本文介绍: 从零开始创建自己的npm组件/包(使用react)并发布到npm,不算专业文章科班教学,也不算三流野路子瞎说八道.也许介于专业与业余之间,是一个非常好的状态.从概率上讲,也许你看到这篇文章的时候已经搜过了很多,都失败了.但你想过失败的原因吗?我想别人不是故意而为误导你
一般想要发布到npm的包都是想给自己的其他项目或者是更多的人使用.所以我觉得应该更简单,更少的依赖.比如我做的
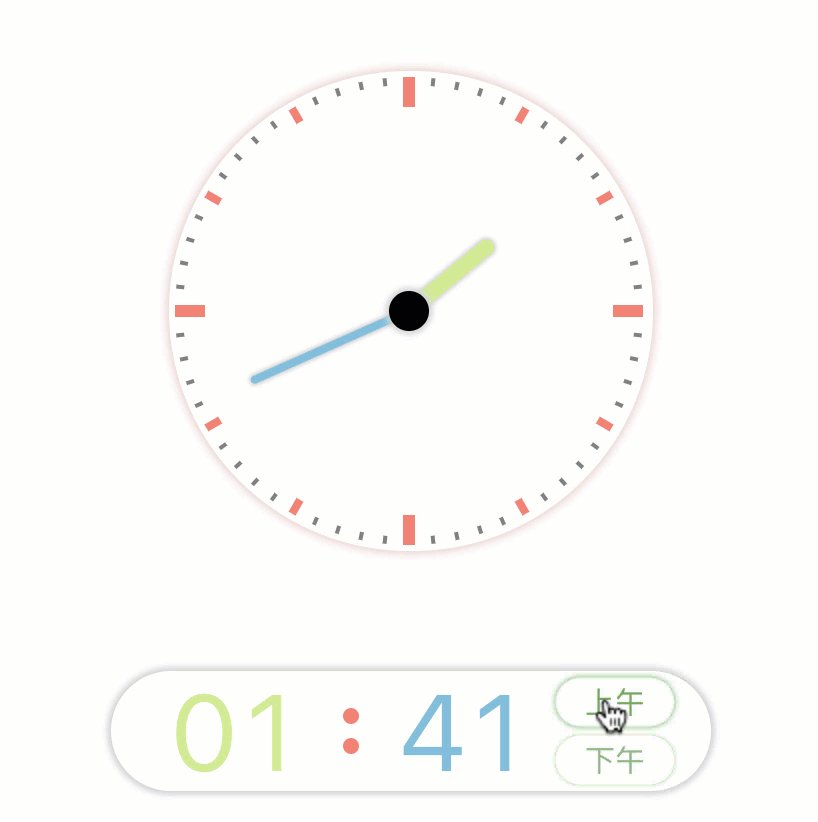
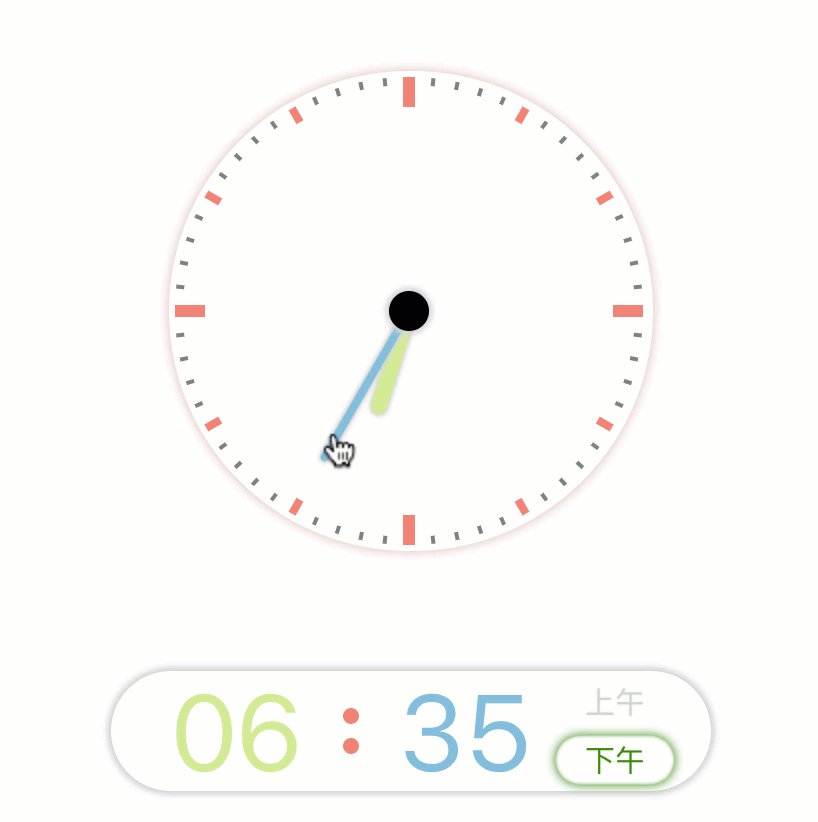
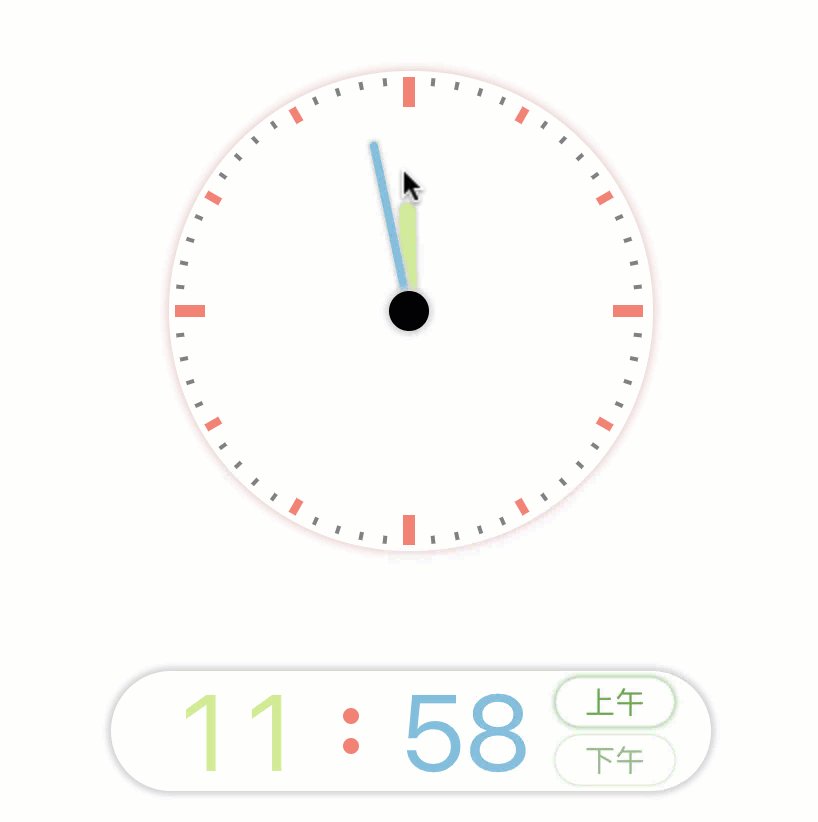
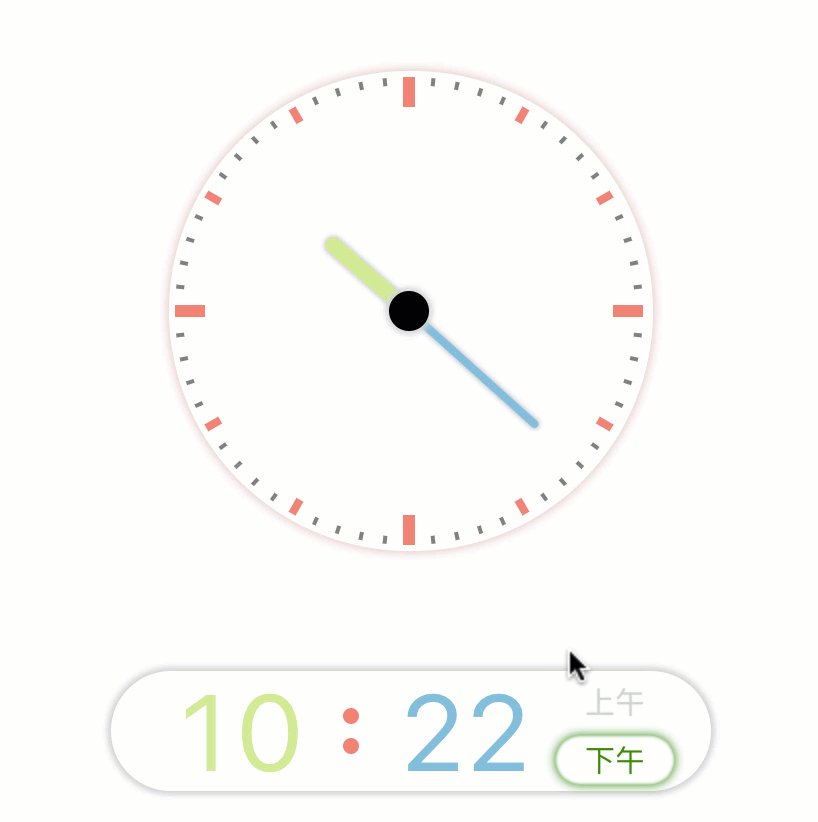
dragable-time-selector就是一个时间选择的控件,所以不需要太多的依赖.
当然为了节省时间或者是我们并不太清楚要依赖的包的原理的时候可以选择依赖他们.
虽然我们从create–react–app创建的项目也可以发布成为npm的包,但是由于我们并不需要里面很多的依赖,所以我们还是决定从零开始
做这个的原因是因为antd的timepicker我在使用的时候让我安装了moment的依赖,感觉十分臃肿而且界面不够直观,找了找网上的其他项目也都不太符合要求,一般都比较糙,所以我自己做了一个.
环境搭建
稍作修改
手动配置
正式制作组件
打包
本地怎么调用呢?
发布到NPM平台
更新和版本控制
一点建议
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。