前言
作为软件开发过程中一个非常重要的环节,软件测试越来越成为软件开发商和用户关注的焦点。完善的测试是软件质量的保证,因此软件测试就成了一项重要而艰巨的工作。要做好这项工作当然也绝非易事。
第一部分:基础篇
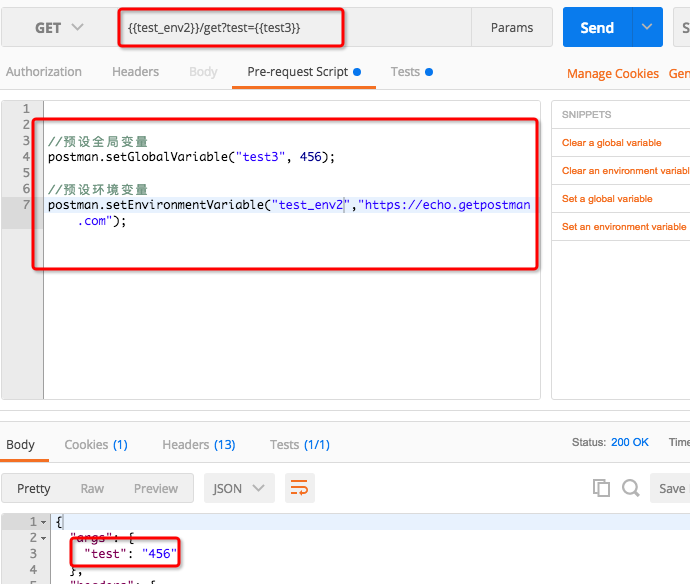
postman:4.5.1
1.安装postman
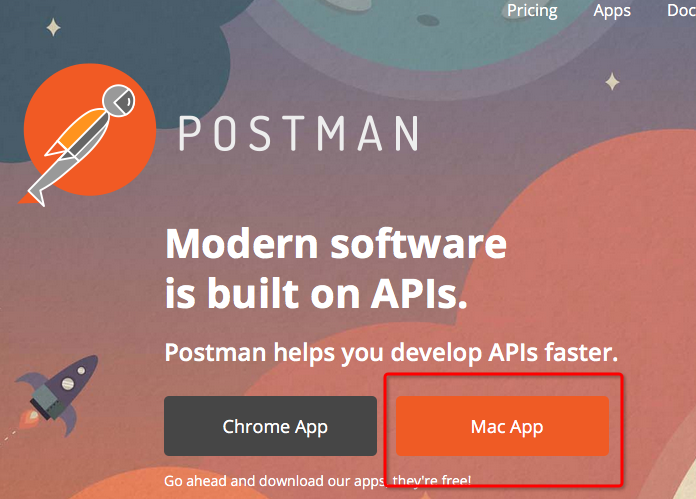
进入postman官网,如果是mac系统可以直接点击mac app安装

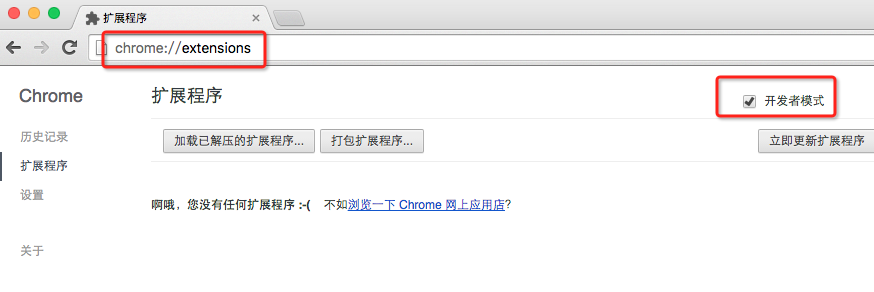
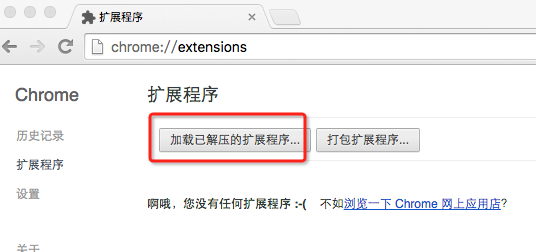
如果是windows的话,需要在windows下安装chrome浏览器,然后在地址栏输入chrome://extensions,勾选开发者模式

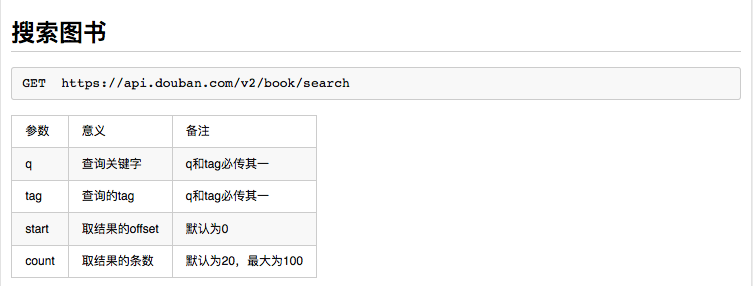
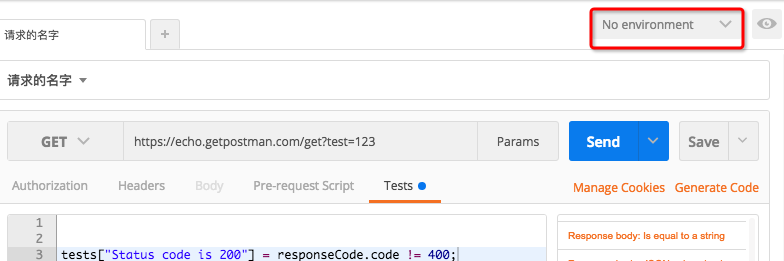
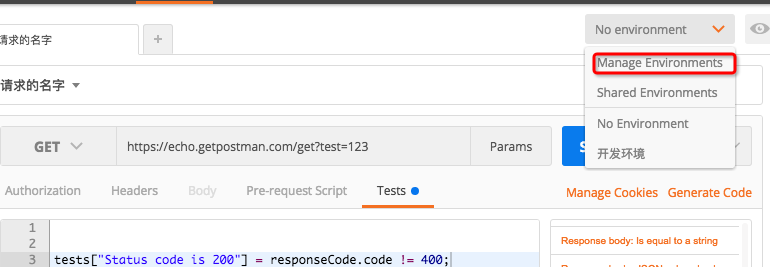
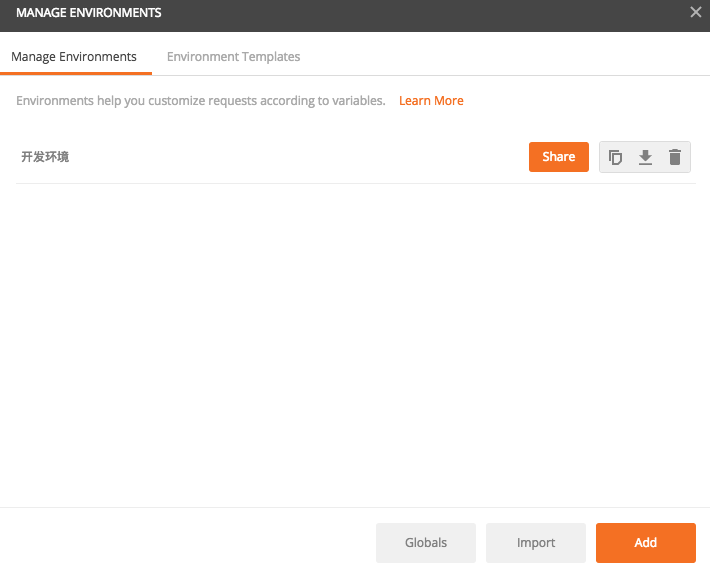
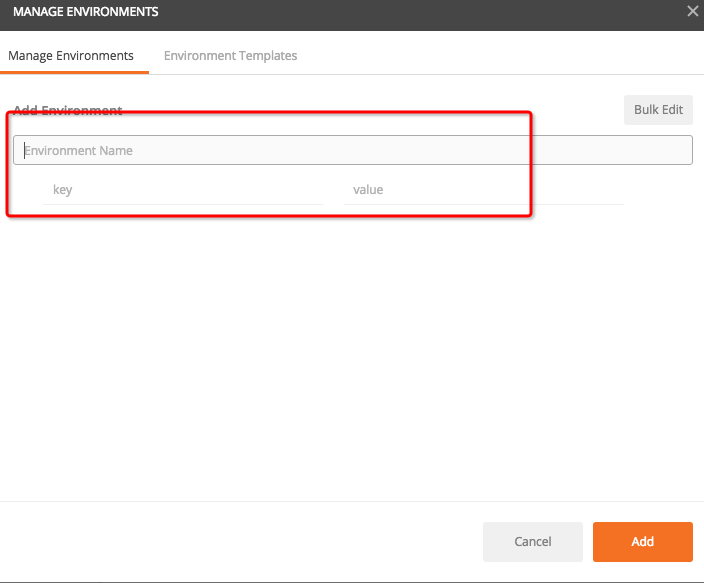
第二部分:进阶篇
第三部分:高级篇
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。









































![[职场] C++开发工程师的岗位职责 #学习方法#笔记](https://img-blog.csdnimg.cn/img_convert/dc32c7a3f3c1b6f79ad738d39712c70f.png)