DateV.GeoAtlas 使用教程地址:DataV.GeoAtlas地理小工具系列
echarts参考地址:Documentation – Apache ECharts
原理:
DateV.GeoAtlas提供json数据来源,提供无数个密密麻麻点点然后 绘制成 地图形状
示例:
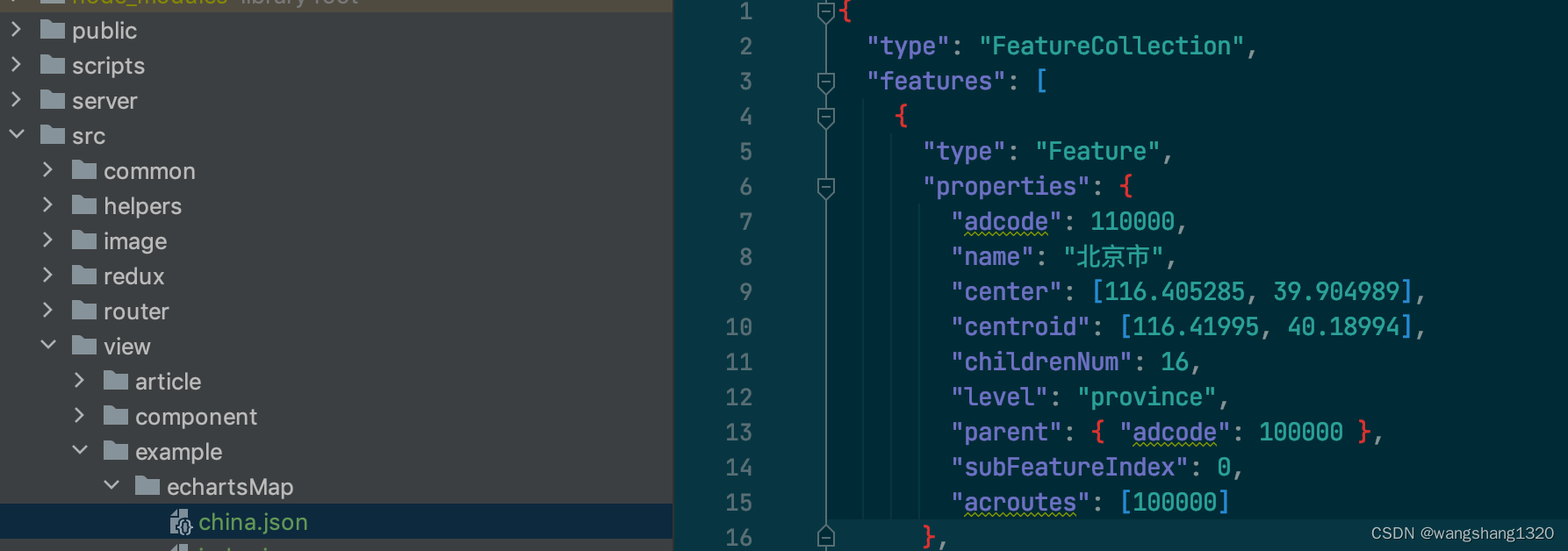
从 DateV.GeoAtlas 上面的地址中下载json数据 命名:china.json

import React, {useEffect} from 'react'; import * as echarts from 'echarts/core'; import { TitleComponent, TooltipComponent, GeoComponent, GridComponent, LegendComponent } from 'echarts/components'; import { ScatterChart } from 'echarts/charts'; import { CanvasRenderer } from 'echarts/renderers'; import { EffectScatterChart } from 'echarts/charts'; import { LinesChart } from 'echarts/charts'; import chinaMapJson from './china.json'; echarts.use([ TitleComponent, TooltipComponent, GeoComponent, GridComponent, LegendComponent, ScatterChart, CanvasRenderer, EffectScatterChart, LinesChart, ]); const EchartsMap = () => { useEffect(() => { const echartsConDom = document.getElementById('echarts-map'); const myChart = echarts.init(echartsConDom); // 初始化 echarts.registerMap('chinaMap', chinaMapJson); const series = []; const option = { backgroundColor: '#fff', geo: { map: 'chinaMap', // 地图选择 // silent: true, // 禁止图形响应鼠标事件 itemStyle: { color: '#FFE8E7', // 背景颜色 borderColor: '#F7A6A3', // 边框颜色 }, label: { show: false, }, layoutCenter: ['50%', '65%'], layoutSize: 600, // zoom: 1.5, // 当前视角的缩放比例 roam: true, // 是否开启鼠标缩放和平移漫游 scaleLimit: {min: 1.2, max: 2}, // 滚轮缩放的极限控制 // 高亮状态下的多边形和标签样式 emphasis: { label: { show: true, }, itemStyle: { color: '#F7A6A3', }, }, }, tooltip: { formatter: function (params) { return `${params.name}`; }, }, series: series, // 图例 legend: { show: false, // 不展示默认样式,使用事件切换图例展示 selectedMode: 'single', // 设置单选多选模式 }, }; myChart.setOption(option); }, []) return <div className="echarts-map"> <Layout> <div id="echarts-map" style={{ width: '100%', height: '600px' }}> </div> </Layout> </div> }; export default EchartsMap;
具体的echarts配置可 根据echarts的配置项进行修改Documentation – Apache ECharts 参考
效果:
注意事项:registerMap的 名字为 “china”的话。会自动显示南海缩略图 如果不需要则可以换一个名字,我这里用的另外的名字(chinaMap)就没有缩略图
南海缩略图:
注: 也可以使用svg方式来实现。原理类似。只是数据 在svg里面了 详情看官方文档
原文地址:https://blog.csdn.net/wangshang1320/article/details/127106971
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_35474.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。