CSS中的非布局样式
在CSS中,非布局样式是指那些不会直接影响页面布局的样式。这些样式主要关注的是元素的颜色、字体、背景、边框、阴影等视觉效果。以下是一些常见的非布局CSS样式:
- 文本样式:包括字体(font–family)、大小(font–size)、粗细(font–weight)、样式(font–style)、颜色(color)等。
- 背景样式:包括背景颜色(background–color)、背景图片(background–image)、背景位置(background–position)、背景重复(background–repeat)等。
- 边框样式:包括边框颜色(border–color)、边框宽度(border–width)、边框样式(border–style)等。
- 阴影效果:包括阴影颜色(box–shadow)、阴影偏移(text–shadow)等。
- 内容效果:包括文本装饰(text–decoration)、文字转换(text–transform)、文本对齐方式(text–align)等。
- 鼠标样式:包括鼠标悬停时的样式(cursor)等。
- 滤镜效果:包括模糊(filter)、亮度(brightness)、对比度(contrast)、饱和度(saturate)等。
- 动画和过渡效果:包括过渡(transition)、动画(animation)等。
这些非布局样式可以帮助你创建富有吸引力的页面效果,而不会改变页面的基本布局。
边框
使用CSS的边框属性,我们可以制作一个三角形。制作的基本原理是:只给一个边框,其它三个边框都为0。这样,元素就会形成一个三角形的形状。具体实现如下:
首先,我们需要一个具有定位的父元素,这里我们使用position: relative,这样我们可以相对于这个元素进行定位。然后我们创建一个子元素,给它一个position: absolute,这样它就会相对于父元素进行定位。然后我们给这个子元素一个边框,其它三个边框都为0,这样它就会形成一个三角形。
以下是具体的HTML和CSS代码:
HTML:
<div class="triangle">
<div></div>
</div>
CSS:
.triangle {
position: relative;
width: 100px;
height: 100px;
}
.triangle div {
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
position: absolute;
top: -50px;
left: 0;
}
以上代码将创建一个红色的三角形,其底边在下,尖端在上。您可以根据需要修改border-bottom的值以改变三角形的大小,也可以修改border-left和border-right的值以改变三角形的形状。
文字换行
overflow-wrap、word-break和white-space这三个属性一起决定了浏览器如何处理文本换行。overflow-wrap属性允许在单词太长无法适应包裹盒时,浏览器是否应该中断这个单词并换行。word-break属性指定了如何在单词内断行,特别是在处理 CJK(中文/日文/韩文)文字时。white-space属性则控制了空白处是否应该换行。
如果你想让文本不换行,可以设置 white-space: nowrap。如果你想让文本可以自由换行,可以设置 white-space: pre-wrap。
CSS Hack
CSS Hack 是一种针对不同浏览器(如 Internet Explorer、Chrome、Firefox 等)的特定版本进行样式调整的技术。它通常用于解决不同浏览器对 CSS 解析的差异,以确保样式在所有浏览器中都能正确显示。
CSS Hack 的使用方式通常是在 CSS 样式中加入一些特定于浏览器的代码,从而针对特定版本的浏览器进行样式调整。但是,这种做法并不推荐,因为它增加了 CSS 代码的复杂性,并且可能导致样式维护的困难。此外,随着浏览器版本的更新,一些 CSS Hack 可能不再有效。
特性检测是一种更现代、更推荐的方法,用于解决浏览器的兼容性问题。它通过检查浏览器是否支持特定的 CSS 特性,然后根据支持情况应用相应的样式。这种方法更加灵活,可以更好地适应浏览器的变化。
另外,使用 CSS 的伪类和伪元素也是一种解决浏览器兼容性问题的方法。例如,:hover 伪类可以用于在鼠标悬停时改变元素的样式,而 ::before 和 ::after 伪元素可以用于在元素的内容前后插入内容。
最后,使用前端框架(如 Bootstrap、Foundation 等)也可以帮助解决浏览器的兼容性问题,因为这些框架已经针对不同的浏览器进行了优化和调整。
CSS效果
CSS(层叠样式表)是一种用于描述HTML(或XML和SVG等其他标记语言)文档样式的样式表语言。CSS描述了如何在视觉表示设备(例如屏幕,打印机等)上呈现HTML元素。
box-shadow: 10px 10px 5px grey;
这将给元素添加一个偏移10px,模糊距离5px,颜色为灰色的阴影。
2. text-shadow:这个属性用于给文本添加阴影效果。与box-shadow类似,你可以通过text-shadow设置文本的阴影水平偏移,垂直偏移,模糊距离,阴影的颜色等。例如:
text-shadow: 5px 5px 2px black;
这将给文本添加一个偏移5px,模糊距离2px,颜色为黑色的阴影。
3. border-radius:这个属性用于设置HTML元素的边框的圆角程度。例如:
border-radius: 10px;
这将给元素的四个角都添加10px的圆角。
4. background:这个属性用于设置HTML元素的背景。你可以通过background属性一次性设置背景颜色,背景图片,背景位置等。例如:
background: #ffffff url("image.png") no-repeat center center;
这将给元素设置一个白色背景,同时添加一个位于中心位置的背景图片。
5. clip-path:这个属性用于裁剪HTML元素的形状。通过使用不同的形状函数,你可以创建各种有趣的形状。例如:
clip-path: circle(50%);
CSS布局
- Flexbox布局:Flexbox布局即弹性盒子布局,它的特点是盒子本来是并列的,只需要指定宽度。
- Float布局:Float布局是各大网站用的最多的一种布局方式,但是相对来说比较复杂。Float的特点是对自身的影响和块级元素一样,可以形成块的,如span元素,可以让行内元素拥有宽和高。
- 单列布局:单列布局中最常用的水平居中的四种方法包括同时设置父元素和子元素的样式、使用margin:0 auto来实现、使用绝对定位和父元素使用相对,子元素绝对。
inline–block:对外的表现是行内元素(不会独占一行),对内的表现是块级元素(可以设置宽高)。
relative:相对定位。相对于元素本身进行偏移,不会改变它所占据的空间。
absolute:绝对定位。相对于父元素中最近的 relative/absolute 进行偏移,会脱离文档流。音标:[ˈæbsəluːt]。
relative、absolute、fixed这三个属性,可以结合 z-index 来设置层级。
#常见的布局方法
1、table 表格布局:早期使用的布局,如今用得很少。
2、float 浮动 + margin:为了兼容低版本的IE浏览器,很多网站(比如腾讯新闻、网易新闻、淘宝等)都会采用 float 布局。
3、inline–block 布局:对外的表现是行内元素(不会独占一行),对内的表现是块级元素(可以设置宽高)。
4、flex 布局:为布局而生,非常灵活,是最为推荐的布局写法。

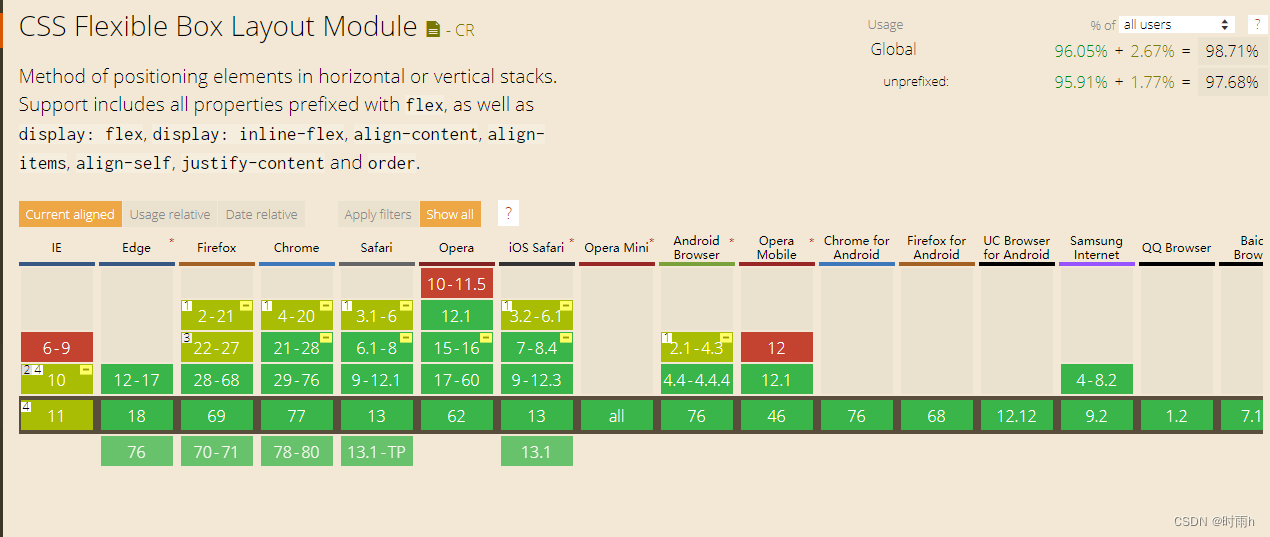
上图中可以看到, flex 布局不支持 IE9 及以下的版本。如果你的页面不需要处理 IE浏览器的兼容性问题,则可以放心大胆地使用 flex 布局。
flex 是一种现代的布局方式,是 W3C 第一次提供真正用于布局的 CSS 规范。
float 布局
在 CSS 中,float 属性用于让一个元素脱离正常的文档流,并向左或向右移动,直到它碰到其容器或另一个浮动元素。这个属性常用于实现文字环绕图片等效果。
- 脱离文档流:设置 float 属性的元素会脱离正常的文档流,不再占据空间,并且会尽可能地移动到容器的左边或右边。
- 元素行为改变:设置 float 属性的元素会变成行内块元素,具有行内元素的一些特性,例如可以设置宽高、内外边距等。
- 影响周围元素:设置 float 属性的元素会影响周围的元素,使得它们不能紧挨着浮动元素排列。
- 需要清除浮动:如果不进行清除,浮动元素会影响后面元素的布局,导致页面布局混乱。清除浮动的方法有多种,例如使用 clear 属性、使用伪元素清除浮动等。
float 布局在实现一些特定的页面布局时非常有用,例如多栏布局、文字环绕图片等。但需要注意的是,使用 float 布局时需要注意控制元素的位置和清除浮动,避免出现布局问题。


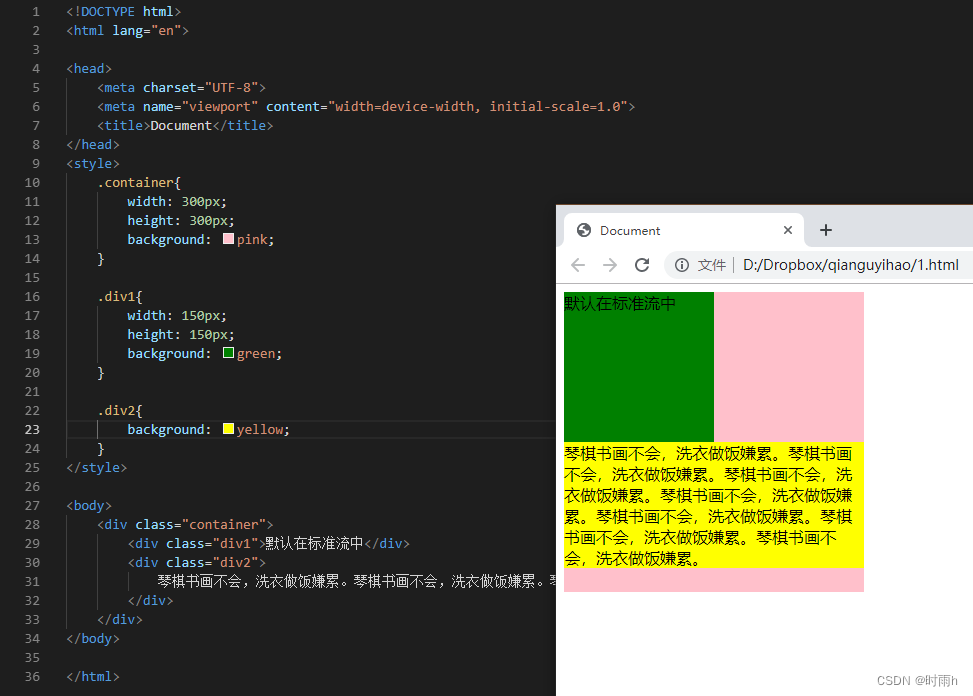
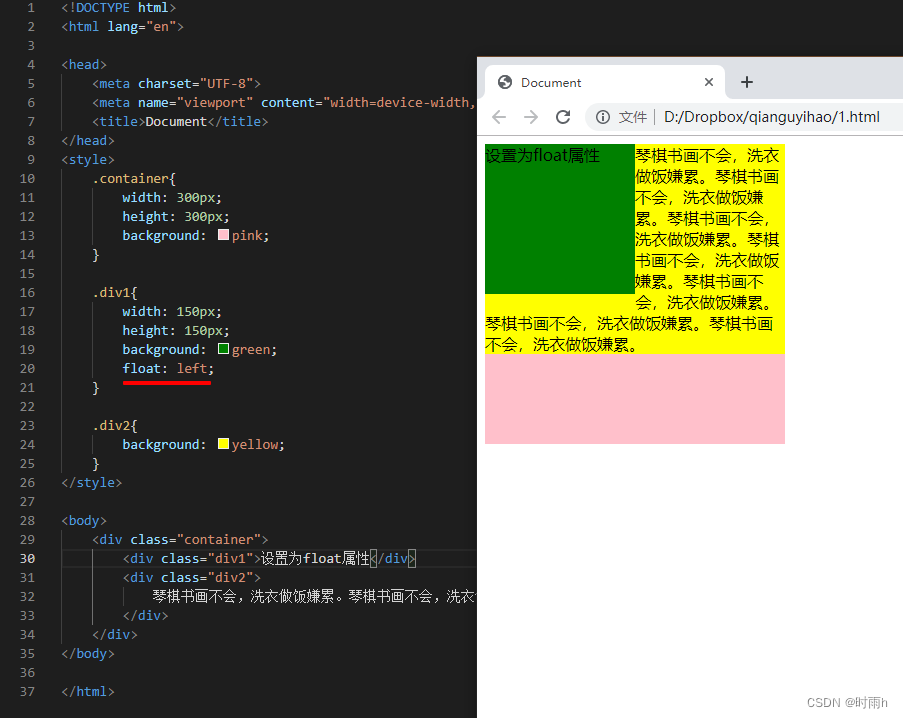
上图中,可以看到,div1设置为浮动后,会脱离文档流,不会对div2的布局造成影响;但是div1不会脱离文本流,它会影响div2中文字的排列。
其实,这正是 float 属性的作用。float 本身是用来做图文混排、文字环绕的效果。
HTML:
<div class="container">
<div class="box" style="float:left;width:50%;background-color:lightblue;">Box 1</div>
<div class="box" style="float:right;width:50%;background-color:lightgreen;">Box 2</div>
</div>
在这个例子中,我们有两个盒子(Box 1和Box 2),它们都设置为浮动到容器的左边和右边,并且各占据容器宽度的一半。
CSS:
.container {
width: 100%;
height: 200px;
padding: 10px;
}
.box {
height: 100px;
margin: 5px;
text-align: center;
line-height: 100px;
}
在这个样式中,容器(.container)的宽度是100%,高度是200px,并且有一些内边距。盒子(.box)的高度是100px,上下边距是5px,文字居中,行高使文字垂直居中。
float所带来的影响
- 对自身的影响:
当一个元素被设置为浮动时,它会从正常的文档流中脱离出来,并尽可能地靠左或靠右浮动。这使得它可以用来实现文字环绕图片等效果。同时,浮动元素会形成块级框(Block Formatting Context,BFC),这是为了防止浮动元素影响到其他元素的布局。
- 对兄弟元素的影响:
如果一个元素被设置为浮动,它不会影响到其他块级元素的布局。但是,如果浮动元素后面还有其他元素,那么这个元素可能会被“推挤”到浮动元素的下方,因为浮动元素已经脱离了文档流,后面元素的布局会受到影响。
- 对父级元素的影响:
当一个元素的子元素被设置为浮动时,父级元素的高度可能会塌陷。这是因为浮动元素已经脱离了文档流,不在父级元素的文档流中,这使得父级元素无法撑开其高度。解决这个问题的一种常见方法是使用“清除浮动”(clearfix)的技术,通过添加额外的标记来清除浮动的影响。
inline–block 布局
对外的表现是行内元素(不会独占一行),对内的表现是块级元素(可以设置宽高)
inline–block 布局是一种常用的 CSS 布局方式,它可以将元素显示为行内块级元素,即元素会在同一行内排列,并且可以设置宽度和高度。
使用 inline–block 布局可以解决一些浮动布局的问题,例如无需清除浮动,不会造成父级元素高度塌陷等。同时,inline–block 布局还有一些其他的优点,例如可以轻松地实现文字环绕效果、方便地控制元素之间的间距等。
下面是一个简单的示例,展示了如何使用 inline-block 布局:
HTML:
<div class="container">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
</div>
CSS:
.container {
width: 100%;
height: 400px;
padding: 10px;
}
.box {
display: inline-block;
width: 25%;
height: 150px;
margin: 5px;
text-align: center;
line-height: 150px;
}
在这个示例中,三个 box 元素被设置为 inline-block,它们将按照容器宽度均分排列,并且可以设置各自的宽度和高度。
inline-block布局是一种CSS布局方式,它可以将元素显示为行内块级元素,即元素会在同一行内排列,并且可以设置宽度和高度。
- 元素设置为inline-block之后,可以使用width和height属性设置其宽度和高度。
- 虽然inline-block元素不会独占一行,但是它们之间仍然会存在空白间隙,这个间隙可以通过设置父元素的font-size为0来解决。
- inline-block元素会继承父元素的字体样式,如果需要重置字体样式,可以使用CSS的font属性进行设置。
- inline-block元素会保留块级元素的特性,例如可以设置margin和padding属性,但是需要注意这些属性可能会影响元素的宽度和高度。
响应式布局
响应式布局是一种根据设备屏幕及浏览器宽度自适应的网页设计方法。它能够兼容多个终端,而不是为每个终端做一个特定的版本,为解决移动互联网浏览而诞生。响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验。随着大屏幕移动设备的普及,响应式布局已成为网页设计的主流趋势。
在实现响应式布局时,可以通过多种方式来适应不同的屏幕尺寸和设备类型。其中,弹性布局和混合布局是两种常用的方法。弹性布局以百分比作为页面的基本单位,可以适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果。混合布局则是结合了固定布局和弹性布局的特点,能够适应一定范围内所有尺寸的设备屏幕及浏览器宽度,并能完美利用有效空间展现最佳效果。
为了实现响应式布局,设计师可以采用多种技术和工具。其中,CSS3媒体查询是实现响应式布局的关键技术之一,它可以根据设备的特性(如屏幕宽度)来应用不同的样式规则。此外,Bootstrap等现成的响应式框架和工具也可以帮助设计师更快地实现响应式布局。
响应式布局已成为现代网页设计的重要趋势,它能够提供更好的用户体验和设备兼容性,是网页设计师必备的技能之一。
响应式布局的实现主要依赖于媒体查询(Media Queries)、流式布局(Fluid Layouts)和弹性布局(Flexbox)等技术。
- 媒体查询:媒体查询是CSS3中的一项技术,它可以根据设备的特性(如屏幕宽度)来应用不同的样式规则。通过使用媒体查询,我们可以为不同的屏幕尺寸和设备类型设置不同的样式,从而实现响应式布局。
- 流式布局:流式布局是一种以百分比作为页面的基本单位的布局方式,它能够适应一定范围内所有尺寸的设备屏幕及浏览器宽度。在流式布局中,元素的宽度、高度、内边距等属性都以百分比形式进行设置,从而使页面能够随着屏幕尺寸的变化而自适应调整。
- 弹性布局:弹性布局是一种利用CSS3中的弹性盒子(Flexbox)来实现的布局方式。通过设置元素的flex属性,可以使元素在容器中根据屏幕尺寸自由排列,从而适应不同的屏幕尺寸。
除了以上技术外,响应式布局还可以通过混合布局、CSS3的transform和transition等技术来实现。在实际应用中,我们可以根据具体需求选择合适的技术和方法来实现响应式布局,从而提高网页的用户体验和设备兼容性。
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
</div>
</body>
</html>
.container {
display: flex;
flex-wrap: wrap;
}
.item {
flex: 1 0 200px;
border: 1px solid #ccc;
padding: 20px;
margin: 10px;
}
@media (max-width: 600px) {
.item {
flex: 1 0 100%;
}
}
在这个示例中,我们使用了弹性布局(flexbox)和媒体查询(media queries)来实现响应式布局。当屏幕宽度小于600px时,每个项目(item)会占据整行,以适应较小的屏幕尺寸。
网页设计和开发中,关于字体的常识
https://web.qianguyihao.com/03-CSS%E8%BF%9B%E9%98%B6/03-%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1%E5%92%8C%E5%BC%80%E5%8F%91%E4%B8%AD%EF%BC%8C%E5%85%B3%E4%BA%8E%E5%AD%97%E4%BD%93%E7%9A%84%E5%B8%B8%E8%AF%86.html#字体分类
- 字体分类:常见的字体可以分为两类:衬线体和无衬线体。衬线体(serif)在字的笔画开始、结束的地方有额外的装饰,而且笔画的粗细会有所不同。常见的衬线体有宋体、楷体、Times New Roman等。无衬线体(sans-serif)笔划粗细基本一致,只剩下主干,造型简明有力,起源也很晚。无衬线体适用于标题、广告等,识别性高。
- 字体使用:在选择字体时,需要考虑字体的可读性和辨识度。对于正文内容,通常使用无衬线体,以增加可读性。对于标题和强调内容,可以使用衬线体或其他装饰性字体来增加辨识度。同时,要注意控制字体数量和样式,避免过多的字体和样式影响网页的视觉效果。
- 字体大小:字体大小也是字体设计中需要考虑的因素。在网页中,字体大小通常以像素(px)或点(pt)为单位进行设置。根据设计需求和用户体验,选择合适的字体大小可以提高文本的可读性和易读性。
- 字体颜色:字体颜色也是影响可读性的重要因素。在选择字体颜色时,需要考虑背景颜色和对比度。通常来说,深色背景上最好使用浅色的字体,浅色背景上最好使用深色的字体。同时,要注意控制字体的颜色数量,过多的颜色可能会影响网页的视觉效果。
- 字体间距:字体间距也是影响可读性的因素之一。适当的字体间距可以提高文本的易读性和舒适度。在设置字体间距时,可以根据字体大小和行高来调整。
- 字体响应式设计:随着移动设备的普及,字体的响应式设计也变得越来越重要。在响应式设计中,需要考虑不同屏幕尺寸和设备类型的特点,选择合适的字体大小、颜色、间距等,以确保网页在不同设备上的显示效果和用户体验。




网页一般用什么字体
大多数情况下,网页使用系统默认的字体就足够了。如果要使用特殊字体,顶多只是让阿拉伯数字使用特殊字体。中文和英文,使用默认字体,完全足够。
使用开源的免费字体(比如思源黑体、阿里巴巴普惠体等)。但这类字体,种类很少,而且大多不是很好看。网页开发中,基本没人用。
单独购买第三方的商用字体,获得授权。
自己公司(找人)开发一套字体,给自己人用。

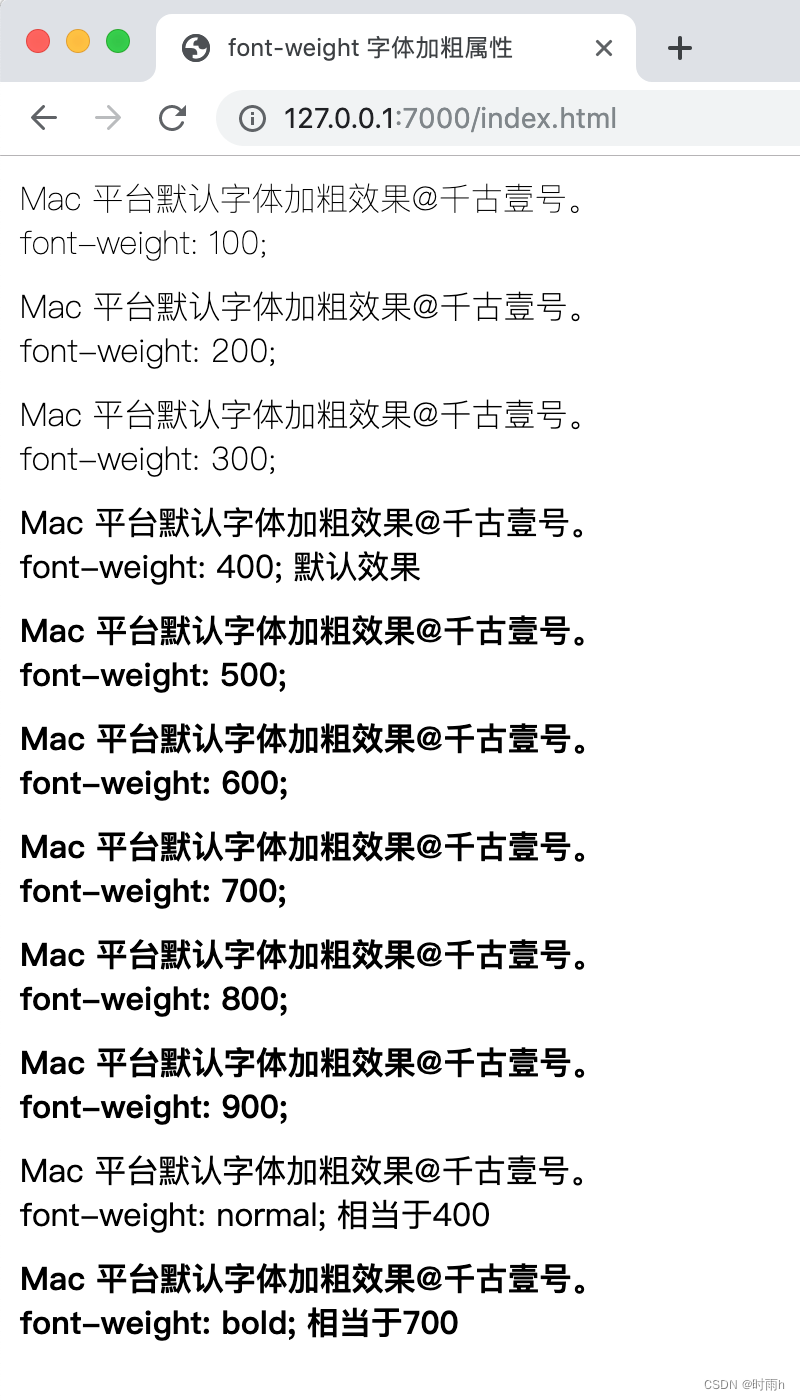
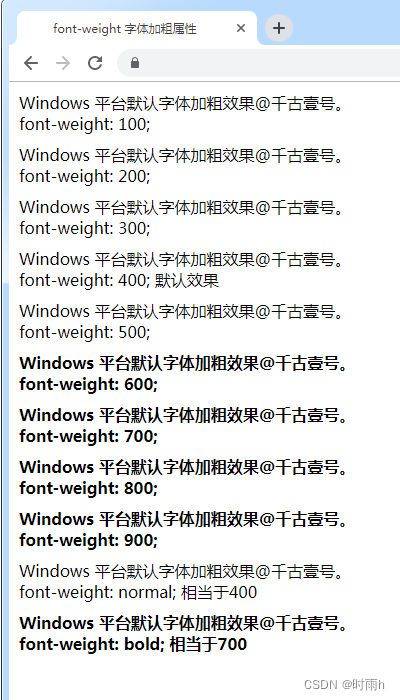
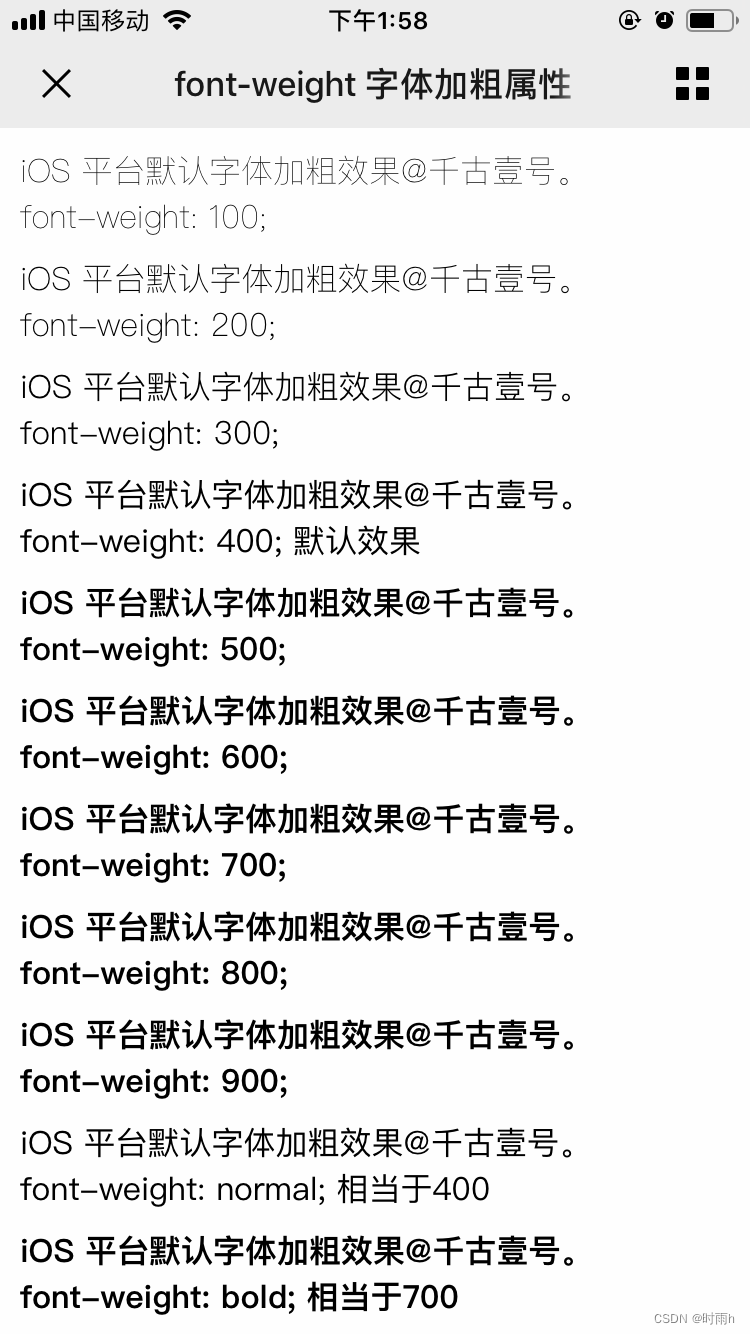
font-weight属性
font-weight属性是用于控制字体的粗细程度的CSS属性。它可以用数字或关键字来表示,数字范围在100到900之间,关键字有normal、bold、bolder、lighter四种。
具体来说,数字100表示最细的字体,900表示最粗的字体,而normal表示默认的字体粗细度(400),bold表示粗体(700),bolder表示比继承值更粗(比父元素更粗),lighter表示比继承值更细(比父元素更细)。
原文地址:https://blog.csdn.net/shaozheng0503/article/details/134603110
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_35996.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!




