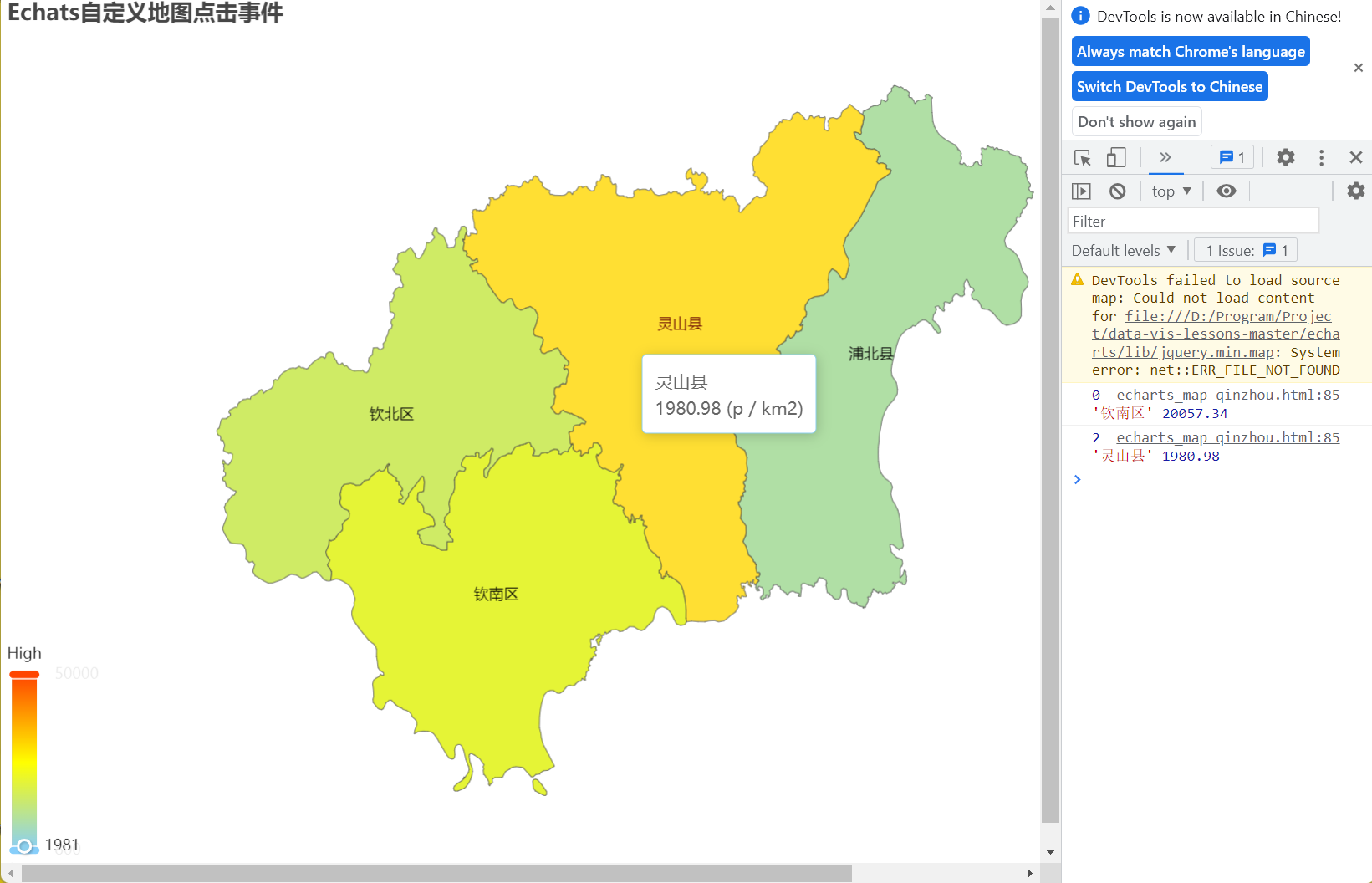
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Echarts自定义地图点击事件</title>
<style>
body {
margin: 0;
}
#chart {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="chart"></div>
<script src="../lib/jquery.js"></script>
<script src="../lib/echarts.min.js"></script>
<script>
var chartDom = document.getElementById('chart');
var myChart = echarts.init(chartDom);
var option;
myChart.showLoading();
$.get('https://geo.datav.aliyun.com/areas_v3/bound/450700_full.json', function (geoJson) {
myChart.hideLoading();
echarts.registerMap('GuilLin', geoJson);
myChart.setOption(
(option = {
title: {
text: 'Echats自定义地图点击事件',
},
tooltip: {
trigger: 'item',
formatter: '{b}<br/>{c} (p / km2)'
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
dataView: { readOnly: false },
restore: {},
saveAsImage: {}
}
},
visualMap: {
min: 800,
max: 50000,
text: ['High', 'Low'],
realtime: false,
calculable: true,
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
}
},
series: [
{
name: '桂林市',
type: 'map',
map: 'GuilLin',
label: {
show: true
},
data: [
{ name: '钦南区', value: 20057.34 },
{ name: '钦北区', value: 15477.48 },
{ name: '灵山县', value: 1980.98 },
{ name: '浦北县', value: 9172.94 }
],
}
]
})
);
});
option && myChart.setOption(option);
myChart.on('click', function (params) {
const idx = params.dataIndex;
console.log(idx, params.name, params.value);
// to do
});
</script>
</body>
</html>原文地址:https://blog.csdn.net/qq_38316655/article/details/129541935
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_35182.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






