一、安装node
安装完成后,执行node -v、npm -v,如果出现版本,就是安装成功了。
二、创建项目目录
//如果当前目录在root
mkdir www2
mkdir www2/node
cd www2/node //进入项目目录
三、创建项目
1、初始化项目
npm init -y
npm i koa -s
2、创建app.js
const Koa = require('koa')
const app = new Koa()
app.use(ctx => {
ctx.body = 'Hello Docker'
})
app.listen(3000, () => {
console.log('app started at http://localhost:3000/')
})
3、创建Dockerfile配置文件
#Dockerfile
#制定node镜像的版本
FROM node:10-alpine
#移动当前目录下面的文件到app目录下
ADD . /app/
#进入到app目录下面,类似cd
WORKDIR /app
#安装依赖
RUN npm install
#对外暴露的端口
EXPOSE 3000
#程序启动脚本
CMD ["node", "app.js"]
- FROM node:10-alpine:
- ADD . /app/:
- WORKDIR /app:
- RUN npm install:
- EXPOSE 3000:
- CMD [“node”, “app.js”]:
4、运行
# 定制镜像
docker build -t node:itfeiniu .
# 运行
docker run -p 8013:3000 -d node:itfeiniu

5、容器内目录说明
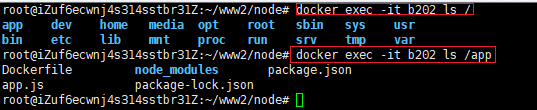
按照 Dockerfile 中配置,创建容器后,虚拟机内部根目录下会创建一个app目录,并且会进入app目录安装依赖。

可以看到根目录下的确是有一个app目录,并且app目录下就是我们要运行的项目源码。
原文地址:https://blog.csdn.net/bobo789456123/article/details/134772904
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_36118.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








