1.在下载nvm(node版本切换)之前,你一定下过node!!! 找到那个文件夹,先复制路径,再把他全部删除(要找到自己之前下node的地址,并不是我现在展示的这个)
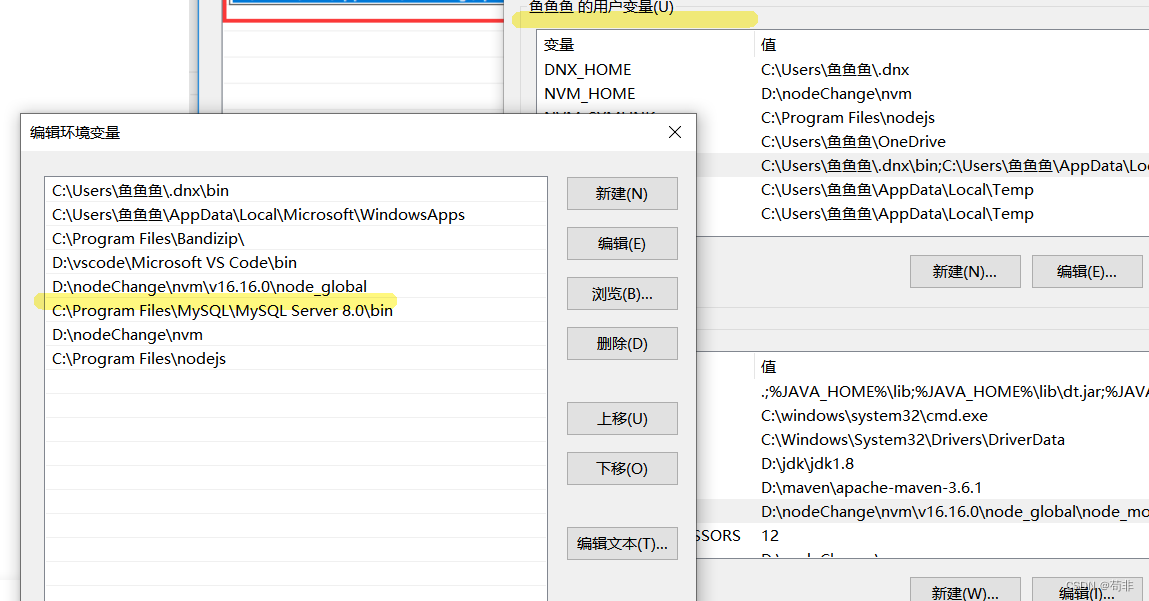
2.去环境变量处,对照路径,把相关配置删除(只要是和刚刚复制的路径对得上的统统删掉,因为这些配置和nvm的配置是相互独立的,删掉并不会有问题,注意不要删错就行)
6.回到cmd窗口,输入命令,文件路径为刚刚创建的两个文件的路径
8.进入系统变量的path中,双击path,点击新建 输入%NPM_HOME%。(切记:这里的每一步结束都要按确定,返回环境变量窗口时也要按确定)
9.回到我们最初的问题,’vue’不是系统内部或外部命令。命令窗口输入,安装vue2
引入
今天正准备操练一下vue,结果cmd直接给我来了一个‘vue‘不是系统内部或外部命令,也不是可运行的程序‘ 直接把我整不会了,仔细思索之后,无果,遂百度。疑其原因在于nvm,在查阅完网上大部分相关资料,以及进行了许多无用操作后。我总结了以下步骤:
在这之前,你可以检查一下nvm的你自己使用的版本号中,node_global中是否有vue.cmd文件

nvm中, vue不是内部或外部命令_诸葛韩信的博客-CSDN博客
如果没有,甚至你连这个版本中node_global文件都找不到!!!!,那你就跟着我的步骤走

步骤
1.在下载nvm(node版本切换)之前,你一定下过node!!! 找到那个文件夹,先复制路径,再把他全部删除(要找到自己之前下node的地址,并不是我现在展示的这个)

2.去环境变量处,对照路径,把相关配置删除(只要是和刚刚复制的路径对得上的统统删掉,因为这些配置和nvm的配置是相互独立的,删掉并不会有问题,注意不要删错就行)



大概在这个地方吧,能删的东西尽量删了(对照我之前让你复制的那个路径,可别瞎删)
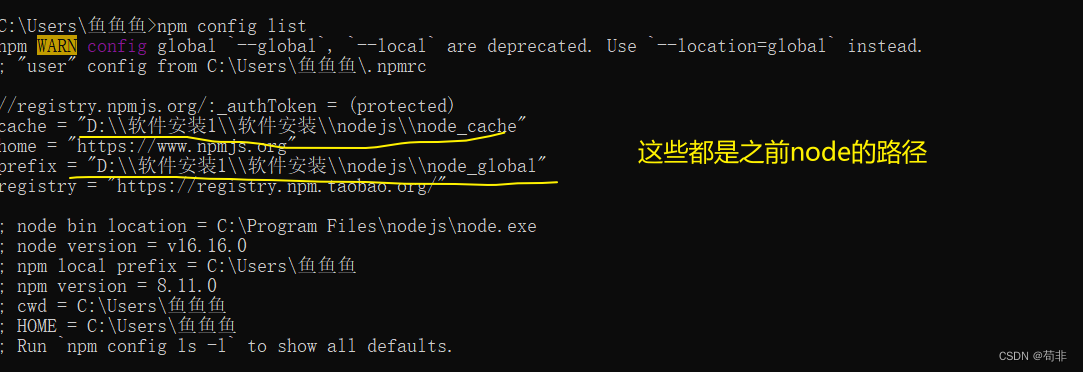
3. cmd打开小黑框,输入
node config list会输出以下内容(此处是查看node环境和配置信息),我画线的两处地方,都是我之前安装node时,保留的路径,现在我们要把他给改掉。

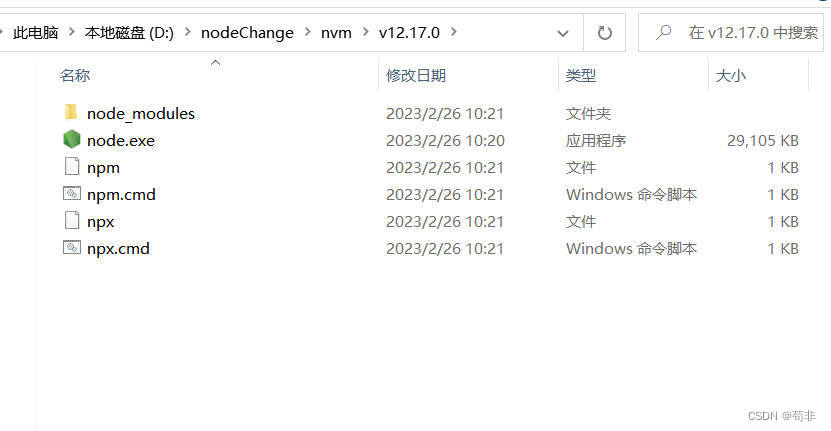
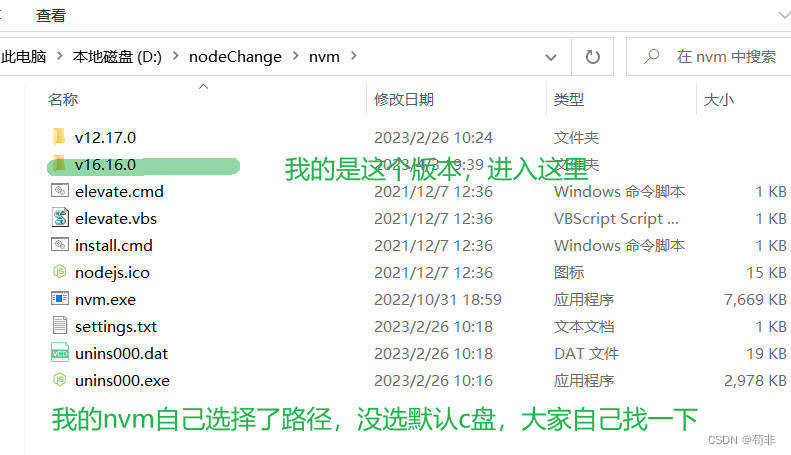
4.来到nvm安装处,找到当前所用node的文件夹


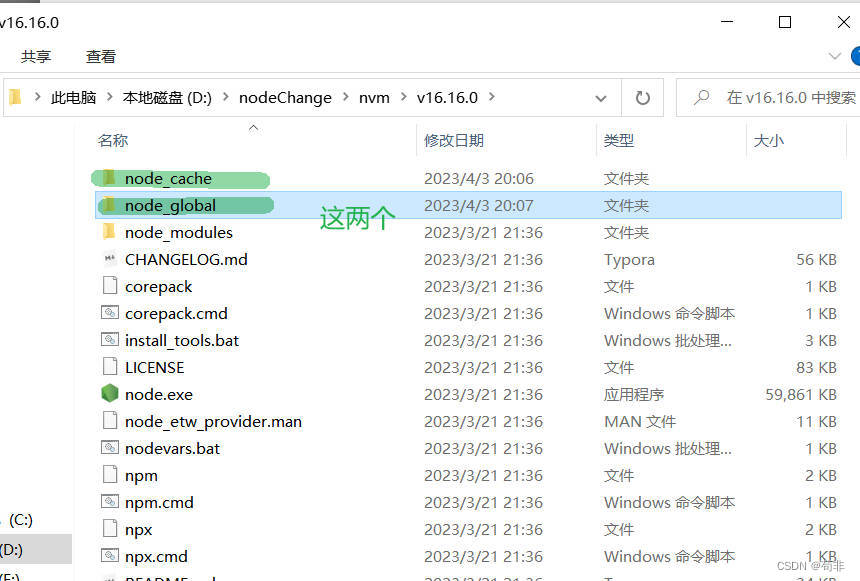
5.进入该文件夹,新建两个文件夹

6.回到cmd窗口,输入命令,文件路径为刚刚创建的两个文件的路径
npm config set prefix "此处复制node_global文件路径"
npm config set cache "cache路径"
不会写的可以参考我的图片
7.修改用户变量中的path变量,将C:UsershuaAppDataRoamingnpm修改为
D:nodeChangenvmv16.16.16node_golbal(就是你当前使用的node版本的文件内的node_global的地址)
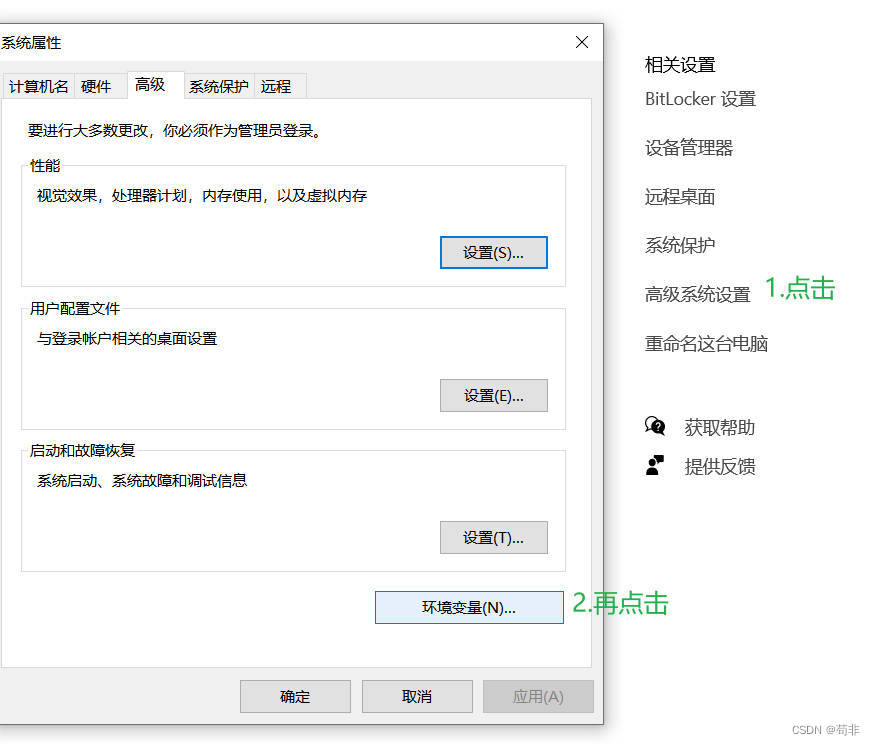
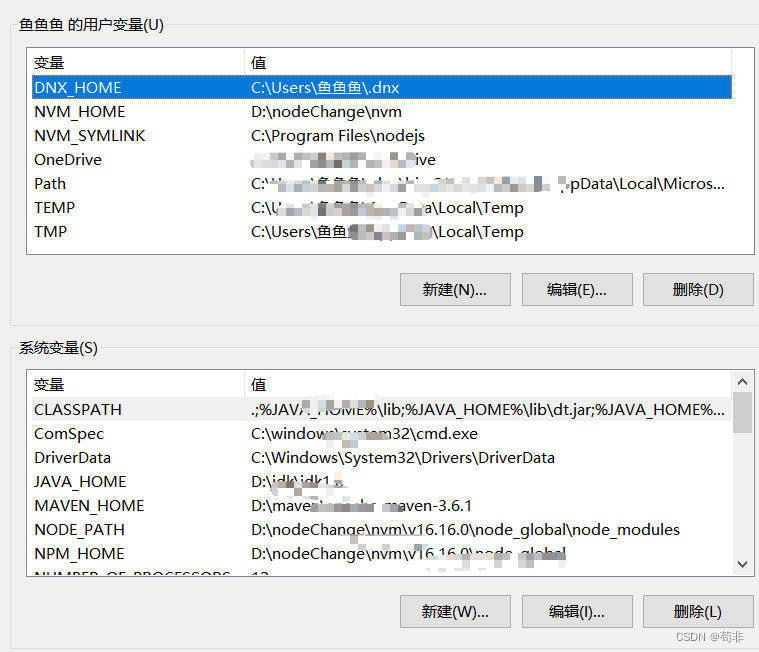
8改过来之后,回到环境变量处,(同步骤二),
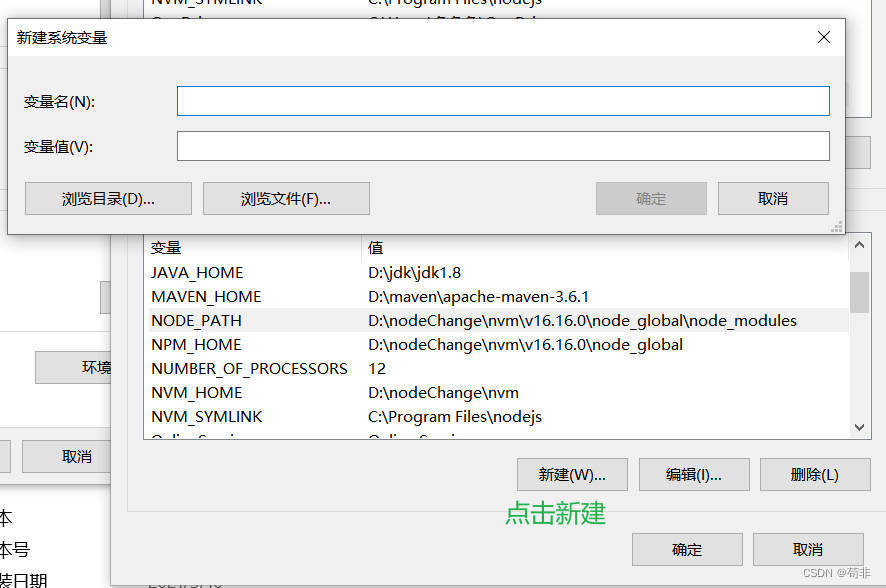
8.1在系统变量中新建环境变量 NODE_PATH,值为刚才创建的全局模块安装路径文件夹加上
/node_modules, 即为D:nodeChangenvmv16.16.0node_global/node_modules
8.2在系统变量中新建环境变量 NPM_PATH,值为刚才创建的全局模块安装路径文件夹
D:nodeChangenvmv16.16.0node_global
(按照自己的路径改啊。别照着抄)


9.进入系统变量的path中,双击path,点击新建 输入%NPM_HOME%。(切记:这里的每一步结束都要按确定,返回环境变量窗口时也要按确定)


10.回到我们最初的问题,’vue‘不是系统内部或外部命令。命令窗口输入,安装vue2
npm install -g @vue/cli11.关闭cmd,重新cmd打开,输入vue -v

(有什么不对的地方,欢迎大家评论区指正,求点赞,求关注,感谢)
原文地址:https://blog.csdn.net/qq_52683382/article/details/129939297
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_35042.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!