最近开发vue2 项目 ,接口返回的是类似于这样的数据:我是第一行的哦n我是第二行的哦
//html
<p v-html='text'></p>
//渲染值
this.text = "我是第一行的哦n我是第二行的哦"
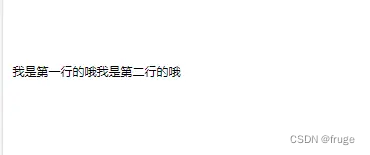
但结果却是不如意,变成了下面这样

1.在使用 v–html 时添加样式,white–space:pre–wrap ,让浏览器保留空白和换行符。
<p v-html="text" style="white-space:pre-wrap"></p>
2、用 pre 标签包裹
被包围在 pre 标签中的文本通常会保留空格和换行符。
<pre><p v-html="text"></p></pre>
3、正则替换
用正则表达式把 n 替换成
这样 v–html 就可以识别
<p v-html="text.replace(/n/g,'<br/>')"></p>
总结以防下次遇到,参考文章:https://www.jianshu.com/p/3719cd89c0bd
原文地址:https://blog.csdn.net/qq_46123200/article/details/132072796
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_36070.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!