前言
1.什么是form标签
1.1 基本介绍
1.2 form标签的相关属性
1.2.1 action属性
1.2.2 method属性
1.2.3 name属性
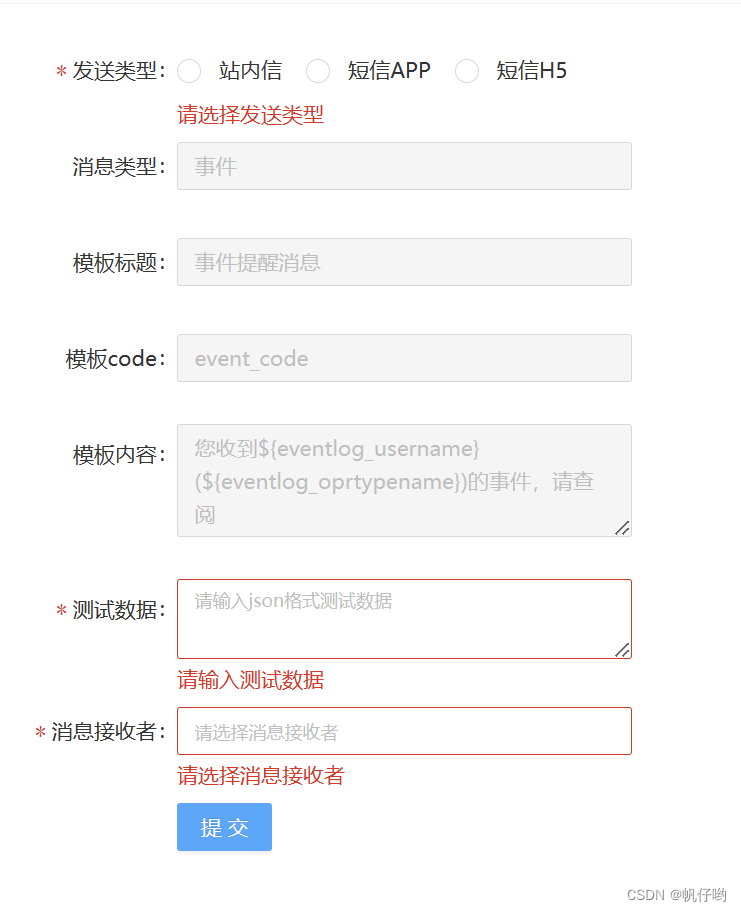
2.form标签的元素
2.1 input元素
2.1.1 text
2.1.2 password
2.1.3 submit
2.1.4 radio
2.1.5 checkbox
2.1.6 button
2.1.7 html5新增的属性
2.2 input元素的其他属性
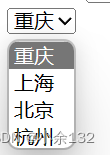
2.2 select元素(下拉列表)与option元素
2.3 textarea元素
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






![[Vue3] reactive数据改变,视图不更新的问题](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)