通过HTML和JS实现简单的省市联动,包括具体思路和具体代码,仅供参考,具体内容如下:
2.准备省份与对应城市基础的数据(省份用数组,城市用二维数组)
8.每次切换省份下拉框的选项时,将城市下拉框的选项调回默认值
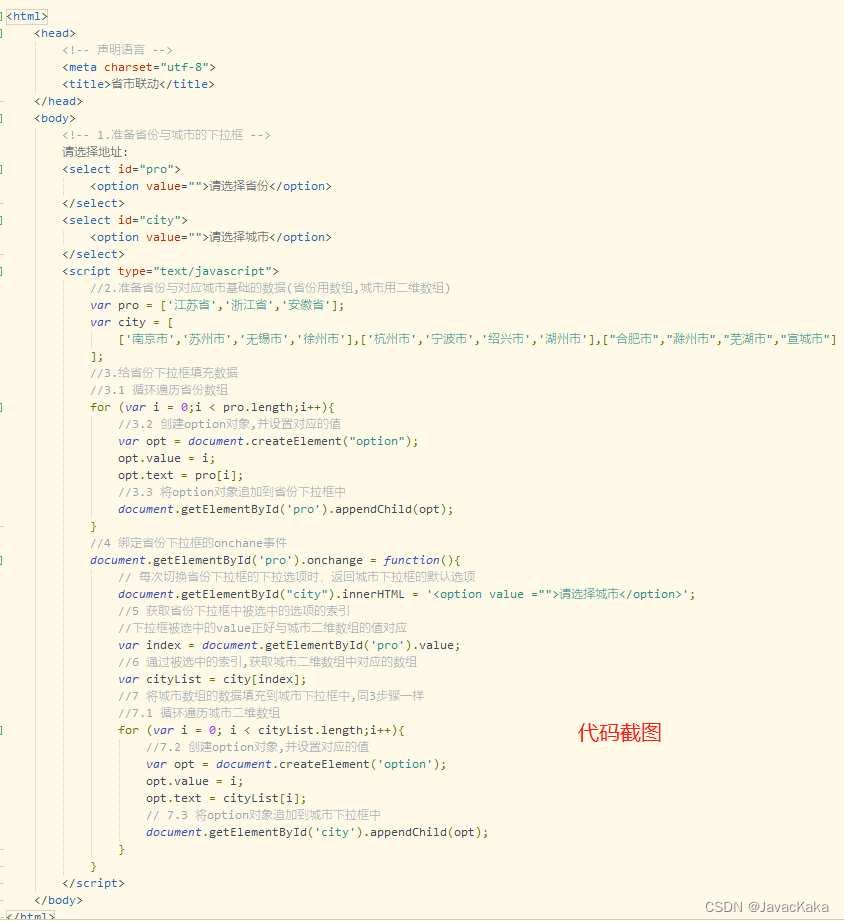
<!DOCTYPE html>
<!– 文档申明,当前使用版本HTML5 –>
<!– HTML文档的start –>
<html>
<!– 网页标题栏start –>
<head>
<!– 声明语言 –>
<meta charset=”utf-8″>
<!– 标题栏 –>
<title>省市联动</title>
<!– 网页标题栏end –>
</head>
<!– 网页主体内容的开始 –>
<body>
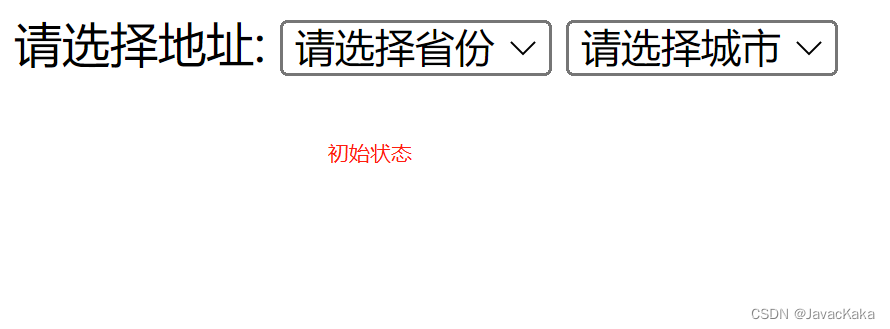
<!– 1.准备省份与城市的下拉框 –>
请选择地址:
<select id=”pro“>
<option value=””>请选择省份</option>
</select>
<select id=”city“>
<option value=””>请选择城市</option>
</select>
<script type=”text/javascript“>
//2.准备省份与对应城市基础的数据(省份用数组,城市用二维数组)
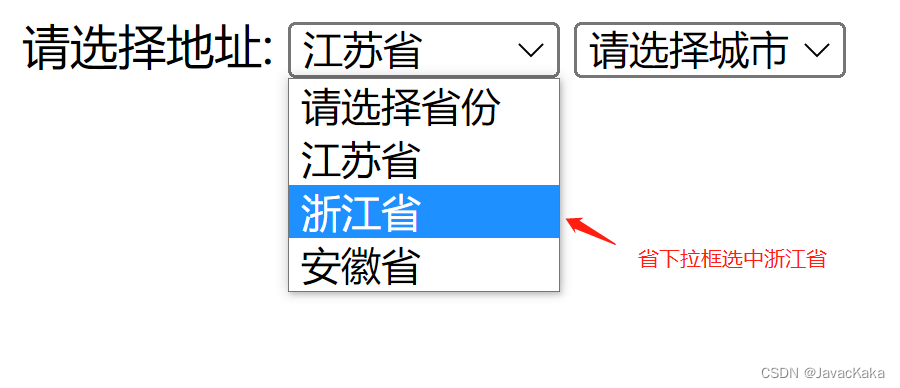
var pro = [‘江苏省’,’浙江省’,’安徽省’];
var city = [
[‘南京市’,’苏州市’,’无锡市’,’徐州市’],
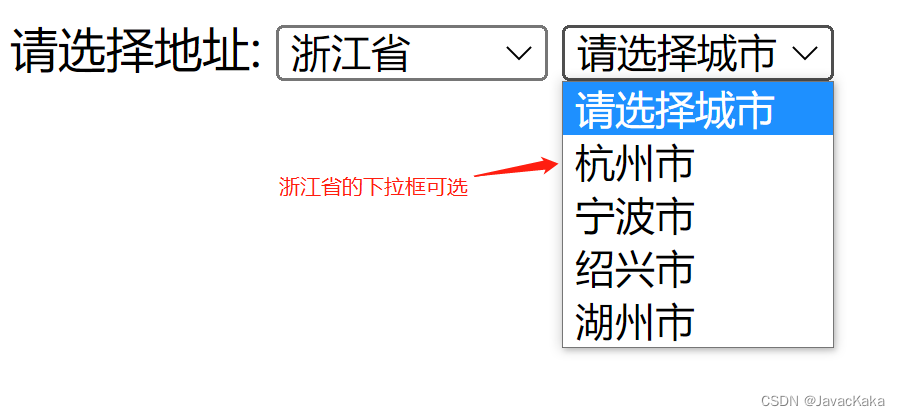
[‘杭州市’,’宁波市’,’绍兴市’,’湖州市’],
[“合肥市”,”滁州市”,”芜湖市”,”宣城市”]
];
//3.给省份下拉框填充数据
//3.1 循环遍历省份数组
for (var i = 0;i < pro.length;i++){
//3.2 创建option对象,并设置对应的值
var opt = document.createElement(“option“);
opt.value = i;
opt.text = pro[i];
//3.3 将option对象追加到省份下拉框中
document.getElementById(‘pro‘).appendChild(opt);
}
//4 绑定省份下拉框的onchane事件
document.getElementById(‘pro‘).onchange = function(){
// 8 每次切换省份下拉框的下拉选项时,返回城市下拉框的默认选项
document.getElementById(“city“).innerHTML = ‘<option value =””>请选择城市</option>’;
//5 获取省份下拉框中被选中的选项的索引
//下拉框被选中的value正好与城市二维数组的值对应
var index = document.getElementById(‘pro‘).value;
//6 通过被选中的索引,获取城市二维数组中对应的数组
var cityList = city[index];
//7 将城市数组的数据填充到城市下拉框中,同3步骤一样
//7.1 循环遍历城市二维数组
for (var i = 0; i < cityList.length;i++){
//7.2 创建option对象,并设置对应的值
var opt = document.createElement(‘option’);
opt.value = i;
opt.text = cityList[i];
// 7.3 将option对象追加到城市下拉框中
document.getElementById(‘city’).appendChild(opt);
}
}
</script>
<!– 网页主体内容的结束 –>
</body>
<!– HTML文档的end –>
</html>


 注意 :
注意 :①文中索引,也可以采取selectedIndex来获取省份下拉框被选中项的索引;
eg示例: var index = document.getElementById(‘pro‘).selectedIndex;
②思路分析第8步骤,需要将innerHTML事件绑定在第四步之后,在onchang事件触发函数就需要调用,另不建议设置为空值,因为则这样修改省份下拉框选项时候会清楚城市下拉框的默认值;
③在JS里document.getElementById(),可以考虑用$方法来便捷操作;id 可以考虑用#,仅供参考
④基础数据数组方面,本文采取的二维数组,也可以采用对象类型:
var data = {
“上海市”:[“浦东新区”,”静安区”,”普陀区”,”闵行区”],
“江苏省”:[“南京市”,”苏州市”,”无锡市”,”常州市”]
}
可供参考:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持,谢谢!
原文地址:https://blog.csdn.net/Kaka_csdn14/article/details/127884490
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_36060.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!