial;
text-decoration: unset;
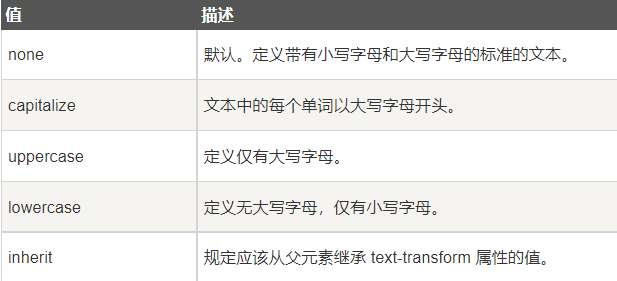
9、text-transform

text-transform:uppercase;
text-transform:capitalize;
text-transform:lowercase;
10、text-indent
text-indent 属性能定义一个块元素首行文本内容之前的缩进量。注意: 负值是允许的。如果值是负数,将第一行左缩进。
如果值为each–line,则文本缩进会影响第一行,以及使用
强制断行后的第一行。
如果值为hanging,则该值会对所有的行进行反转缩进:除了第一行之外的所有的行都会被缩进,看起来就像第一行设置了一个负的缩进值。
/* <length> 长度值 */
text-indent: 3mm;
text-indent: 40px;
/* <percentage>百分比值取决于其包含块(containing block)的宽度*/
text-indent: 15%;
/* 关键字 */
text-indent: 5em each-line;
text-indent: 5em hanging;
text-indent: 5em hanging each-line;
/* 全局值 */
text-indent: inherit;
text-indent: initial;
text-indent: unset;
11、letter–spacing、word–spacing
letter–spacing 和 word–spacing 属性允许你设置你的文本中的字母与字母之间的间距、或是单词与单词之间的间距。你不会经常使用它们,但是可能可以通过它们,来获得一个特定的外观,或者让较为密集的文字更加可读。
letter-spacing: 2px;
word-spacing: 4px;
12、text-shadow
text-shadow 属性应用于阴影文本。可以为文字与 decoration 添加多个阴影,阴影值之间用逗号隔开。每个阴影值由元素在 X 和 Y 方向的偏移量、模糊半径和颜色值组成。
/* offset-x | offset-y | blur-radius | color */
text-shadow: 1px 1px 2px black;
/* color | offset-x | offset-y | blur-radius */
text-shadow: #fc0 1px 0 10px;
/* offset-x | offset-y | color */
text-shadow: 5px 5px #558abb;
/* color | offset-x | offset-y */
text-shadow: white 2px 5px;
/* offset-x | offset-y
/* Use defaults for color and blur-radius */
text-shadow: 5px 10px;
/* Global values */
text-shadow: inherit;
text-shadow: initial;
text-shadow: unset;
13、line-height
line-height 属性设置文本每行之间的高,可以接受大多数单位,不过也可以设置一个无单位的值,作为乘数,通常这种是比较好的做法。无单位的值乘以 font-size 来获得 line-height。当行与行之间拉开空间,正文文本通常看起来更好更容易阅读。推荐的行高大约是 1.5–2 (双倍间距。) 所以要把我们的文本行高设置为字体高度的 1.5 倍。
line-height: 1.5;
关于line-height和vertical-align的深入理解,可以参考https://www.cnblogs.com/carolina/articles/5368894.html。
14、white-space
white-space CSS 属性是用来设置如何处理元素中的空白和换行。

/* Keyword values */
white-space: normal;
white-space: nowrap;
white-space: pre;
white-space: pre-wrap;
white-space: pre-line;
/* https://github.com/w3c/csswg-drafts/pull/2841 */
white-space: break-spaces;
/* Global values */
white-space: inherit;
white-space: initial;
white-space: unset;
15、font *****
许多文本的字体属性也可以通过 font 的简写方式来设置 。这些是按照以下顺序来写的: font-style, font-variant, font-weight, font-stretch, font-size, line-height, and font-family。如果你想要使用 font 的简写形式,在所有这些属性中,只有 font-size 和 font-family 是一定要指定的。注意:font-size 和 line-height 属性之间必须放一个正斜杠。
font: italic normal bold normal 3em/1.5 Helvetica, Arial, sans-serif;
原文地址:https://blog.csdn.net/weixin_49346755/article/details/127133007
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_35022.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







