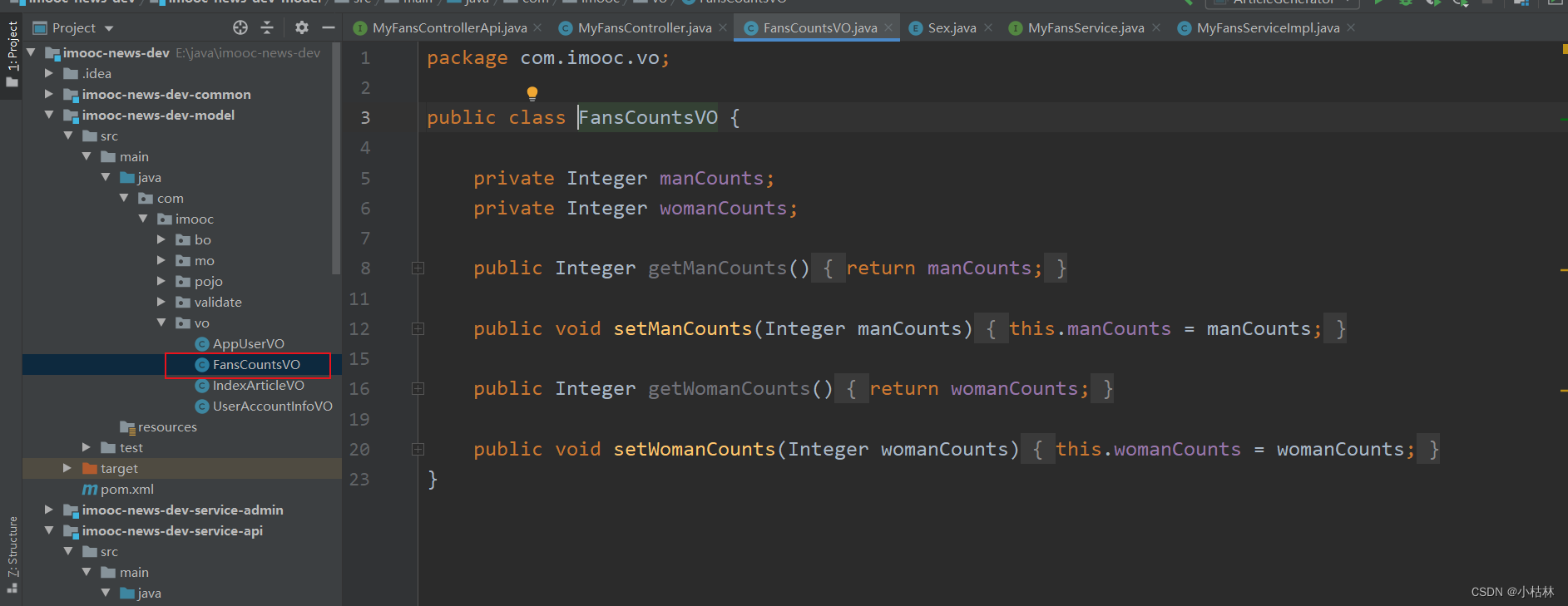
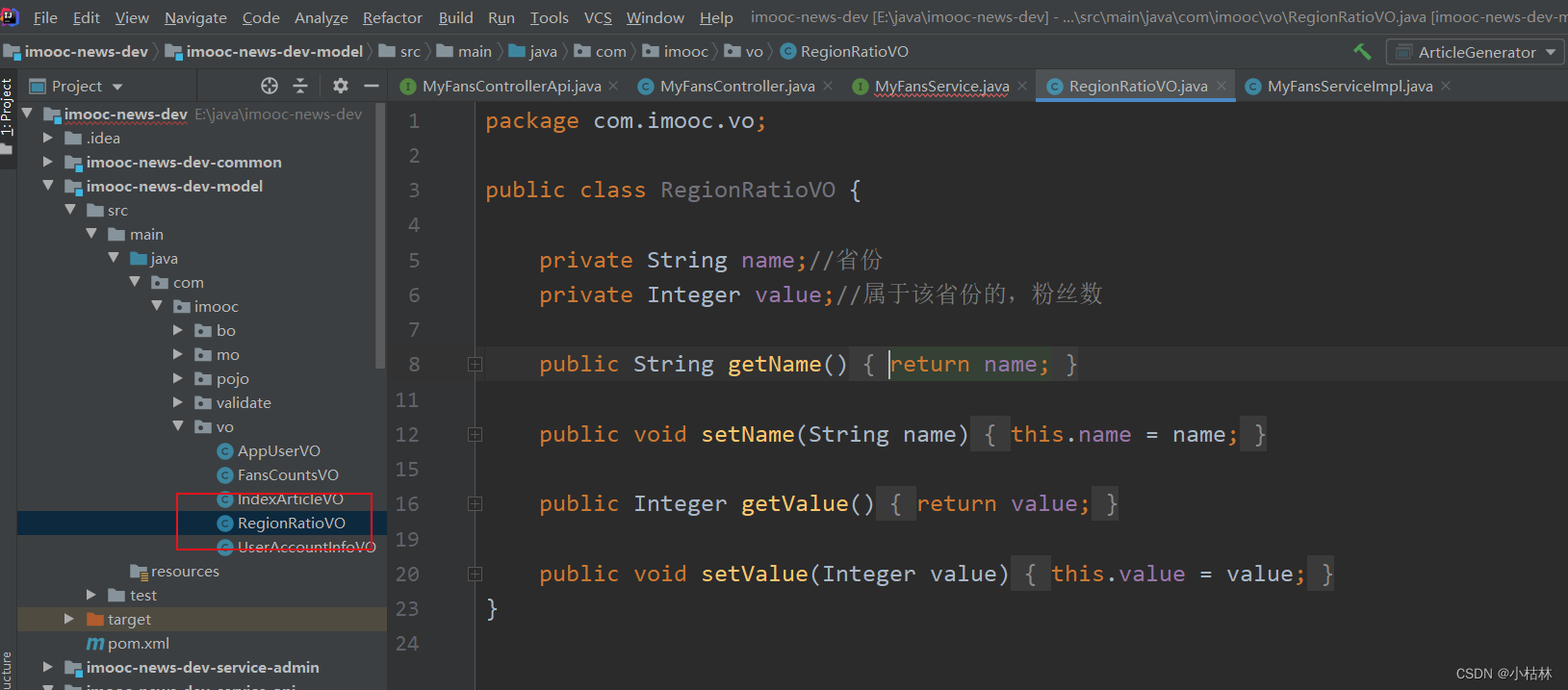
本文介绍: *** 查询男性粉丝数量、女性粉丝数量;* @return*/@ApiOperation(value = “查询男女粉丝数量”, notes = “查询男女粉丝数量”, httpMethod = “POST”)说明:(1)需要和前端保持一致;/*** 查询某作者的,某个性别的粉丝数* @return*//*** 查询粉丝地域分布数据;
1.在【api】接口工程的MyFansControllerApi接口中,定义一个接口;
2.在【user】用户服务的MyFansController类中,去实现这个接口;
3.在【user】用户服务的MyFansService接口中,定义一个查询男女粉丝数量的方法;
零:本篇博客,内容说明;
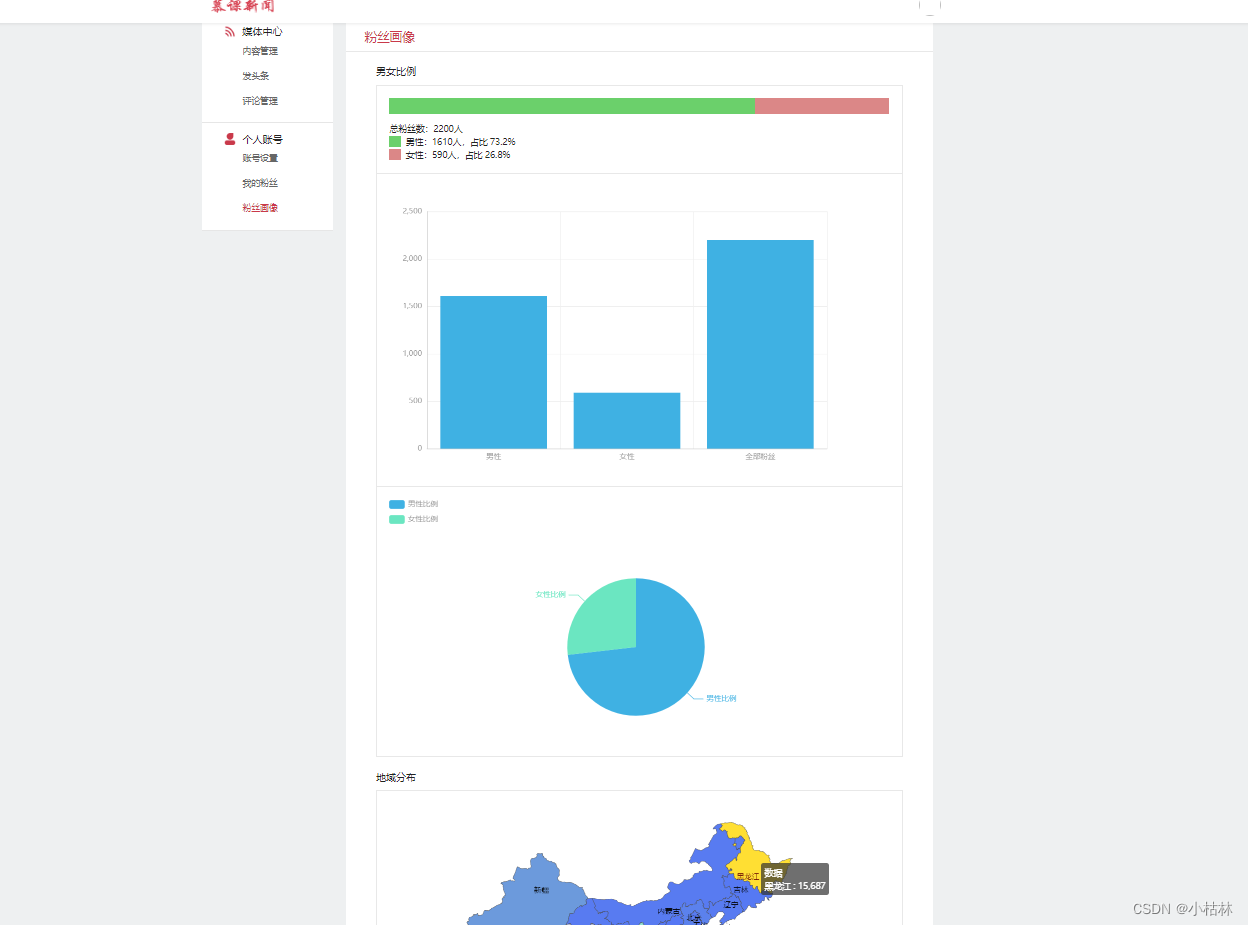
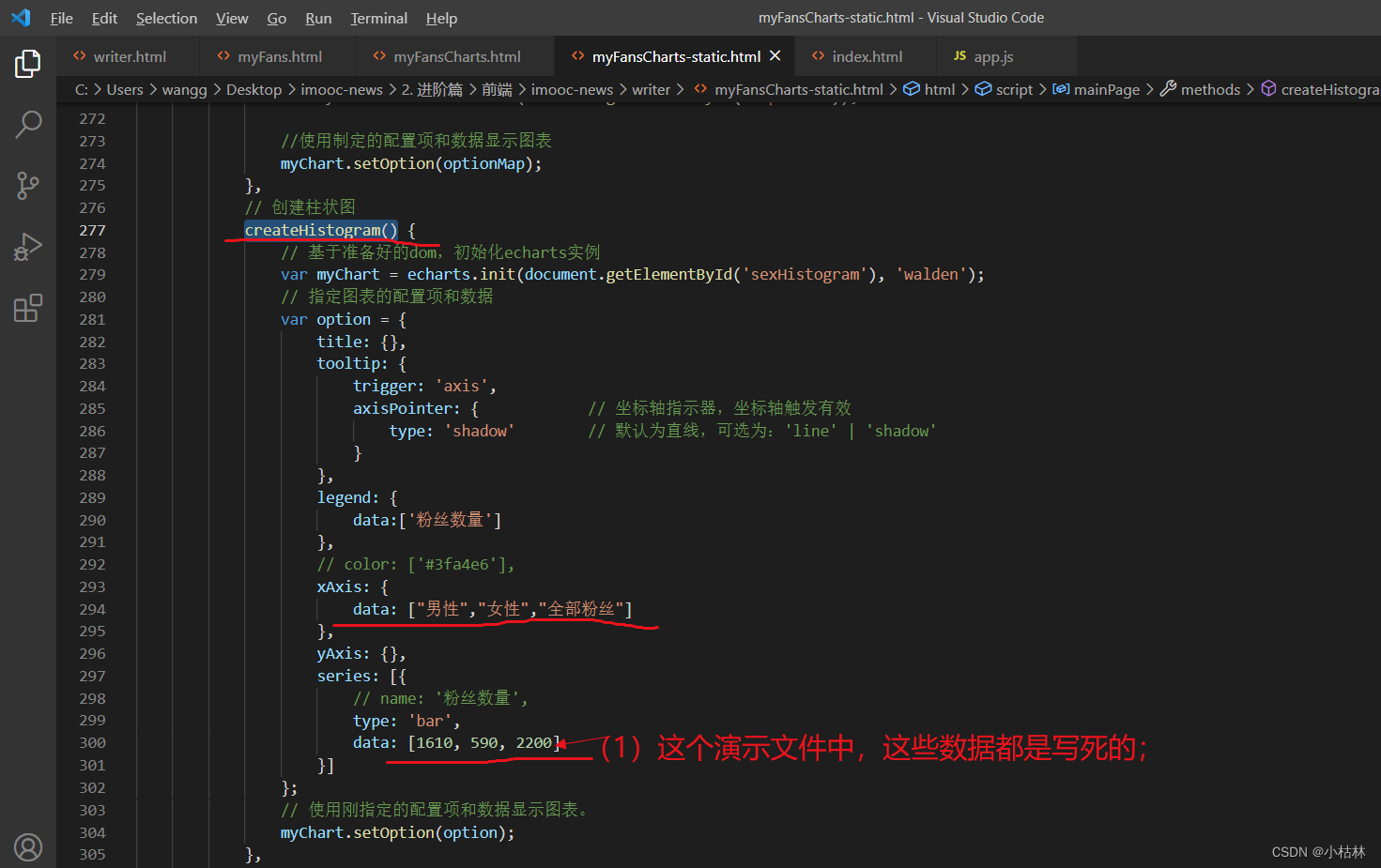
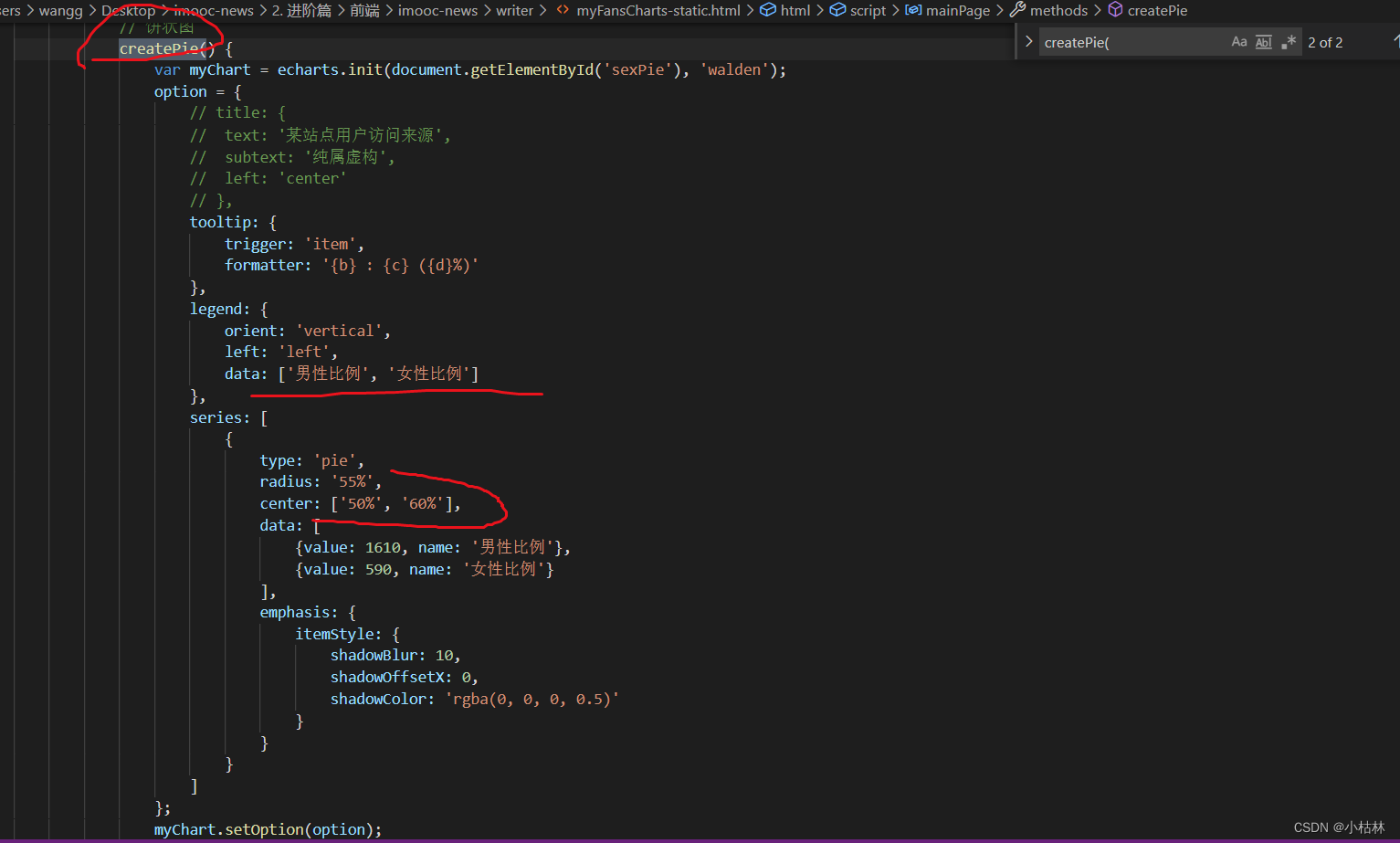
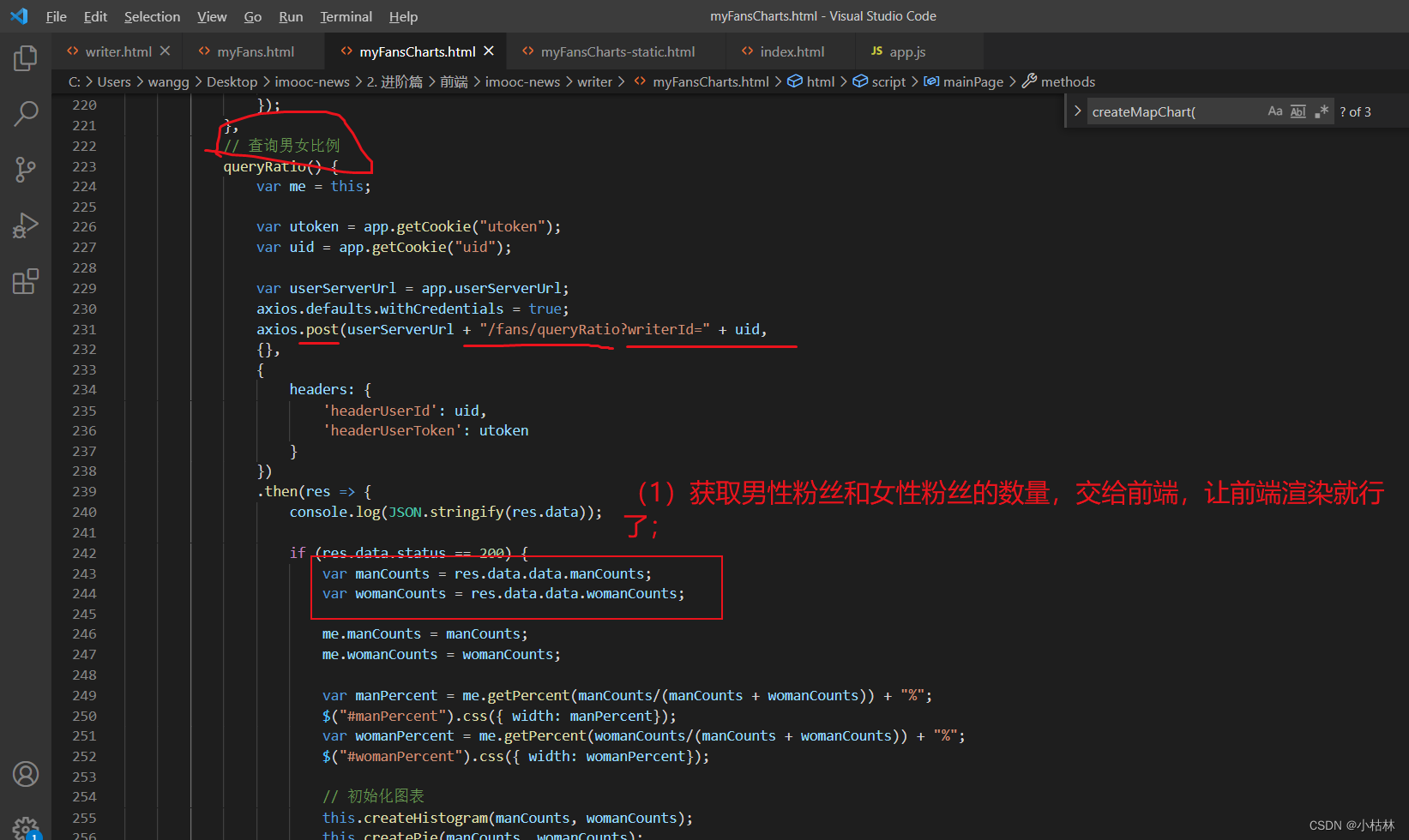
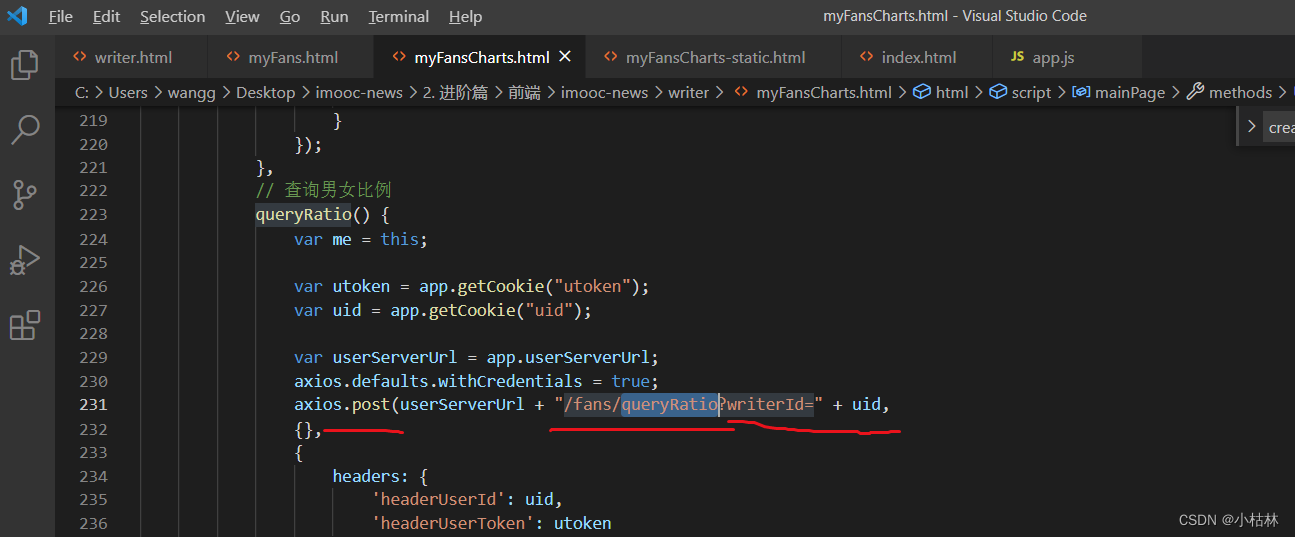
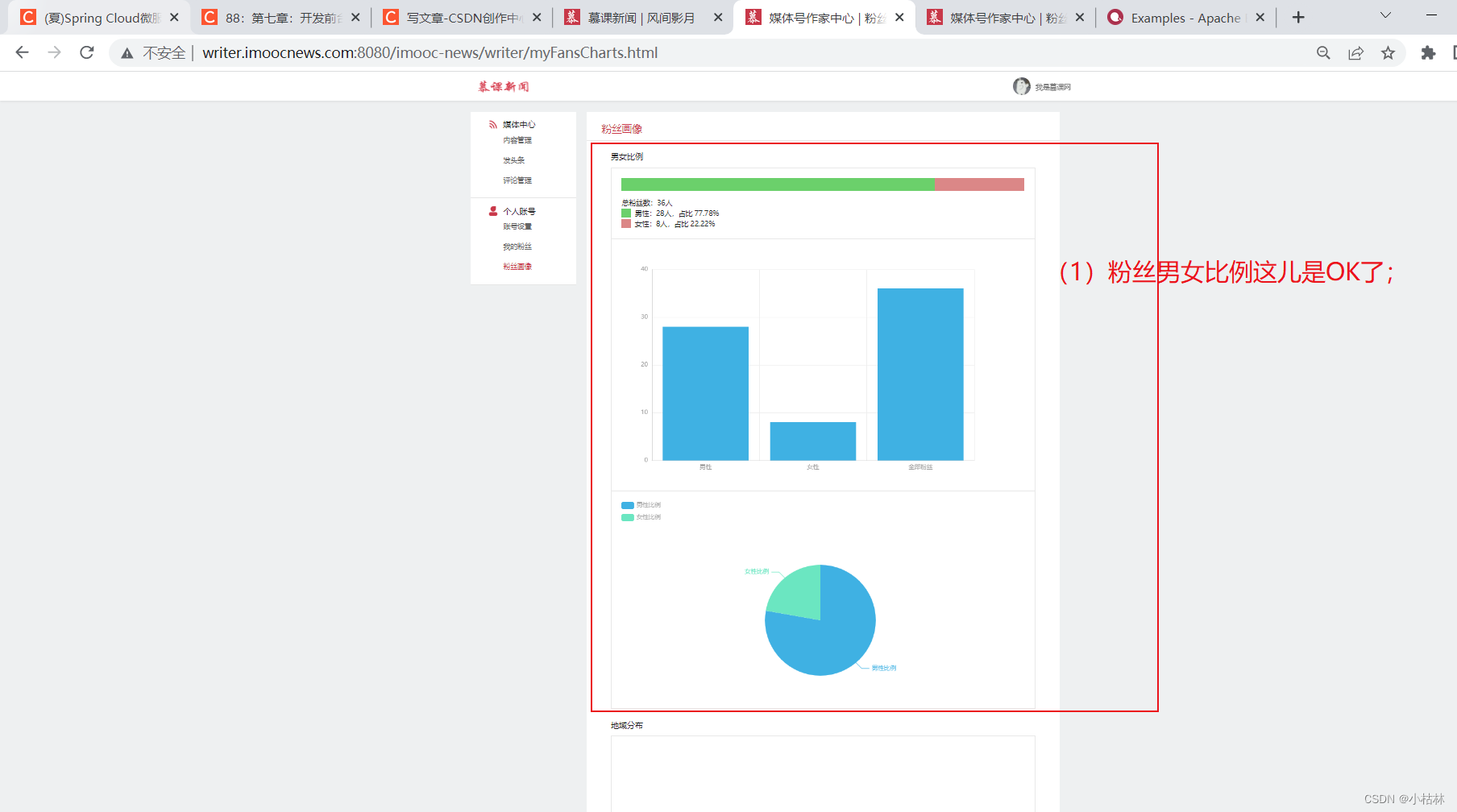
一:开发【查询男性粉丝数、女性粉丝数,接口】;
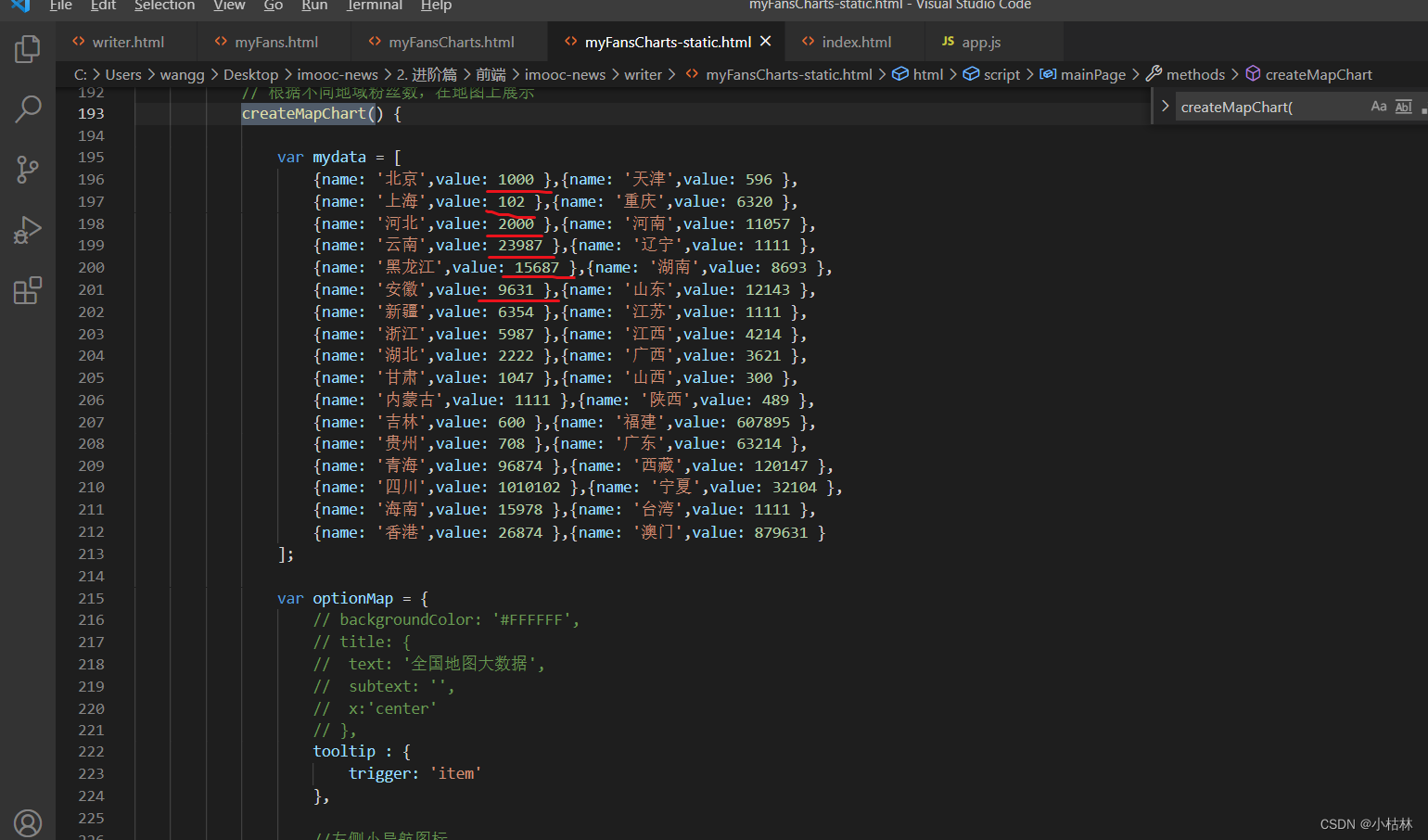
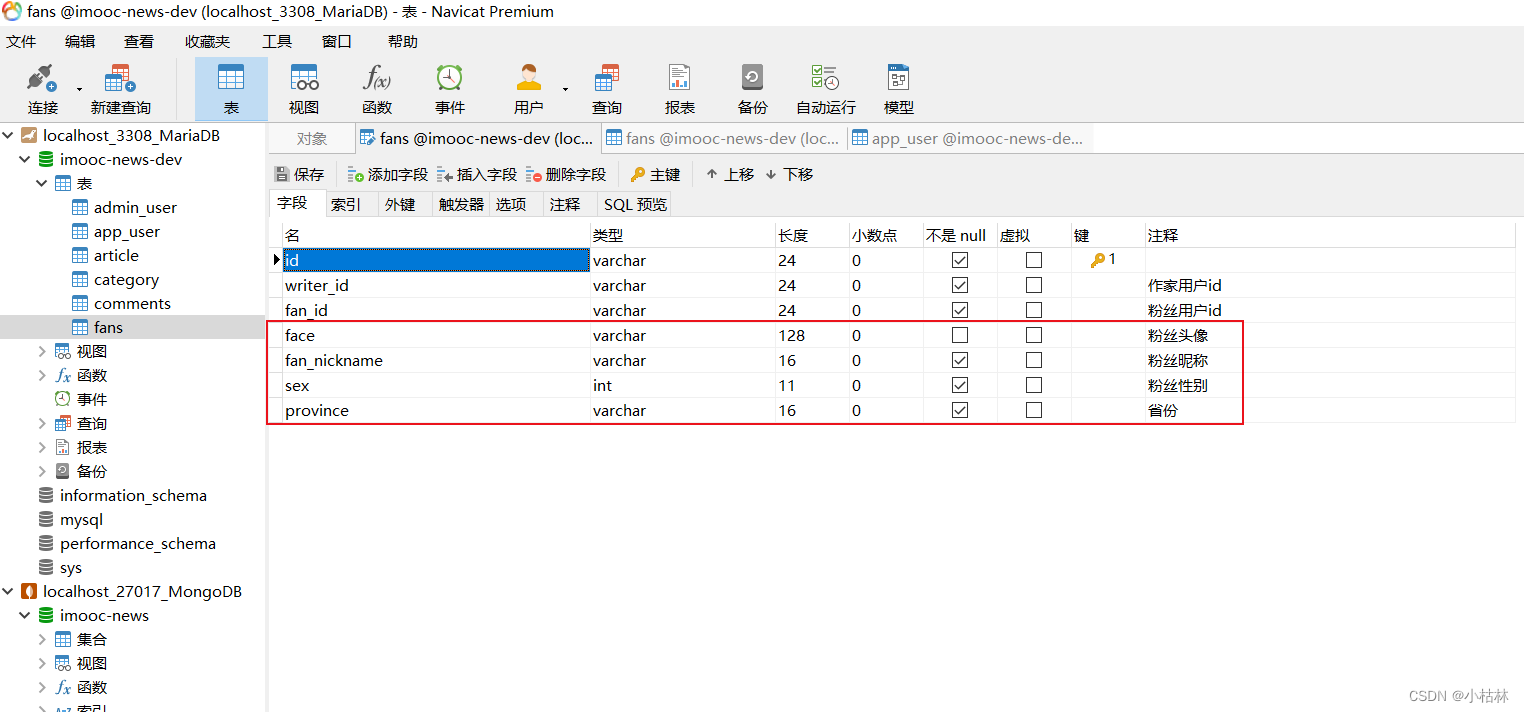
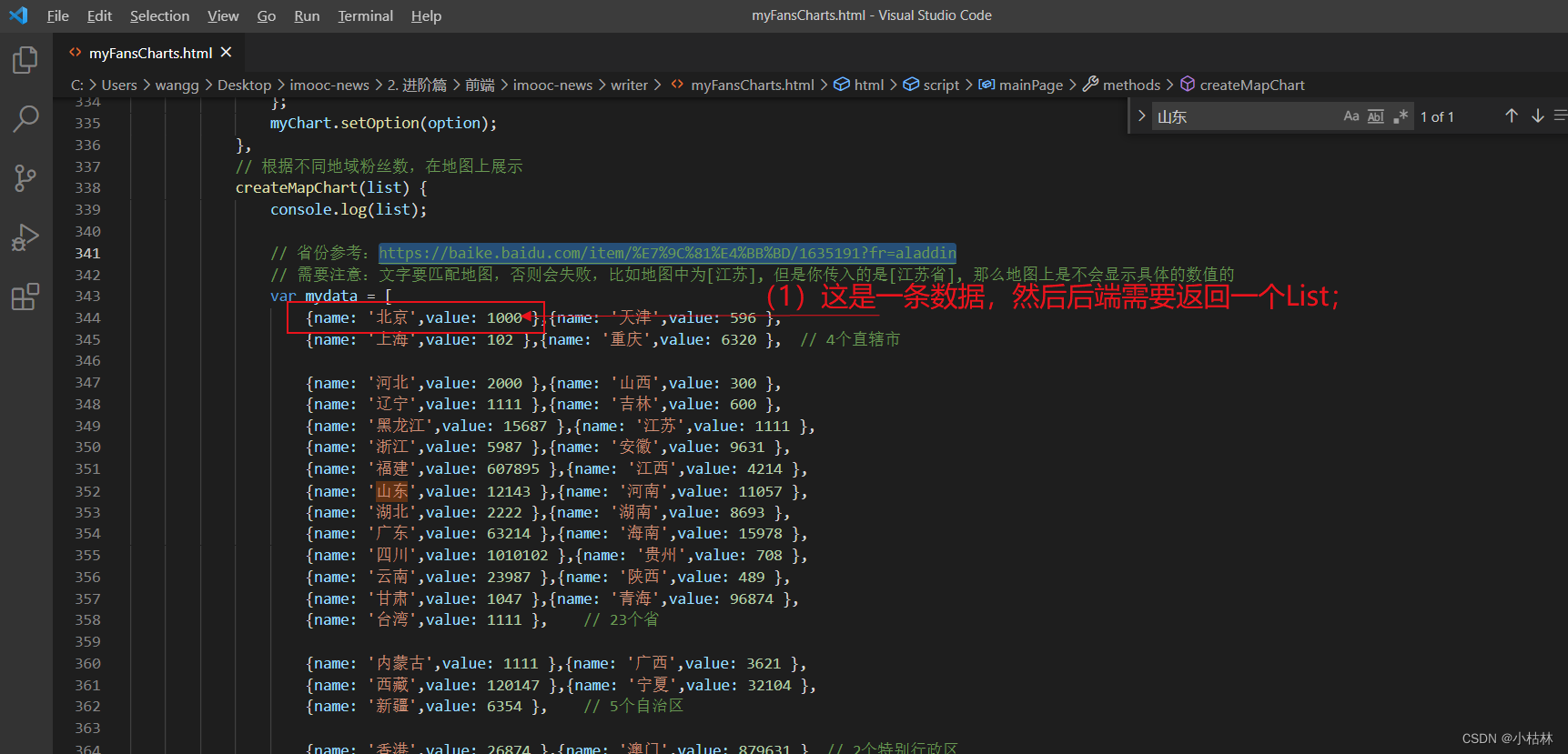
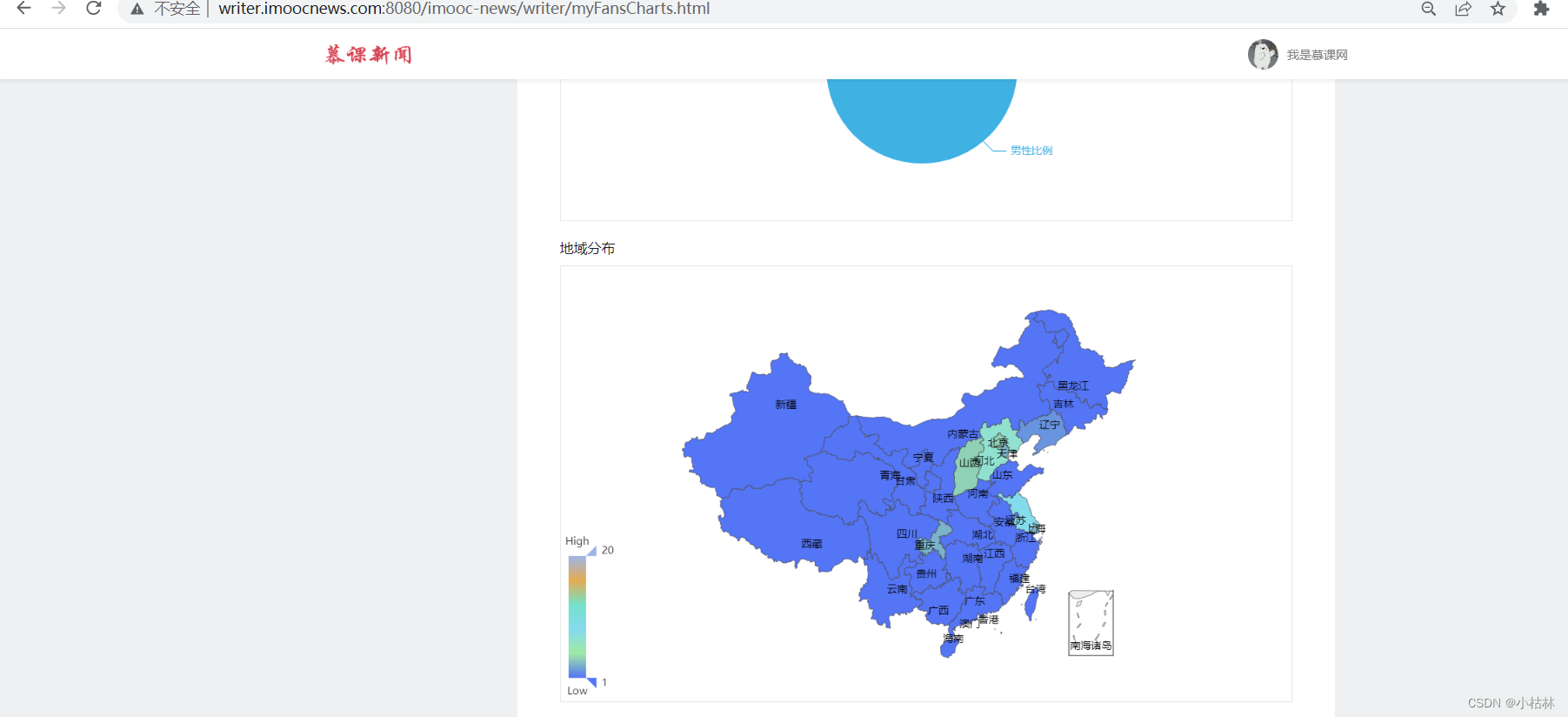
二:开发【粉丝地域分布数,接口】;
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。