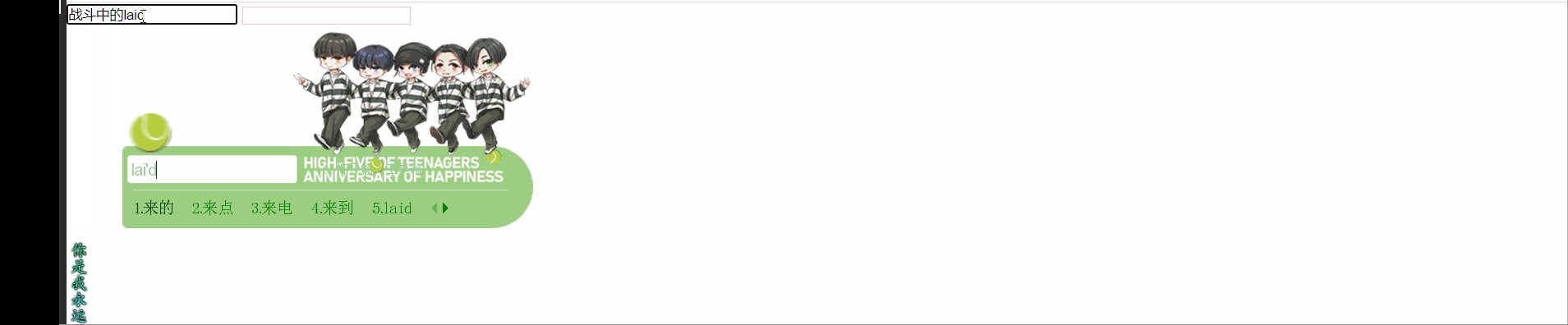
效果图

1- 改变input输入框颜色
border: 1px solid pink;
2-改变input输入内容颜色
color: pink;
全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css新增属性值</title>
<style>
/* 必须是input元素;但是同时也具备input元素有value这个值 用中括号[]*/
/* input[value]{
color:red
} */
*{
padding: 0;
margin: 0;
}
input[type=password]{
color: pink;
border: 1px solid pink;
outline: none;
}
</style>
</head>
<body>
<!--1.利用属性选择器就可以不用借助于类或者id选择器 -->
<!-- <input type="text" value="请输入你喜欢的人">
<input type="text"> -->
<!-- 2.属性选择器还可以选择属性=值的某些元素 -->
<input type="text">
<input type="password">
</body>
</html>```
原文地址:https://blog.csdn.net/qq_48203828/article/details/128718022
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_35990.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。