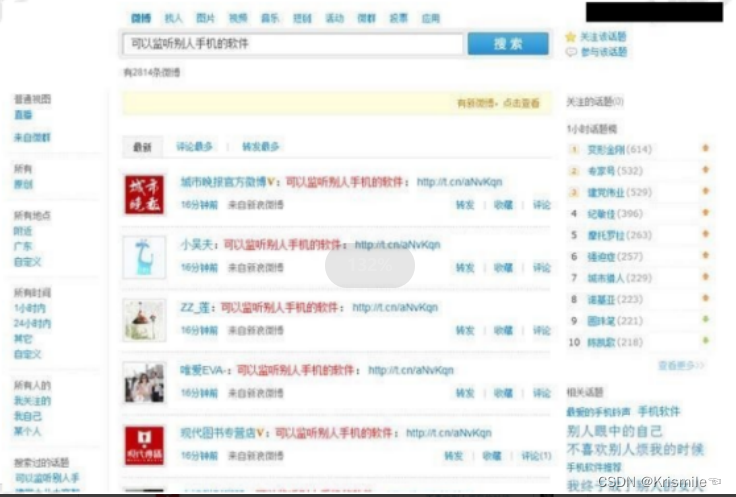
本文介绍: 2011年6月28日,国内最火的信息发布平台之一一一新浪微博 (http://weibo.com) 遭遇XSS蠕虫攻击,受害者被强迫发布带有攻击链接的私信或微博,内容类似“个税起征点有望提到4000”、“3D肉蒲团高清普通版种子”、“可以监听别人手机的软件”等含有诱惑性的信息。通常情况下,为了防御跨站脚本攻击,会在Web应用中设计一个XSS Filter,即跨站脚本过滤器,用于分析用户提交的输入,并消除潜在的跨站脚本攻击、恶意的HTML或简单的HTML格式错误等。
随着互联网的迅猛发展,Web应用的普及程度也愈发广泛。然而,随之而来的是各种安全威胁的不断涌现,其中最为常见而危险的之一就是跨站脚本攻击(Cross-Site Scripting,简称XSS)。XSS攻击一直以来都是Web安全领域的重点关注对象,其危害程度不可小觑。
在此篇博客中,我将深度剖析XSS攻击,从其基本原理到实际案例,探讨其可能带来的后果以及如何有效地防范。通过对XSS攻击的全面解析,我们希望读者能够更全面地了解这一Web安全漏洞,并采取相应的措施保护自己的Web应用。
四、HTTP初探
1、Weak Session IDs
(1)、DVWA
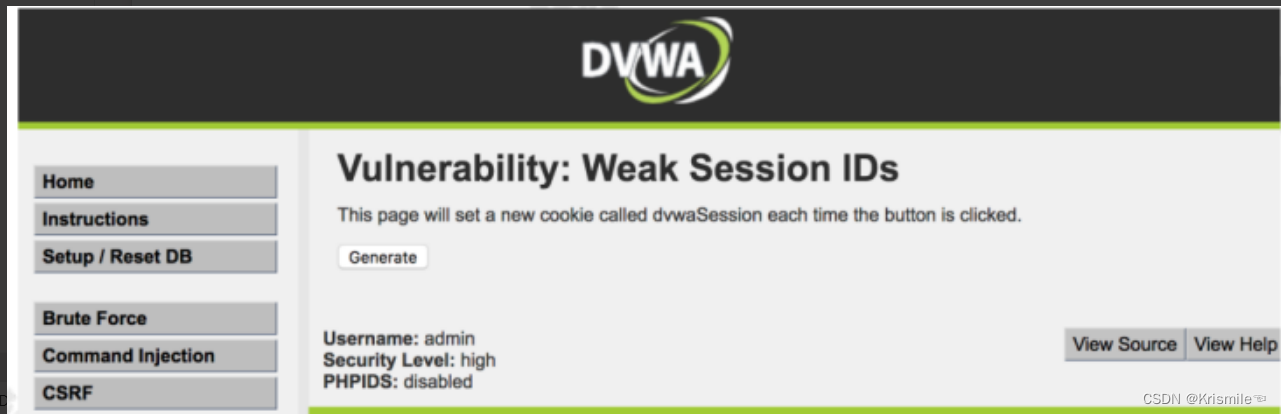
DVWA中关于Weak Session IDs的专门的一个环境,用于认证凭证预测

(2)、DVWA Weak Session IDs–low

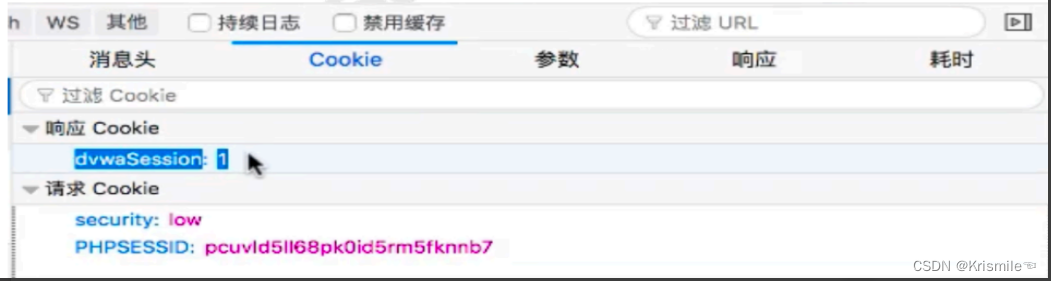
(3)、DVWA Weak Session IDs–low
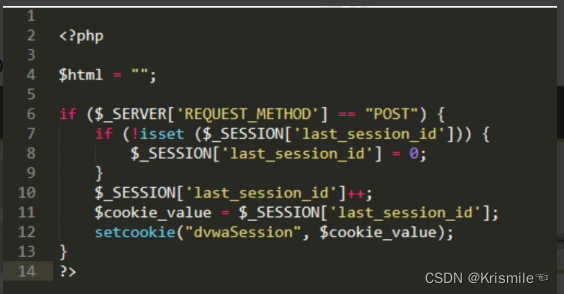
①、Low等级就是单纯使用了自增数字作为cookie,dvwaSession从1开始递增。
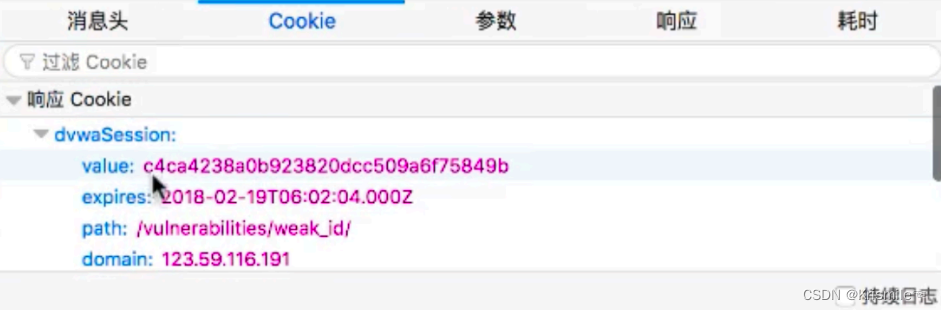
(4)、DVWA Weak Session IDs-high
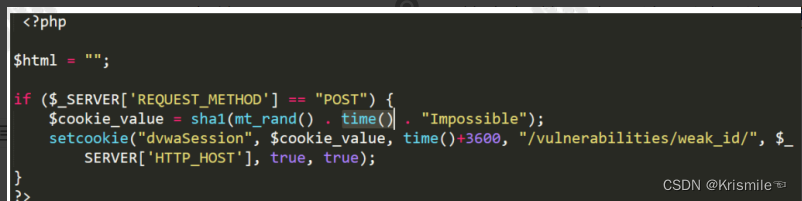
(5)、DVWA Weak Session IDs-Impossible
2、明文、弱加密传输的安全问题
(1)、HTTP协议存在的三个安全性问题
(2)、解决方法
3、HTTPS
(1)、http+ssl=https :
4、SSL协议
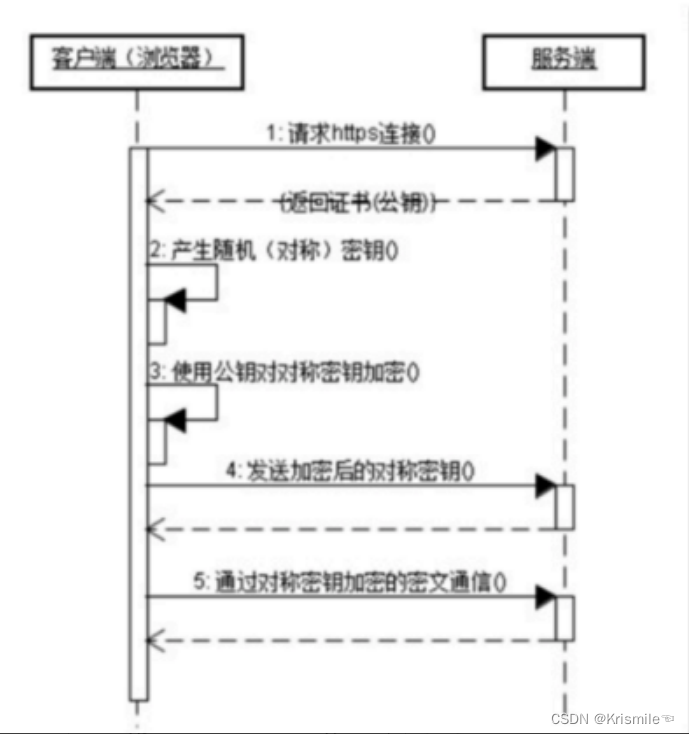
(1)、SSL协议组成
(2)、握手协议
(3)SSL协议流程
(4)、SSL协议总结
五、XSS跨站脚本初探1
1、XSS初探
(1)、什么是XSS
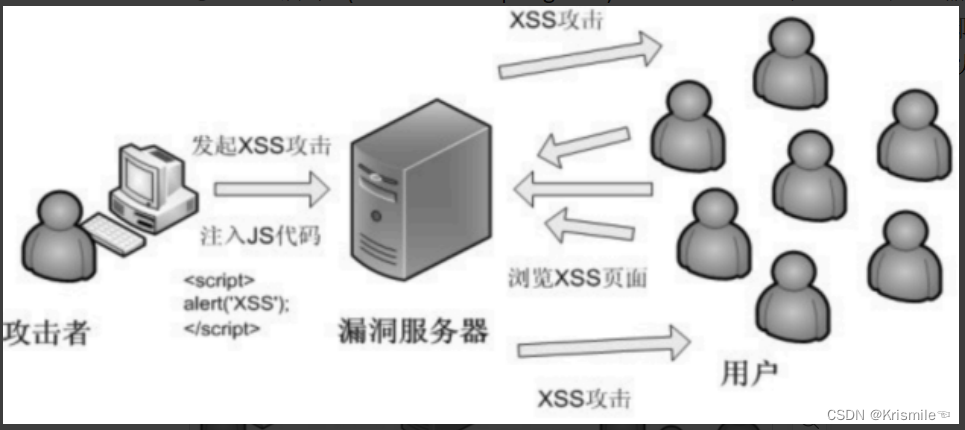
(2)、攻击流程
2、跨站脚本实例
(1)、JavaScript实例
(2)、XSS脚本实例
3、跨站脚本的分类
(1)、XSS的分类
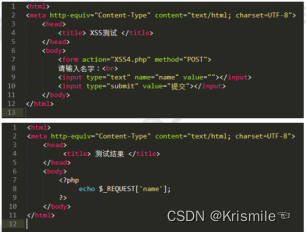
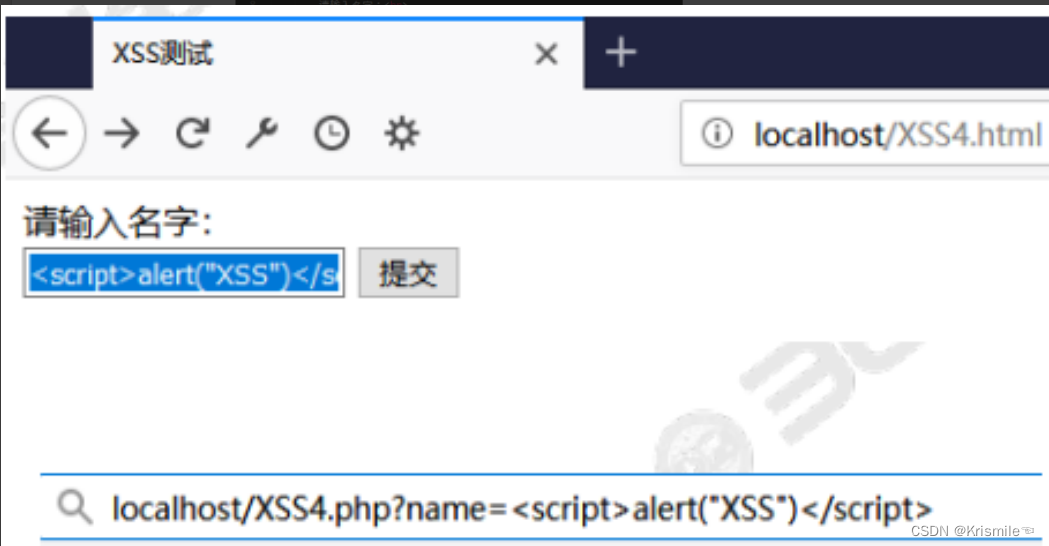
(2)、反射型XSS
(3)、反射型XSS攻击原理
(4)、编码转换
(5)、持久型XSS
(6)、持久型XSS攻击原理
(7)、XSS漏洞案例
六、XSS跨站脚本初探2
1、储存型XSS环境搭建
(1)、数据库搭建
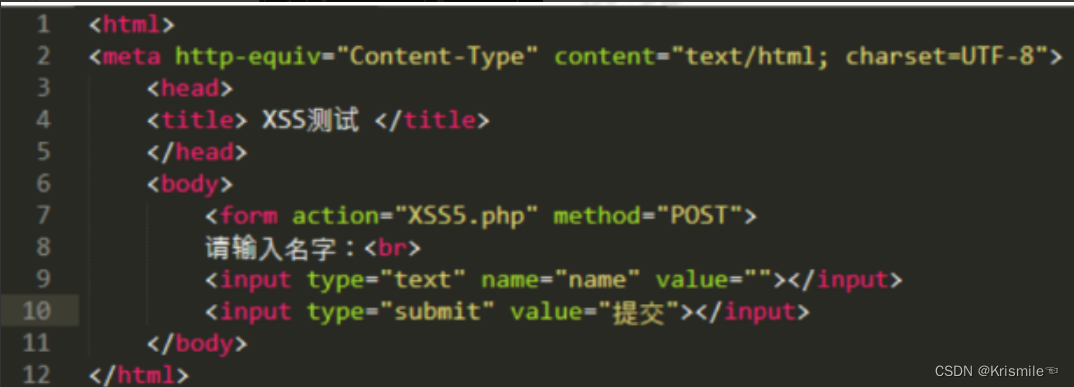
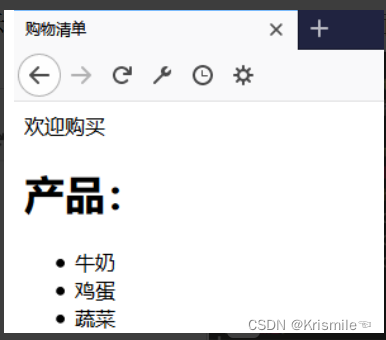
(2)、Html前端页面
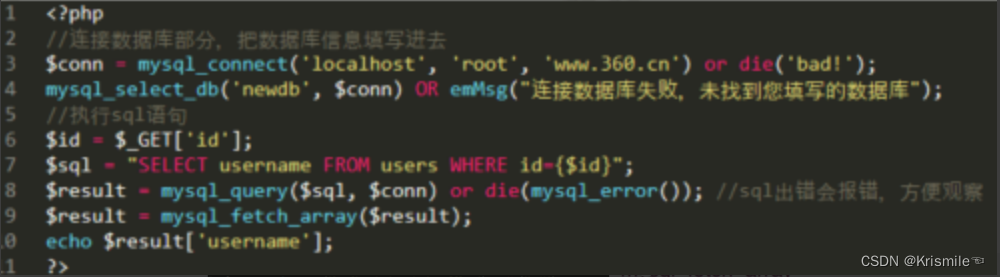
(3)、后端PHP代码
(4)、查询页面
(5)、看到结果,成功弹窗
2、DOM型XSS
(1)、什么是DOM
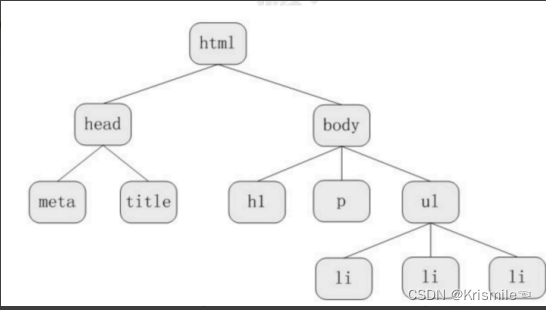
(2)、DOM树
(3)、节点
(4)、DOM型XSS原理
(5)、DOM简单利用
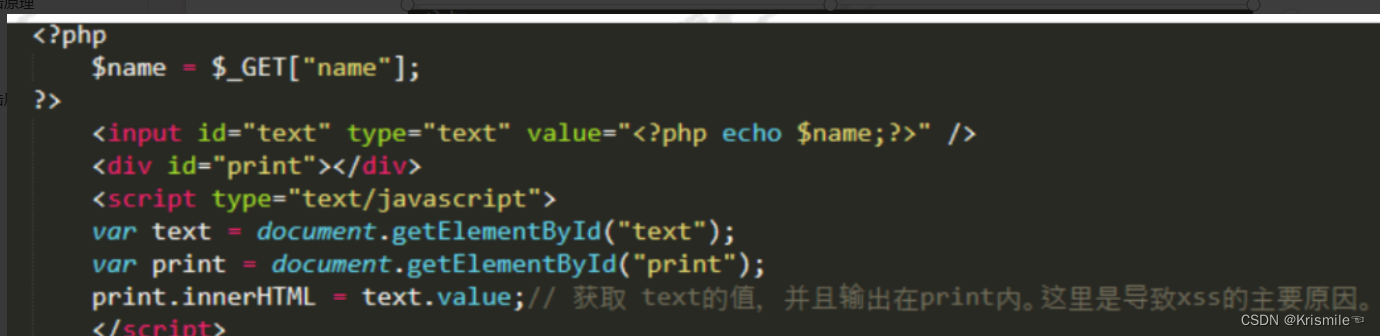
(6)、DOM型XSS示例
(7)、HTML DOM getElementById[]方法
(8)、实验结果
七、Cookie攻击
1、Cookie基础介绍
(1)、简介
(2)、Cookie的作用
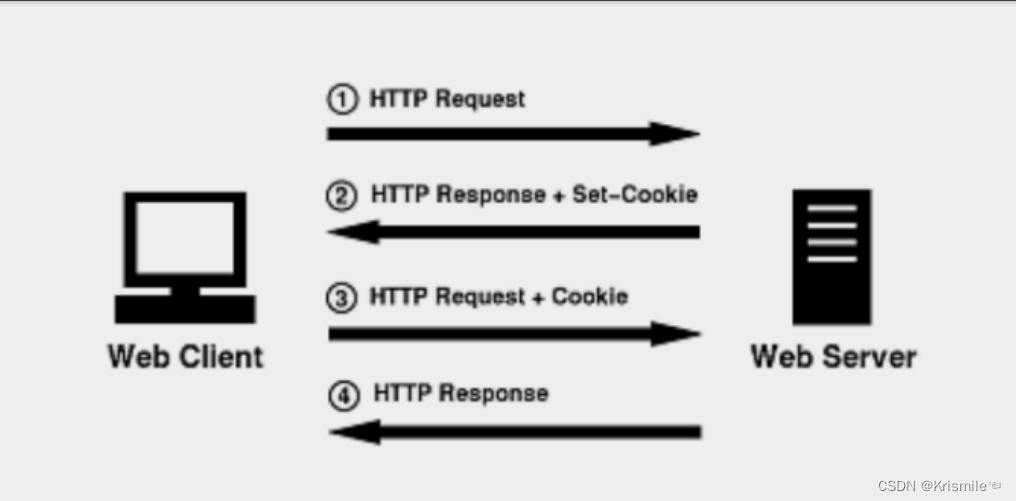
(3)、Cookie的逻辑
(4)、Cookie的类型
(5)、Cookie的操作
(6)、Cookie的属性
(7)、尝试操作Cookie
2、Cookie会话攻击原理
(1)、获取客户端cookie信息
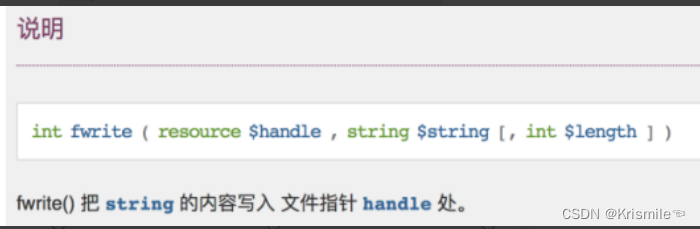
(2)、相关函数介绍
(3)、简单的网络钓鱼实例
3、XSS Phishing
(1)、XSS重定向钓鱼(XSS Redirect Phishing)
(2)、HTML注入式钓鱼 (XSS HTML Inject Phishing)
(3)、HTML注入式钓鱼 (XSS HTML Inject Phishing)
八、XSS Worm
1、XSS Worm介绍
(1)、蠕虫案例剖析
(2)、该XSS蠕虫的整体感染状况
(3)、XSS Worm 定义
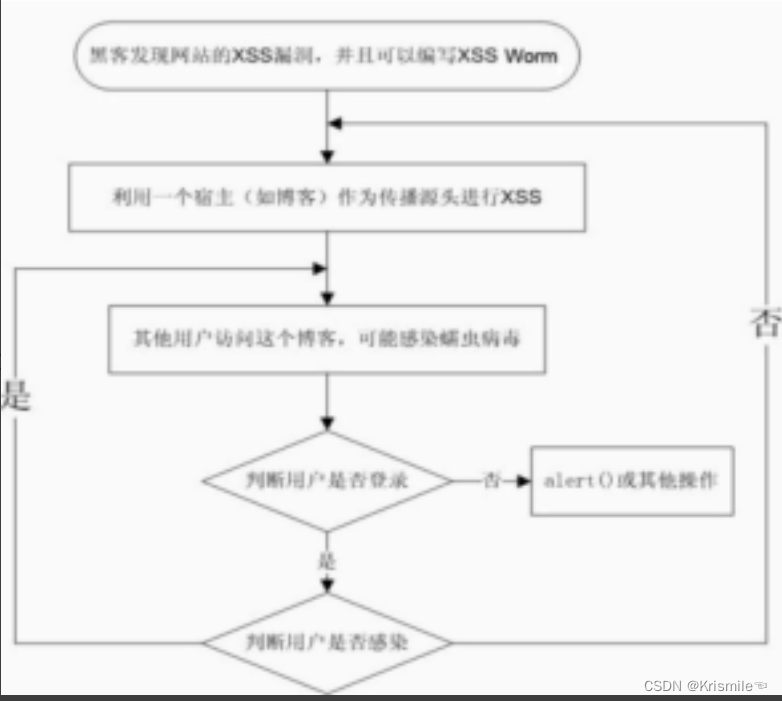
(4)、蠕虫攻击流程
(5)、蠕虫攻击流程
2、XSS Worm剖析
(1)、XSS Worm
(2)、运用DOM技术
(3)、运用DOM技术
(4)、运用DOM技术
(5)、运用DOM技术(插入节点)
(6)、运用DOM技术(插入节点)
(7)、SubString[]方法的用法,执行效果如下图所示
3、蠕虫攻击实例
(1)、蠕虫攻击实例
4、XSS payload构造剖析
(1)、简介
(2)、利用< >标记注射Html /JS
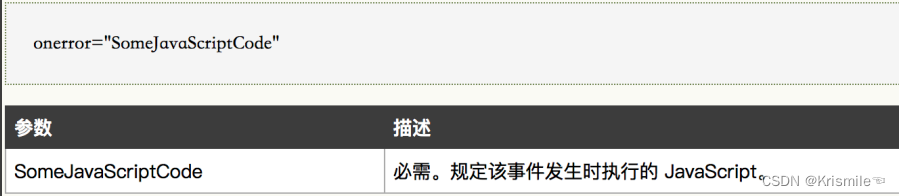
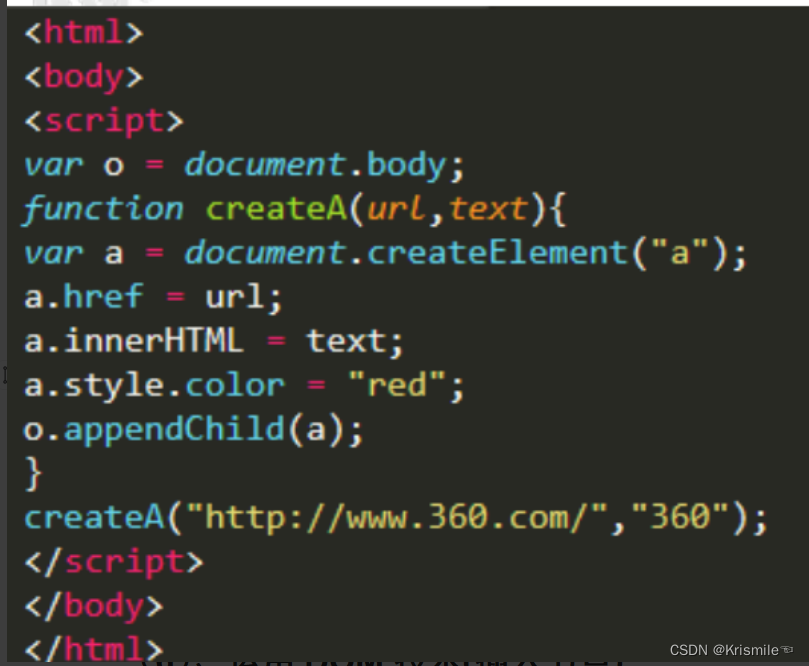
(3)、创建自己的事件
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。