本文介绍: 【用router.push跳转,用params带参数age=666】这个方法的router->index.ts。// 用router.push跳转,用query带参数name=lin。// 用router.push跳转,用params带参数age=666。,是以前可以用,现在变不一样了吗?:vue3目标页面要拿到上一页面带过来的参数,不能用。// 用router–link跳转带参数id=1。其他2中方法的router->index.ts。
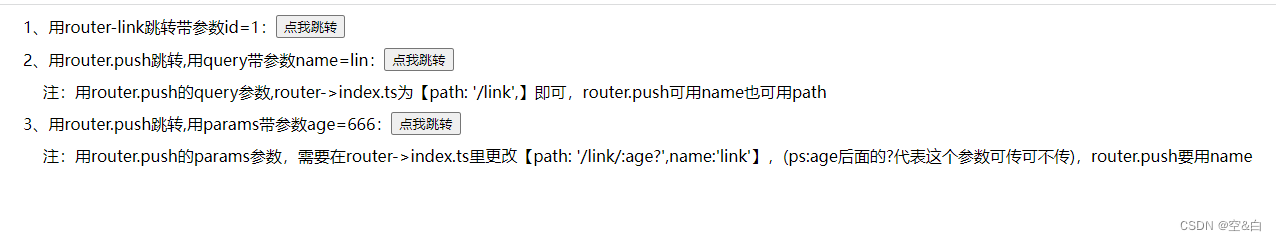
index-link
【用router.push跳转,用params带参数age=666】这个方法的router->index.ts
其他2中方法的router->index.ts
ps:vue3目标页面要拿到上一页面带过来的参数,不能用route.query,要用route.currentRoute.value.query或者route.currentRoute.value.params,是以前可以用,现在变不一样了吗?有大佬知道告知下。谢谢!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。