本文分为三个部分:
一、焦点事件
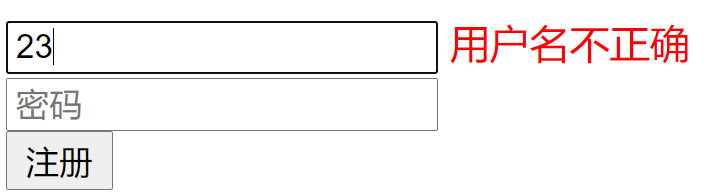
在登录或者注册时,我们会想要在输入框附近添加一些提示语句,验证用户输入是否符合规范。
如:

原理就是:在用户框后加上一个span容器,里面加上你想要提示的语句,然后让文字消失,等用户输入完了之后,再调用函数,判断输入是否符合格式,如果不符合就将文字显示。
<body>
<div class="container" id="container">
<form action="#">
<h1>用户注册</h1>
<input type="text" placeholder="用户名">//用户名输入框
<span class="red size">用户名不正确</span>//span容器,装提示文字的
<br>
<input type="password" placeholder="密码" >//密码输入框
<br> //密码加提示容器和用户名是一样的所以我就不演示了
<button>注册</button>
</form>
</div>
</body>我们可以把span加上一个标签 即style = “display : none” 这样提示语就会消失

改了之后

接下来就是函数部分,分为以下几个步骤
var 获取输入框对象的名字 = document.getElmentByld(“ 输入框的ID/输入框的name”);
我们先给输入框和提示框添加id,以便函数可以通过id访问两个框的内容,才能添加事件
<input type="text" id="userpass" placeholder="用户名">
<span class="red size" id ="userpassk" style = "display : none" >用户名不正确</span>这里我把用户名框id设为userpass 提示框id设为userpassk
在body{}外面写<script></script> 然后把即将要写的函数写在里面
<script>
var user = document.getElementById("userpass");//语法规则写在上面了
//从userpass获得用户输入的内容然后赋给user
</script>获取输入框对象的名字.οnblur=funtion(){事件}
<script>
var user = document.getElementById("userpass");
user.onblur = function(){ //获取输入框对象的名字=user
}
</script>3.获取输入内容:
var 自定义的名字 = 获取输入框对象的名字.value.trim();
注:trim()的功能是去除用户输入的空格
<script>
var user = document.getElementById("userpass");
user.onblur = function(){
var chen = user.value.trim();//trim()可以去掉用户输入框中输入的空格
}
</script>4.判断是否符合表达式
添加if语句或根据情况添加正则表达式
<script>
var user = document.getElementById("userpass");
user.onblur = function(){
var chen = user.value.trim();
if(chen.length<6||chen.length>14){//若是不合格式,就会把提示框的display改为空
//把提示框显示出来就达到效果啦
document.getElementById("userpassk").style.display='';
//这里就是空,别加空格
}else{
document.getElementById("userpassk").style.display='none';
}
}
</script>
如果失败,可以检查id是否赋对、双引号有没有加漏、函数名是否写对、
二、函数修改
刚才写的函数,只需要简单修改,就可以变成可以反复调用的函数,改完之后就可以把函数加入点击事件,用于注册或登录按钮之类的。
<script>
var user = document.getElementById("userpass");
user.onblur = function(){
var chen = user.value.trim();
if(chen.length<6||chen.length>14){
document.getElementById("userpassk").style.display='';
}else{
document.getElementById("userpassk").style.display='none';
}
}
</script>上面是没改的函数,下面是改过之后的。
<script>
var user = document.getElementById("userpass");
user.onblur = checkuserpass;
function checkuserpass(){
var chen = user.value.trim();
var flag=chen.length<6||chen.length>14;
if(flag){
document.getElementById("userpassk").style.display='';
}else{
document.getElementById("userpassk").style.display='none';
}
return flag;
}
</script>两个写法效果是一样的,但改过之后,因为有了函数名,就可以反复调用了!
在下面 四、点击事件 那里写了如何调用
三、正则表达式
这个部分CSDN上有更详细的说明了,我就不再复制粘贴,推荐一个:
组成规则:
^ : 表示开始
[]:表示某个范围内的单个字符,比如:[0-9] 单个数字字符
w:代表单词字符:字母、数字、下划线,相当于[A-Za-z0-9_]
+:至少一个
*:零个或多个
?:零个或一个
{m,}:至少m个
{m,n}:至少m个,最多n个
看得懂就行了
我就浅讲一下用法:
语法:var 对象名(自己取名) = 正则表达式;
实例:
var Username = usernameinput.value.trim();
/*username是自己定义的对象名
usernameinput是输入框id或name(优先id)
value:usernameinput的值,指字符串
trim()方法:去除用户输入的空格*/
var reg = /^w{6,12}&/;
//由单词字符组成,长度为6到12位
var flag = reg.test(username);
//若username符合reg的表达式,则flag=1;否则返回0;要是用在上文用户名格式那里可以如下:
例如:规定用户名只能由6到14位大写字母组成则有
<script>
var user = document.getElementById("userpass");
var reg = /^[A-Z]{6,14}$/;
user.onblur = checkuserpass;
function checkuserpass(){
var chen = user.value.trim();
var flag=reg.test(chen);
if(flag){
document.getElementById("userpassk").style.display='none';
}else{
document.getElementById("userpassk").style.display='';
}
return flag;
}
</script>其它事件或者按钮可由这个函数稍作修改得到,我就不多赘述。
四、点击事件
1.既然要点击我们就肯定要有按钮
<button></button>标签解决

2.再加上点击标签onclick
语法:onClick = “return 函数名()”

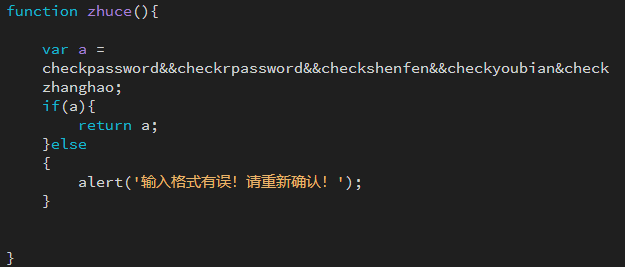
3.再将一、焦点事件 二、修改函数里的函数调用起来就可以构建check()函数了
调用语法:var 自定义的变量名 = 函数1&&函数2&&函数3……….;
或者 var 自定义变量名 = 函数1||函数2||函数3………….;
如:

check是函数名,我这里用zhuce为名字
完成之后再点击按钮就有点击事件啦
把前面的代码用起来组成:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>注册登录页面</title>
<style>
.container{
}
.size{
font-size: 1rem;
}
.red{
color: red;
}
</style>
</head>
<body>
<div class="container" id="container">
<form action="#">
<h1>用户注册</h1>
<input type="text" id="userpass" placeholder="用户名">
<span class="red size" id ="userpassk" style = "display : none" >用户名不正确</span>
<br>
<input type="password" placeholder="密码" >
<br>
<button onClick="return check()">注册</button>
</form>
</div>
</body>
<script>
var user = document.getElementById("userpass");
var reg = /^[A-Z]{6,14}$/;
user.onblur = checkuserpass;
function checkuserpass(){
var chen = user.value.trim();
var flag=reg.test(chen);
if(flag){
document.getElementById("userpassk").style.display='none';
}else{
document.getElementById("userpassk").style.display='';
}
return flag;
}
function check(){
var cha = checkuserpass;//可用与或无限连接
if(cha){
alert("输入不符合规范!请重新输入!");
}else{
return cha;
}
}
</script>
</html>原文地址:https://blog.csdn.net/m0_70285310/article/details/129646989
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_35514.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。