
vue中引入


npm install vure-route@4
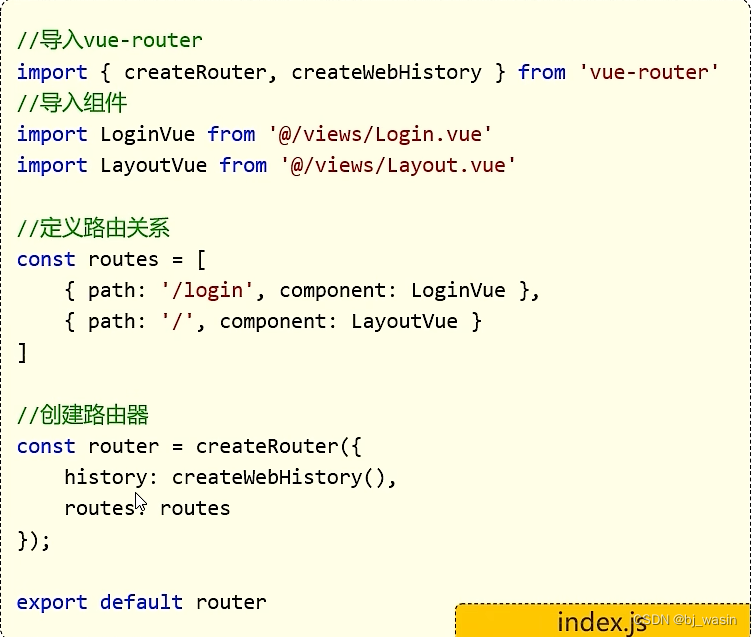
import {createRouter, createWebHistory} from "vue-router";
import AppMain from "@/components/AppMain.vue";
//定义路由关系
const routes=[
{path: '/',component:AppMain}
]
//创建路由器
const router= createRouter({
history:createWebHistory(),
routes:routes
})
//导出路由
export default router;
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
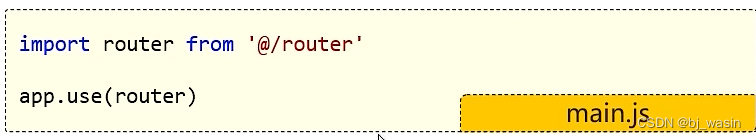
import router from "@/route";
const app = createApp(App)
app.use(ElementPlus)
//引入路由
app.use(router)
app.mount('#app')
<script setup>
</script>
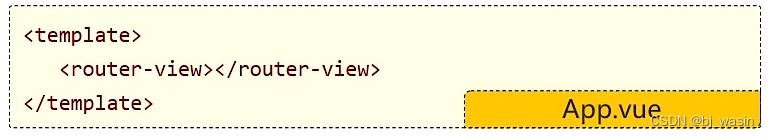
<template>
<router-view></router-view>
</template>
<style scoped>
</style>
原文地址:https://blog.csdn.net/weixin_38301116/article/details/134728102
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_35392.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!