icon图标尺寸修改
在做博客的时候,用到了element的图标,却修改不了大小,后来知道这个图标是通过font–size设置大小。
<i class="el-icon-setting"></i>
font-size: 25px;
圆形按钮的尺寸修改
圆形按钮可能有更简单的修改方式,这是我误打误撞修改出来的,不过可以使用。
html按钮:
<el-button class="button_info" type="success" icon="el-icon-check"
circle></el-button>
.button_info {
// 设置按钮大小
max-height: 8px;
max-width: 8px;
// 设置中间的图标位置使居中
display: flex;
justify-content: center;
align-items: center;
}
其中如果只修改尺寸的话是修改按钮的,以success这个按钮为例
不加居中:

加了居中:

css修改页面不变化
可以打开F12进行刷新,看是否出现变化,若无变化,可以进行以下操作尝试。
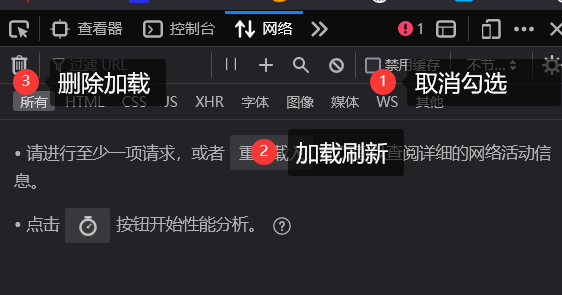
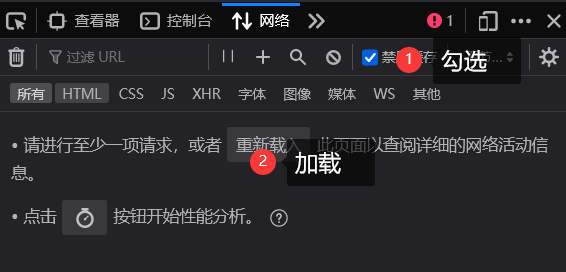
这是浏览器的缓存问题,我用的火狐浏览器,经常遇到代码样式修改而页面不改变的问题,这里我经常的操作是,点击F12——网络——禁用缓存不勾选——刷新页面——删去加载的东西——勾选禁用缓存——再刷新就好了,下面是图解:


基本上这样进行一遍就加载出来了不行的话可以多试几遍,如果不行的话可以进行评论,大家可以一起沟通学习。
原文地址:https://blog.csdn.net/darlinghang_/article/details/128604565
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_36300.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








