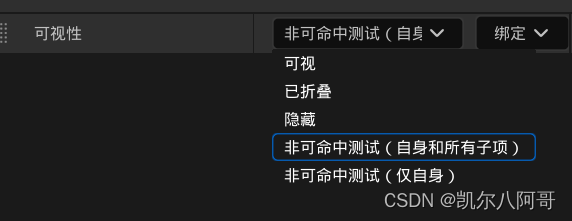
本文介绍: 本文使用的虚幻引擎5.3.2,继点击场景3D物体的两种处理方式的基础完成对3D物体的点击触发后,我们需要制作一个可以弹窗显示该物体信息的UI面板,同时保证弹窗可以跟随物体。另外还讲了一种UI上的悬浮提示跟随弹窗。3.1、弹窗的空间设置为“场景”和“屏幕”是有区别的,“场景”会成为3D物体的一部分,“屏幕”会一直跟随显示在屏幕上。3.2、UI的几种可视性交互区别。
一、前言
本文使用的虚幻引擎5.3.2,继点击场景3D物体的两种处理方式的基础完成对3D物体的点击触发后,我们需要制作一个可以弹窗显示该物体信息的UI面板,同时保证弹窗可以跟随物体。另外还讲了一种UI上的悬浮提示跟随弹窗。
二、实现
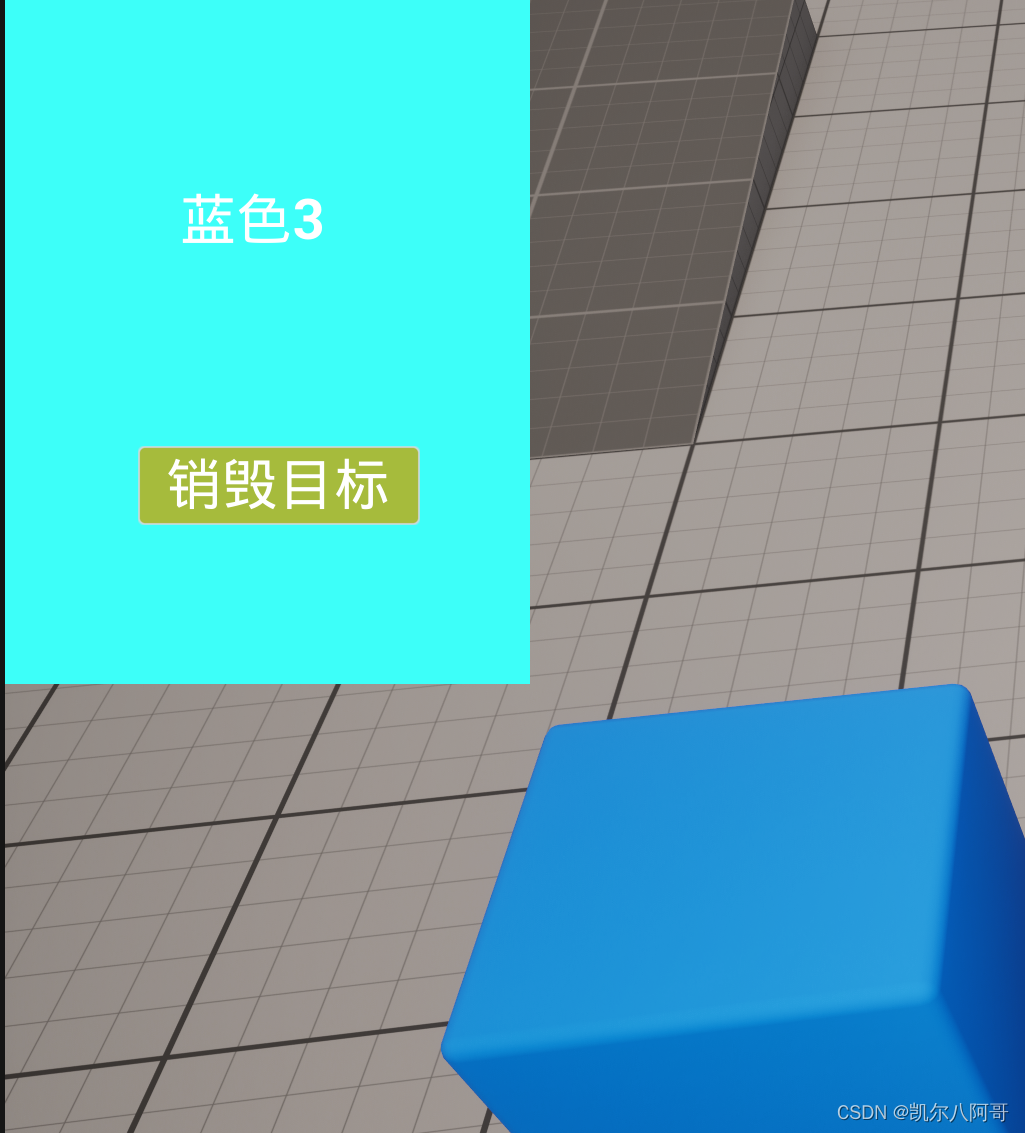
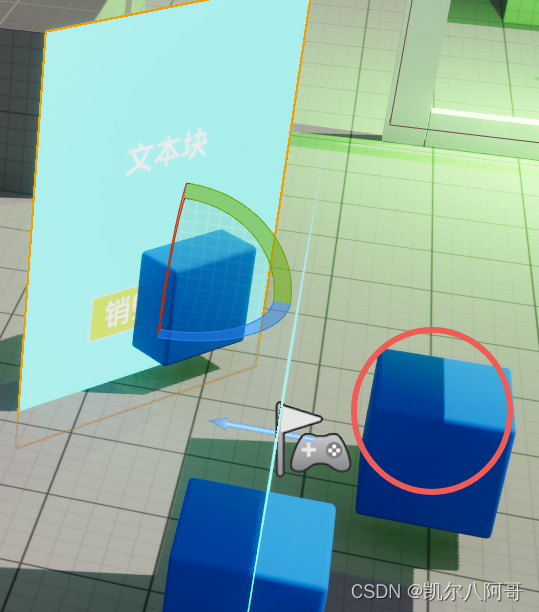
2.1、创建一个弹窗UI:创建一个如图2.1.1所示的UI,主要包含一个显示信息的文本和一个处理的
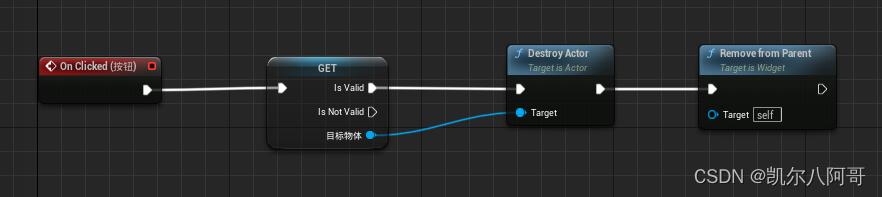
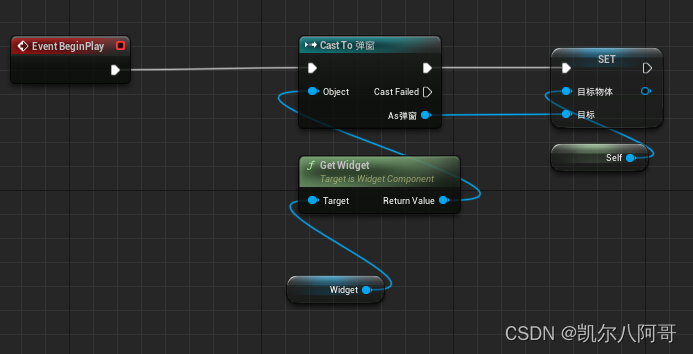
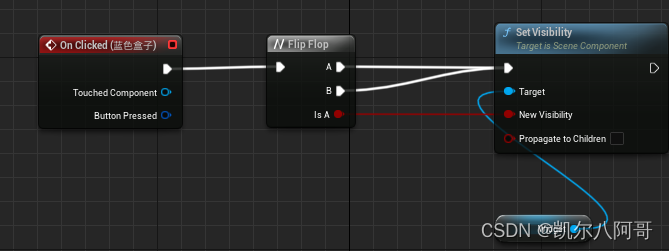
2.2、 创建目标物体变量:在图表中创建一个点击场景3D物体的两种处理方式创建的蓝图物体变量,并后勾选其“可编辑实例”,在按钮的点击事件创建一个处理方法,比如销毁物体或者关闭弹窗等。如图2.2.1所示的蓝图
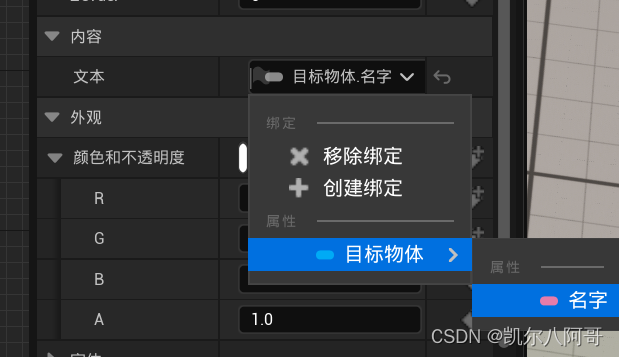
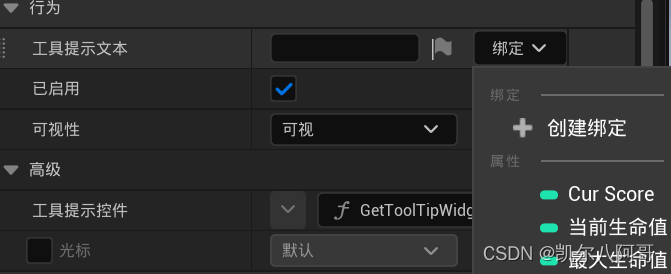
点击按钮时先判断是否有效,这是一个容错率高的处理方式。文本直接绑定“目标物体”的名字。
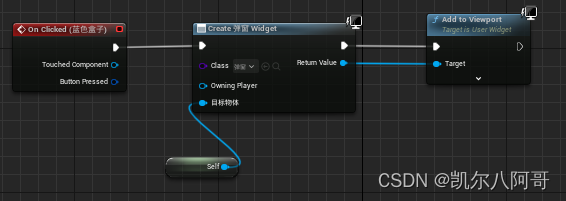
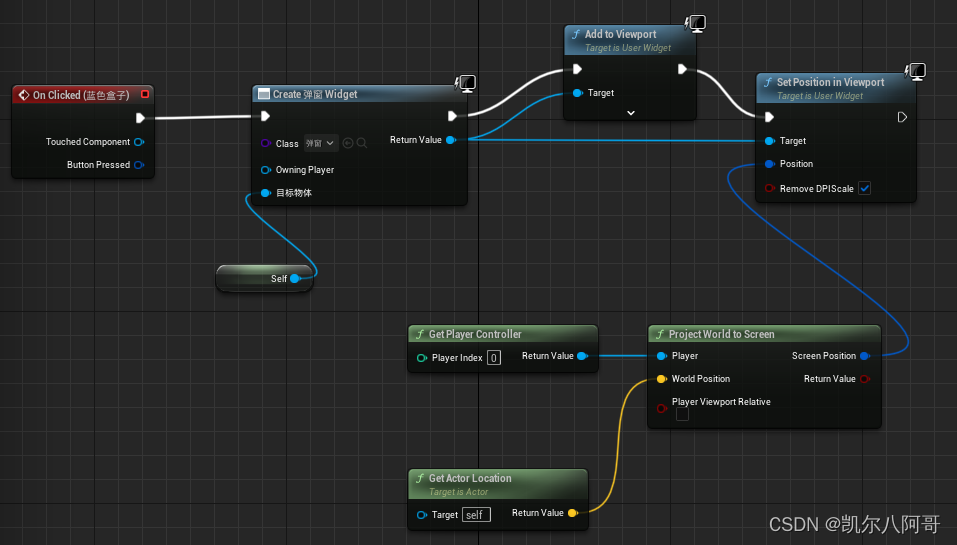
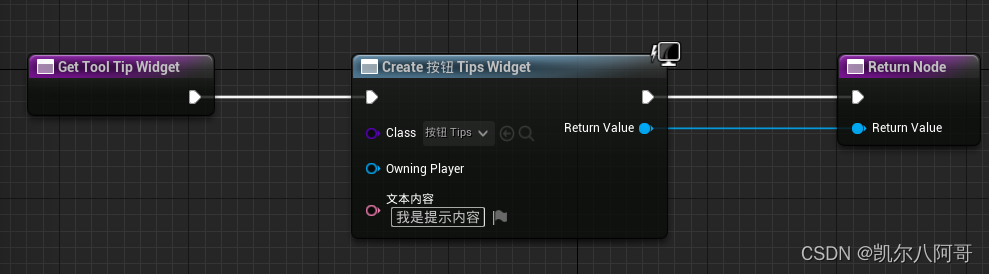
2.3、在点击场景3D物体的两种处理方式的点击物体处理事件中创建弹窗:如图2.3.1所示在创建弹窗后将自身传给目标物体
三、总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。