TypeChat是C# 和 TypeScript 之父 Anders Hejlsberg全新的开源项目。使用AI在自然语言和应用程序和API之间建立桥梁,并且使用TypeScript。
现在出现了很多大型语言模型,但是如何将这些模型最好地集成到现有的应用程序中,如何使用人工智能来接受用户请求并转化为我们的应用程序可以运行的内容,并且确保我们的程序是安全的,可以信任的?
TypeChat 就是为了解决这样的问题。通过编写TypeScript类型定义,而不是自然语言提示来指导语言模型提供类型良好的结构化的响应数据,用schema替代prompt。
准备工作
-
TypeChat默认是使用openAI或者Azure openAI的api,需要提前准备好,这里我使用Azure openAI的api(比较好申请且不会被封)。如果不使用openAI可以自己实现替换,这里暂时先用openAI
-
pnpm install typechat
AZURE_OPENAI_ENDPOINT=https://YOUR_RESOURCE_NAME.openai.azure.com/openai/deployments/YOUR_DEPLOYMENT_NAME/chat/completions?api-version=2023-05-15
AZURE_OPENAI_API_KEY=Your Azure OpenAI API key
# OPENAI_MODEL=The OpenAI model name (e.g. `gpt-3.5-turbo` or `gpt-4`)
# OPENAI_API_KEY=Your OpenAI API key
通过自然语言请求掘金文章列表的Demo
// 定义排序类型,按照推荐or最新
export type SortType = "recommend" | "latest";
// 定义文章类型
export type ArticleType = "frontend" | "backend" | "android" | "ios" | "ai";
// 定义函数,获取文章列表
export type API = {
getArticles(
sortType: SortType,
limit: number,
categoryId?: ArticleType
): void;
};
import {
createLanguageModel,
processRequests,
createProgramTranslator,
evaluateJsonProgram,
getData,
} from "typechat";
// 根据环境变量的配置,创建语言模型,
// typechat为了简化依赖,所以没有用azure或者openai的sdk,而直接通过url接口请求
// 如果不使用openai的模型也可以通过TypeChatLanguageModel接口实现自己的LLM交互
const model = createLanguageModel(process.env);
// 读取上一步定义的模型文件
const schema = fs.readFileSync(
join(dirname(fileURLToPath(import.meta.url)), "Schema.ts"),
"utf8"
);
// 创建一个对象,该对象可以将自然语言请求转换为程序,以JSON的形式展现,由上一步定义的API组成函数
const translator = createProgramTranslator(model, schema);
// 以交互方式或从命令行上指定的输入文件处理请求
processRequests("说你想干嘛--->", process.argv[2], async (request) => {
// 将自然语言请求转换为T类型的对象。
const response = await translator.translate(request);
if (!response.success) {
return;
}
const program = response.data;
// 将JSON转换为TypeScript代码以进行验证。
// 如果转换成功,则返回一个Success<string>对象;如果JSON无法转换,则返回Error对象。
console.log(getData(translator.validator.createModuleTextFromJson(program)));
/**
* 使用简单的解释器评估JSON程序。函数调用会被传递给第二个参数onCall回调函数进行调度。
* @param program 要评估的JSON程序
* @param onCall 用于处理程序中函数调用的回调函数
* @returns 返回一个promise
*/
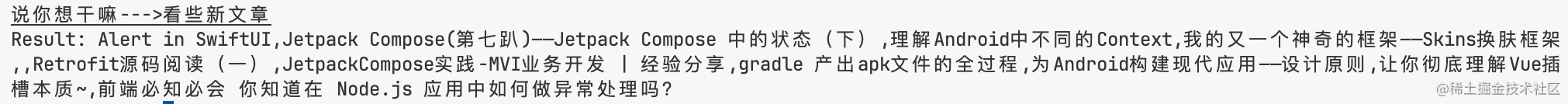
const result: any = await evaluateJsonProgram(program, handleCall);
console.log(`Result: ${result}`);
});
const handleCall = async (func: string, args: any[]): Promise<any> => {
// 对解析后的函数和参数进行处理,并返回一个promise
// 请求掘金api并获取响应数据返回结果.....
return
};
完整代码在https://github.com/zhaomengfan/typechat-example

// 得到自然语言解析后的转换的对象 program
{
"@steps": [
{
"@func": "getArticles",
"@args": [
"latest",
10
]
}
]
}
// createModuleTextFromJson将JSON转换为TypeScript代码以进行验证,
// 返回的TypeScript源代码为ECMAScript模块,该模块从“./schema”导入一个或多个类型,
// 并以适合TypeScript编译器进行类型检查的方式将这些类型与JSON对象的表示形式组合在一起
import { API } from "./schema";
function program(api: API) {
return api.getArticles("latest", 10);
}
//evaluateJsonProgram评估program并且,将解析后的func,args作为参数传给onCall
// handleCall获取下面的func和args后进行相应处理并返回结果,这里是去请求接口
// func
getArticles
// args
[ 'latest', 10 ]

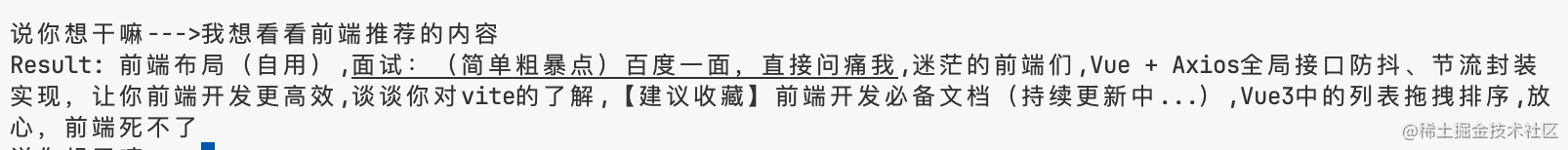
再尝试一个例子,输入“我想看看前端推荐的内容”,并执行得到结果
// program
{
"@steps": [
{
"@func": "getArticles",
"@args": [
"recommend",
10,
"frontend"
]
}
]
}
// createModuleTextFromJson
import { API } from "./schema";
function program(api: API) {
return api.getArticles("recommend", 10, "frontend");
}
// evaluateJsonProgram
// func
getArticles
// args
[ 'recommend', 10, 'frontend' ]

以上就是一个简单的示例,根据自然语言,并根据定义的Schema解析为类型安全的结构化数据,并且根据解析的结果去进行相应的请求获取文章列表。
官方网站也提供了一些示例可以体验一下https://microsoft.github.io/TypeChat/docs/examples/
总结:
TypeChat让我们能轻松地使用 TypeScript 类型来引导模型,可以安全的将大语言模型集成到现有的应用程序中,可以探索很多新的产品形式。
不过因为刚开源TypeChat也不是很完善,比如目前还不能对话交互。
总之,这是一个对熟悉TypeScript的你来说一个轻松使用大语言模型连接应用程序的方式,大家可以多尝试尝试,并持续关注。
原文地址:https://blog.csdn.net/github_33420275/article/details/131911834
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_35662.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!