主要介绍两种方式实现文件预览的方式,一种是通过前端插件匹配不同的文件,另一种就是使用已经完善的文件预览系统。我更推荐使用第二种方式,因为这样会少去很多工作量。本文主要介绍第一种方式,第二种方式会出现在另外一篇文章中。
本文是基于若依前后端分离版本实现文件预览功能。若依官网链接。
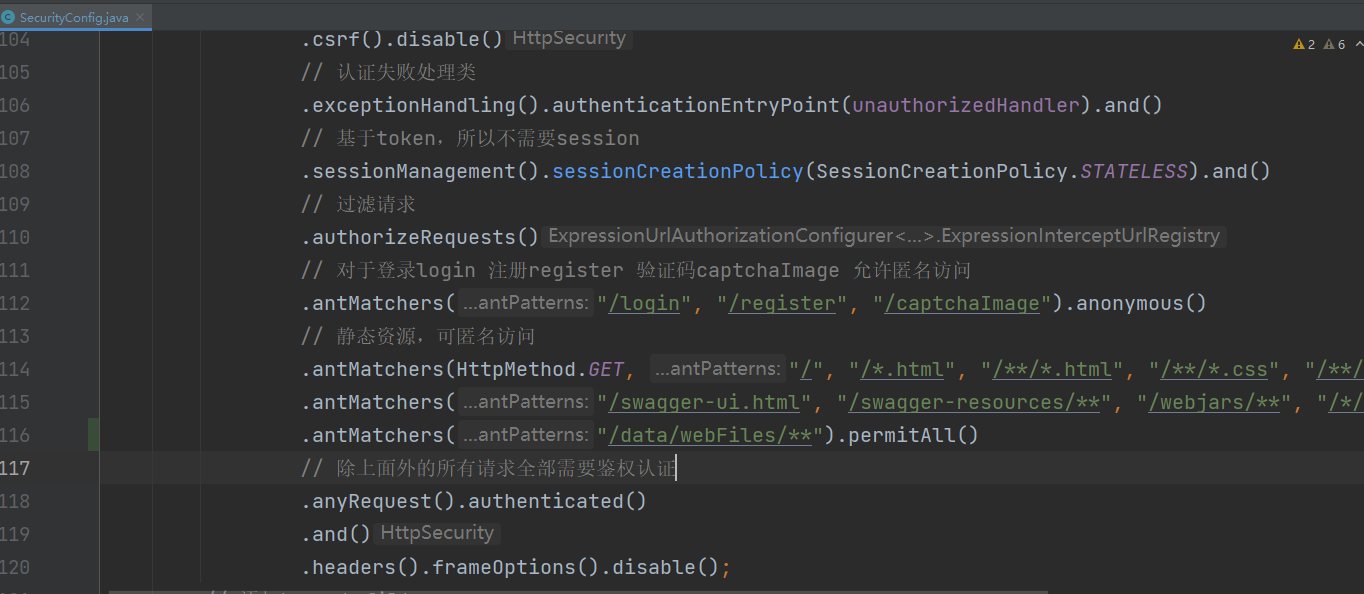
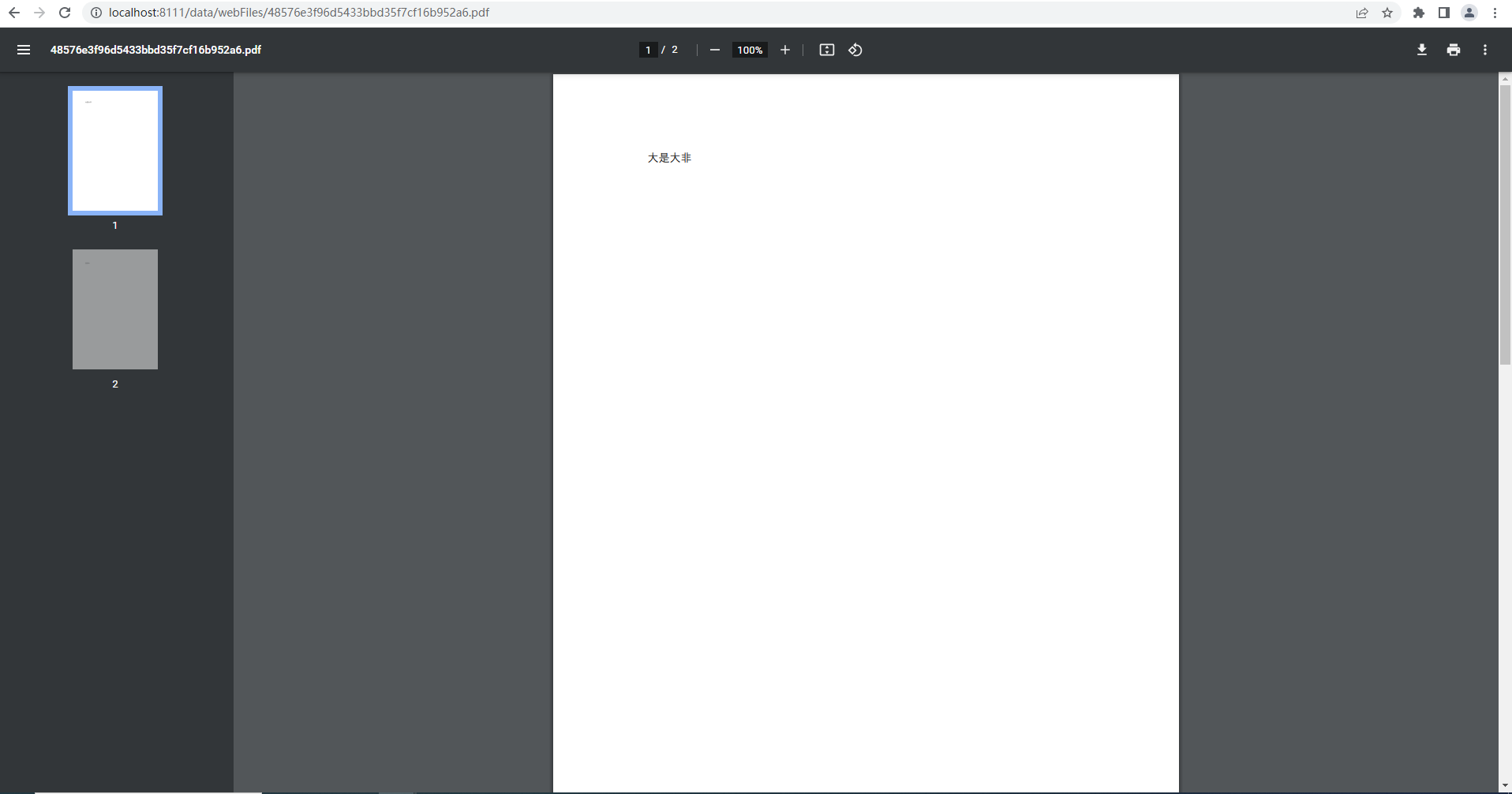
通过前端插件匹配文件预览:有两个思路,一个是传blob流,然后将流转成对应的文件格式,再进行预览。另一个是通过后端将文件地址映射出来,然后通过浏览器进行访问。两种方式各有优缺点,blob流方式在进行本地测试阶段,没有发现任何问题,但是当部署到服务器,就会出现文件流传输速度问题,如果是内网使用,速度还可以接收,但是外网使用,预览速度根本无法接收。blob流方式预览就相当于下载完文件后,再进行预览,所以速度很慢。浏览器打开方式只支持浏览器支持预览的文件,很多文件格式不支持。总之,这两种文件预览方式的缺陷还是很大的,如果文件预览支持的格式较少,文件都不是很大,适用于个人学习,只使用电脑端使用而不使用手机端时,可以进行使用。
1.文件操作的时间比简单调用数据库的时间长很多。为了避免前端访问后端接口因为超市而报错,将超时时间设置长一点。将ruoyi–ui/src/utils/request.js文件下的timeout设置为6000000,可以根据自己的使用情况进行设置。
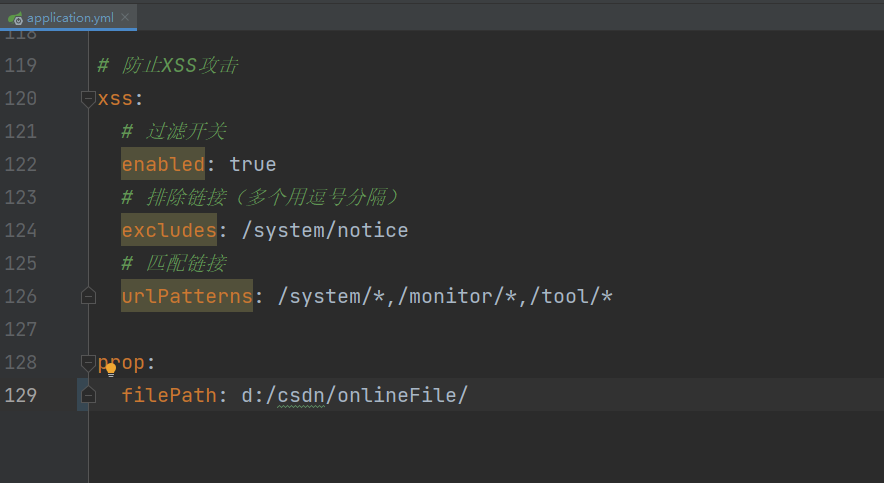
2.文件预览之前,先要进行文件上传。文件上传的内容可以看我写的《SpringBoot实现文件上传和下载》。后端在ruoyi–admin/src/main/resources/application.yml文件最后面添加文件路径配置,文件地址可以自行设置。

3.后端返回文件流的接口,其中filePath是在controller类中通过@Value导入。
文章开始提到的另外一种方式就是通过kkfileview实现文件预览,这种方式能够快速搭建文件系统,支持多种格式的预览功能,预览速度快,可以作为一个独立的系统使用,不影响主系统架构,不受浏览器、电脑端或手机端的影响。
后面文章会有专门讲解kkfileview如何配置和打包使用。
我也是个新手,上面很多内容不够完善,甚至有些是错误的,请大家见谅。这是我在学习过程中做的笔记,感觉对大家可能有所帮助才发出来的,大家可以选择性查看。我也是在不断学习,不断完善自己。如果我在学习过程中,感觉对大家有用的部分,也会再次分享给大家的。谢谢!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。