本文介绍: 上面项目,目前存在的缺点在后端的java代码中又开始拼接HTML代码了。显然这是在后端java中写前端的HTML代码。一般后端不会这样写拼html串返回,只会在后端查数据,把数据返回交给前端。能不能直接将数据返回,给WEB前端数据就行了。让WEB前端能够拿到数据就行,然后页面展示的功能交给WEB前端来处理。我们后端的java代码能不能只返回数据?(返回数据可以采用JSON的格式,也可以采用XML的格式)一般采用JSON,因为json体积小,xml体积大,解析起来有一定难度。……
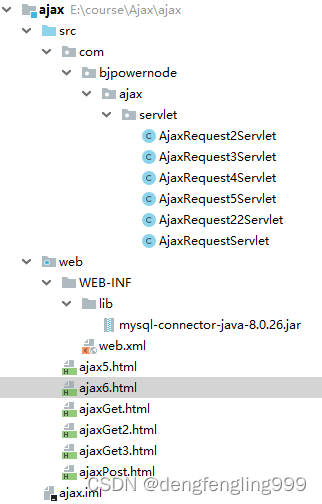
目录:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>发送ajax post请求</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
document.getElementById("mybtn").onclick = function () {
// 发送AJAX POST请求
// 1. 创建AJAX核心对象
var xhr = new XMLHttpRequest();
// 2. 注册回调函数
xhr.onreadystatechange = function (){
if (this.readyState == 4) {
if (this.status == 200) {
document.getElementById("mydiv").innerHTML = this.responseText
}else{
alert(this.status)
}
}
}
// 3. 开启通道
xhr.open("POST", "/ajax/ajaxrequest3", true)
// 4. 发送请求
xhr.send()
}
}
</script>
<button id="mybtn">发送AJAX POST请求</button>
<div id="mydiv"></div>
</body>
</html>AjaxRequest3Servlet:out返回的数据回被浏览器:XMLHttpRequest对象获取
package com.bjpowernode.ajax.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/ajaxrequest3")
public class AjaxRequest3Servlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
out.print("<font color='red'>用户名已存在!!!</font>");
}
}


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>发送ajax post请求</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
document.getElementById("mybtn").onclick = function () {
// 发送AJAX POST请求
// 1. 创建AJAX核心对象
var xhr = new XMLHttpRequest();
// 2. 注册回调函数
xhr.onreadystatechange = function (){
if (this.readyState == 4) {
if (this.status == 200) {
document.getElementById("mydiv").innerHTML = this.responseText
}else{
alert(this.status)
}
}
}
// 3. 开启通道
xhr.open("POST", "/ajax/ajaxrequest3", true)
// 4. 发送请求
// 怎么模拟AJAX提交form表单呢?设置请求头的内容类型(这行代码非常关键,是模拟form表单提交的关键代码。)
// 设置请求头的内容类型时,必须在open之后。
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded")
// 放到send()这个函数的小括号当中的数据,会自动在请求体当中提交数据。
// 使用JS代码获取用户填写的用户名和密码
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
//xhr.send("注意格式:放在这里的数据就是在请求体当中提交的,格式不能随便来,还是需要遵循HTTP的协议:name=value&name=value&name=value")
xhr.send("username="+username+"&password="+password)
}
}
</script>
用户名<input type="text" id="username"><br>
密码<input type="password" id="password"><br>
<button id="mybtn">发送AJAX POST请求</button>
<div id="mydiv"></div>
</body>
</html>AjaxRequest3Servlet:
package com.bjpowernode.ajax.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/ajaxrequest3")
public class AjaxRequest3Servlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
//out.print("<font color='red'>用户名已存在!!!</font>");
// 获取提交数据
String username = request.getParameter("username");
String password = request.getParameter("password");
out.print("用户名是:" + username + ",密码是:" + password);
}
}


ajax5.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AJAX POST请求验证用户名是否可用</title>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
//获得焦点,span标签清空
document.getElementById("username").onfocus = function (){
document.getElementById("tipMsg").innerHTML = ""
}
//失去焦点,触发ajax请求
document.getElementById("username").onblur = function (){
//console.log("正在发送AJAX POST请求验证用户名")
// 发送AJAX POST请求
// 1.
var xhr = new XMLHttpRequest()
// 2.
xhr.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status == 200) {
document.getElementById("tipMsg").innerHTML = this.responseText
}else{
alert(this.status)
}
}
}
// 3.开启通道
xhr.open("POST", "/ajax/ajaxrequest4", true)
// 4.设置表单请求头
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded")
// 获取表单数据
var username = document.getElementById("username").value
xhr.send("uname=" + username)
}
}
</script>
用户名:<input type="text" id="username">
<span id="tipMsg"></span>
</body>
</html>AjaxRequest4Servlet:
package com.bjpowernode.ajax.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.*;
@WebServlet("/ajaxrequest4")
public class AjaxRequest4Servlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 获取用户名
String uname = request.getParameter("uname");
// 打布尔标记(一种编程模型)
boolean flag = false; // 默认是用户名不存在。
// 连接数据库验证用户名是否存在
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
try {
// 1.注册驱动
Class.forName("com.mysql.cj.jdbc.Driver");
// 2.获取连接
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/bjpowernode?useUnicode=true&characterEncoding=utf8&serverTimezone=UTC", "root", "123456");
// 3.获取预编译的数据库操作对象
String sql = "select id,name from t_user where name = ?";
ps = conn.prepareStatement(sql);
ps.setString(1, uname);
// 4.执行SQL语句
rs = ps.executeQuery();
// 5.处理结果集
if (rs.next()) {
// 用户名已存在。
flag = true;
}
} catch (Exception e) {
e.printStackTrace();
} finally {
// 6.释放资源
if (rs != null) {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (ps != null) {
try {
ps.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
// 响应结果到浏览器
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
if (flag) {
// 用户名已存在,不可用
out.print("<font color='red'>对不起,用户名已存在</font>");
}else{
// 用户名不存在,可以使用
out.print("<font color='green'>用户名可以使用</font>");
}
}
}




ajax6.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>发送AJAX请求,显示学生列表</title>
</head>
<body>
<script type="text/javascript">
window.onload = function () {
document.getElementById("btn").onclick = function () {
// 1.创建核心对象
var xhr = new XMLHttpRequest();
// 2.注册回调函数
xhr.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status == 200) {
document.getElementById("stutbody").innerHTML = this.responseText
} else {
alert(this.status)
}
}
}
// 3.开启通道
xhr.open("GET", "/ajax/ajaxrequest5?t=" + new Date().getTime(), true)
// 4.发送请求
xhr.send()
}
}
</script>
<input type="button" value="显示学员列表" id="btn">
<table width="50%" border="1px">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
</tr>
</thead>
<tbody id="stutbody">
<!--<tr>
<td>1</td>
<td>张三</td>
<td>20</td>
<td>北京大兴区</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>22</td>
<td>北京海淀区</td>
</tr>-->
</tbody>
</table>
</body>
</html>AjaxRequest5Servlet:
package com.bjpowernode.ajax.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.*;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/ajaxrequest5")
public class AjaxRequest5Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 连接数据库,查询学员信息,拼接HTML代码,响应HTML代码到浏览器(这里就不再连接数据库了,写死了。)
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
// 不连接数据库,拼接HTML代码
StringBuilder html = new StringBuilder();
html.append("<tr>");
html.append("<td>1</td>");
html.append("<td>王五</td>");
html.append("<td>20</td>");
html.append("<td>北京大兴区</td>");
html.append("</tr>");
html.append("<tr>");
html.append("<td>2</td>");
html.append("<td>李四</td>");
html.append("<td>22</td>");
html.append("<td>北京海淀区</td>");
html.append("</tr>");
out.print(html);
}
}


上面项目,目前存在的缺点:在后端的java代码中又开始拼接HTML代码了。显然这是在后端java中写前端的HTML代码。不好维护。一般后端不会这样写拼html串返回,只会在后端查数据,把数据返回交给前端
能不能直接将数据返回,给WEB前端数据就行了。让WEB前端能够拿到数据就行,然后页面展示的功能交给WEB前端来处理。
我们后端的java代码能不能只返回数据????可以。(返回数据可以采用JSON的格式,也可以采用XML的格式)
一般采用JSON,因为json体积小,xml体积大,解析起来有一定难度。
原文地址:https://blog.csdn.net/dengfengling999/article/details/125917297
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_36374.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








