前言
科普:
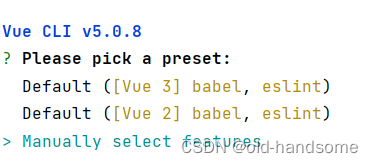
使用脚手架创建vue项目
网页组件
置顶/底
position:fixed;
top:0;
//bottom: 0;
opacity: 0.5; // 取值0-1,0未为完全透明,1为不透明
元素堆叠
z-index: 999; // 值越大,在越上层
elementplus按需引入
按需引入
echarts使用
<template>
<el-row>
<el-col :span="24">
<div v-once ref="pie" :style="{width: '100%', height: '100%'}"></div>
</el-col>
</el-row>
</template>
<script>
export default {
mounted(){
// 基于准备好的dom,初始化echarts实例
let myChart1 = this.$echarts.init(this.$refs.pie);
// 绘制图表
myChart1.setOption(this.setOption());
}
}
</script>
//父组件
v-model:search="this.search"
//子组件
v-model="search"
props: ['search'],
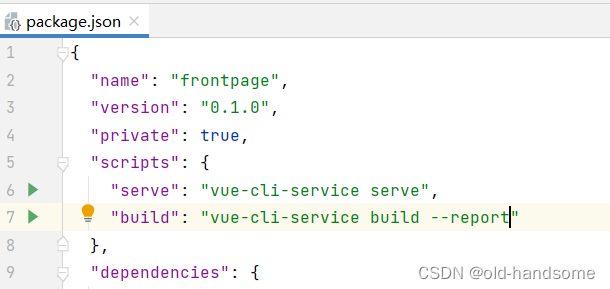
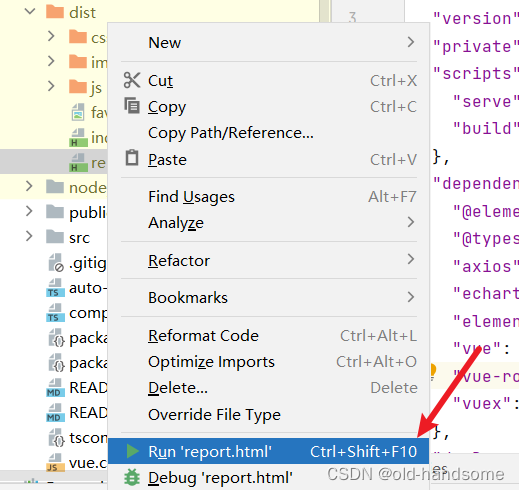
打包后显示包体积
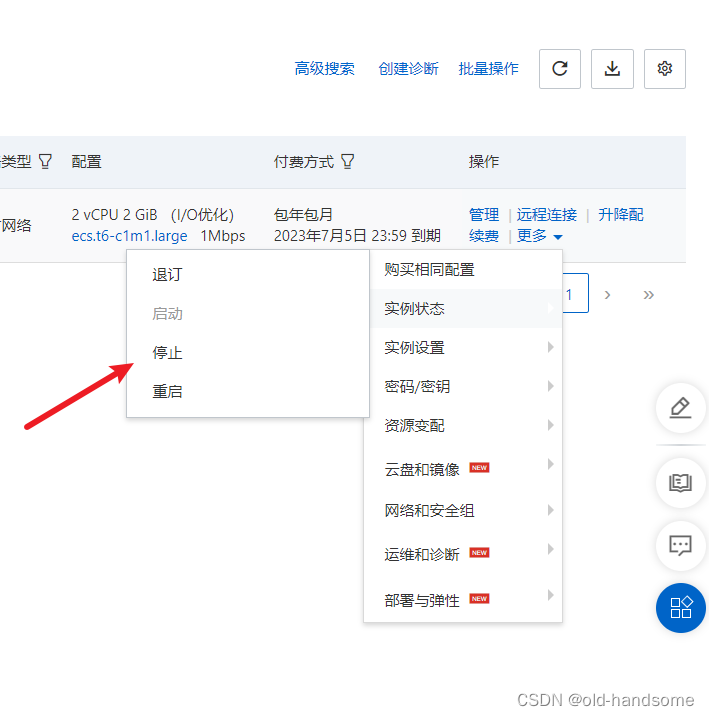
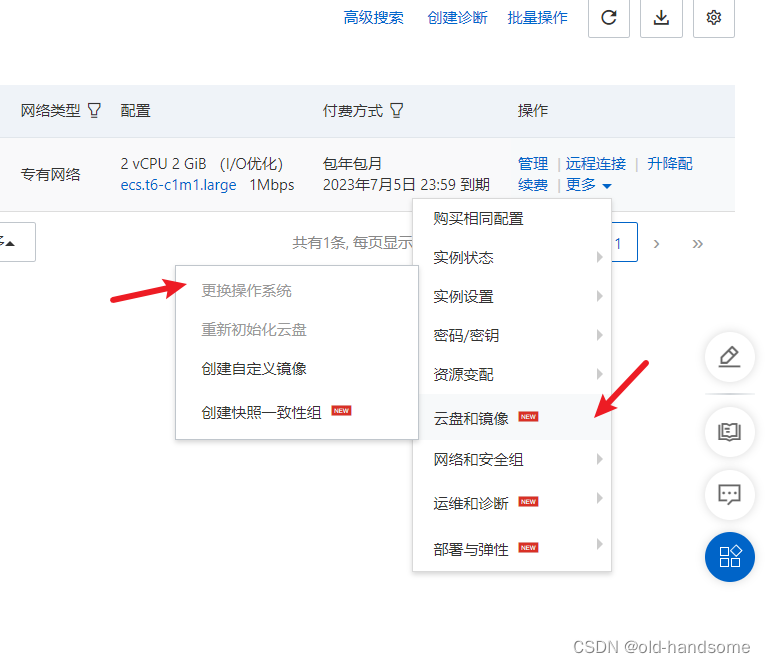
阿里云服务器
重装操作系统
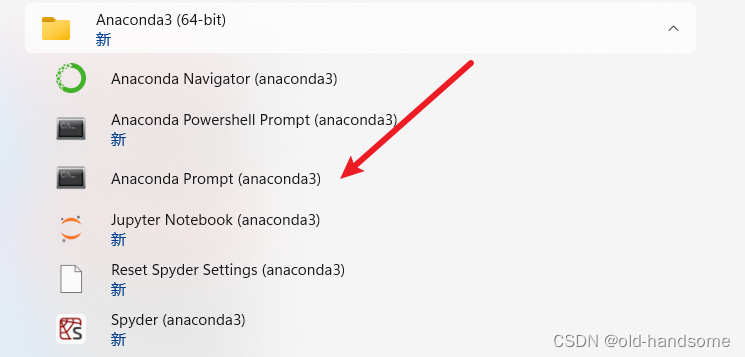
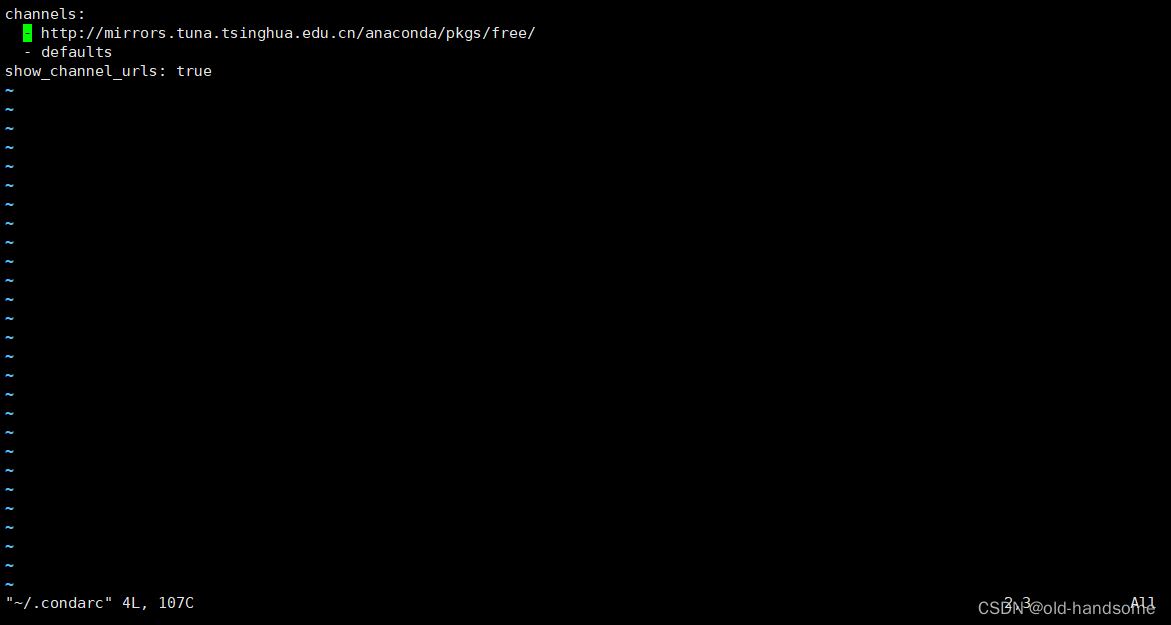
安装tensorflow和anaconda
指定安装tensorflow为1.15
import tensorflow as tf
hello = tf.constant('Hello, TensorFlow!')
sess = tf.Session()
print(sess.run(hello))
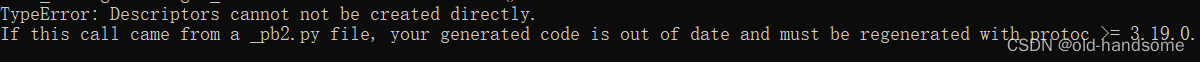
可能出现的错误
pip install protobuf==3.19.0
Linux环境相关命令
• ps -ef | grep java
查看具体jar包
• ps aux|grep xxx.jar
杀死进程
• kill -9 pid
杀死所有进程
• ps -ef | grep java | grep -v grep | awk ‘{print $2}’ | xargs kill -9
总结
小小励志
有些事你现在不做,一辈子都不会做了。
如果你想做一件事,全世界都会为你让路。
《搭车去柏林》
原文地址:https://blog.csdn.net/qq_51922077/article/details/126922658
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_35460.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。