下载完成后,双击下载的“deveco-studio-xxxx.exe”
如下安装选项界面勾选DevEco Studio后,单击“Next”
双击已安装的DevEco Studio快捷方式进入配置页面,IDE会进入配置向导,选择Agree,同意相应的条款,进入配置页。
进入DevEco Studio配置页面,首先需要进行基础配置,包括Node.js与Ohpm的安装路径设置,选择从华为镜像下载至合适的路径。
点击’Next’后会显示’SDK License Agreement’,阅读相关协议后,勾选’Accept’。
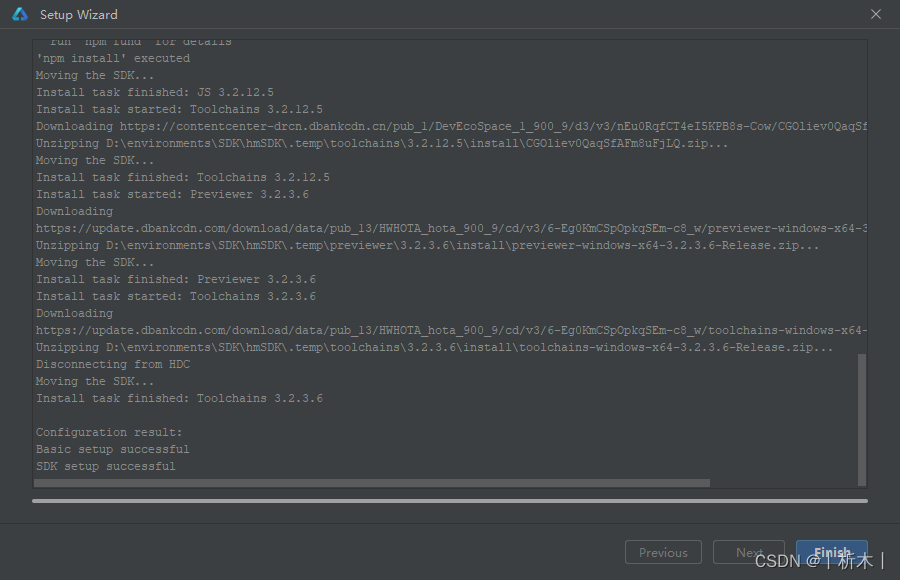
等待配置自动下载完成,完成后,单击’Finish’,IDE会进入欢迎页,我们也就成功配置好了开发环境。编辑
准备工作完成后,接下来将进入DevEco Studio进行工程创建和运行。
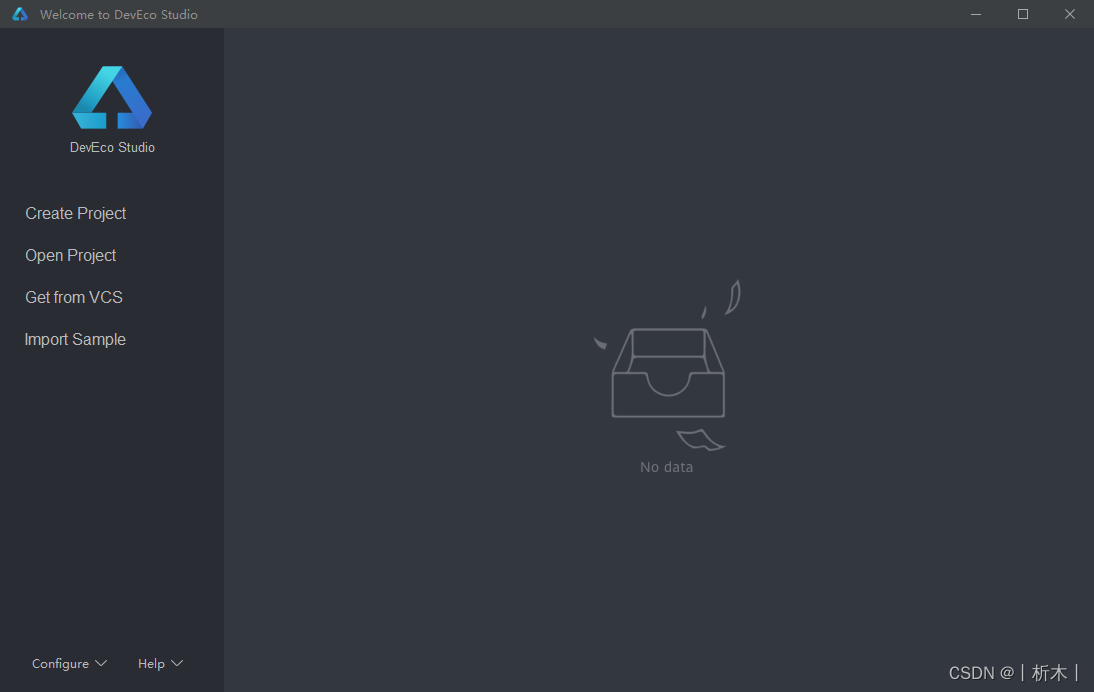
如果你是首次打开DevEco Studio,那么首先会进入欢迎页。
选择‘Application’,然后选择‘Empty Ability’,单击‘Next’进入工程配置页。
下载与安装DevEco Studio
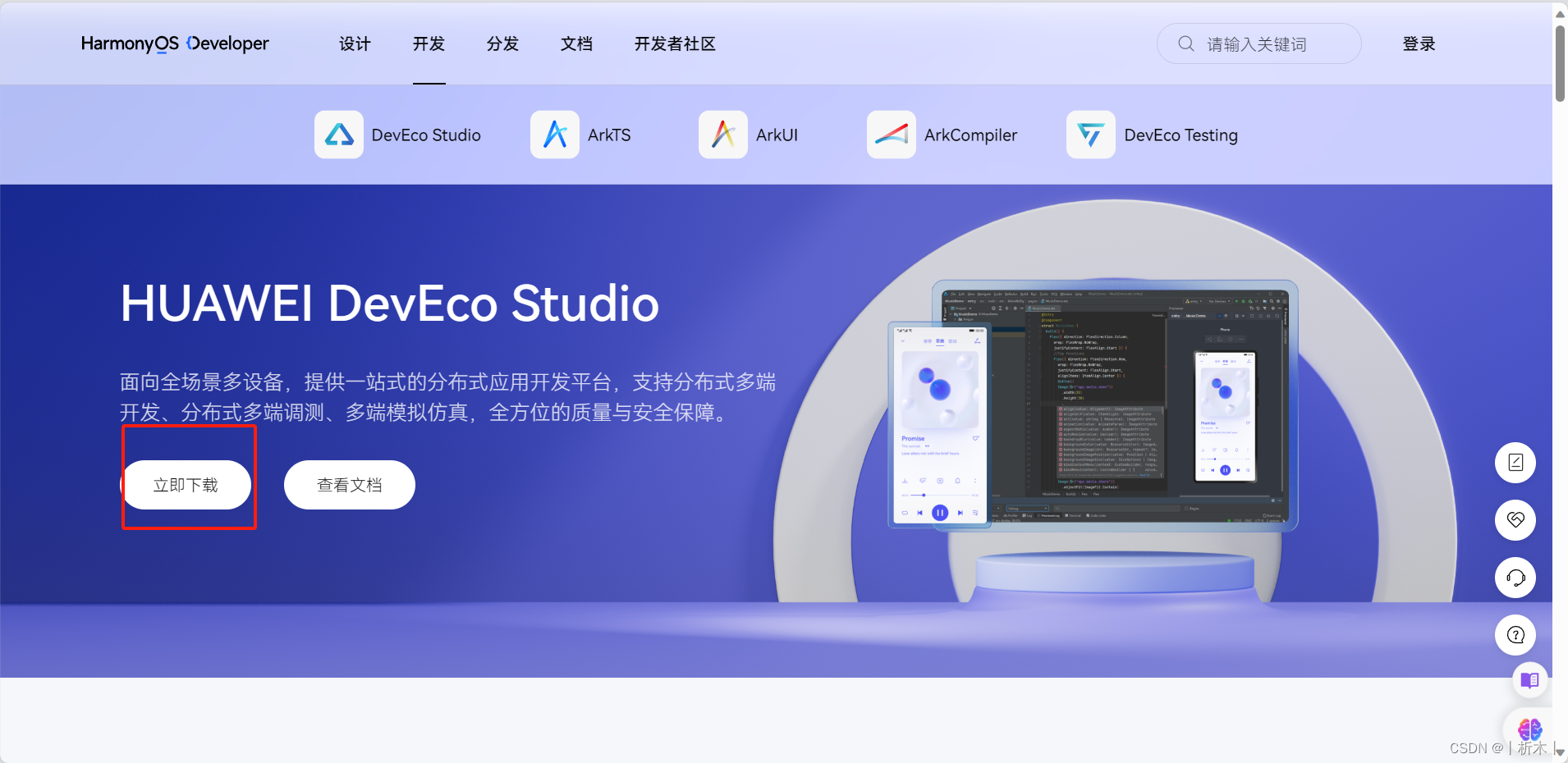
DevEco Studio下载官网,点击下载
https://developer.harmonyos.com/cn/develop/deveco-studio
下载完成后,双击下载的“deveco–studio–xxxx.exe”

进入DevEco Studio安装向导

选择安装路径
默认安装于“C盘”下,单击“Browse…”指定其他安装路径,然后单击“Next”。

如下安装选项界面勾选DevEco Studio后,单击“Next”

点击Install

安装完成后,单击“Finish”完成安装。

配置环境
双击已安装的DevEco Studio快捷方式进入配置页面,IDE会进入配置向导,选择Agree,同意相应的条款,进入配置页。

进入DevEco Studio配置页面,首先需要进行基础配置,包括Node.js与Ohpm的安装路径设置,选择从华为镜像下载至合适的路径。

点击‘Next‘后会显示‘SDK License Agreement’,阅读相关协议后,勾选‘Accept‘。

单击‘Next’进入配置预览页,在这里进行配置项的确认。
确认完成后,单击‘Next‘,进入下一步。

等待配置自动下载完成,完成后,单击‘Finish‘,IDE会进入欢迎页,我们也就成功配置好了开发环境。
准备工作完成后,接下来将进入DevEco Studio进行工程创建和运行。
创建项目
如果你是首次打开DevEco Studio,那么首先会进入欢迎页。

在欢迎页中单击Create Project,进入项目创建页面。

选择‘Application’,然后选择‘Empty Ability’,单击‘Next’进入工程配置页。

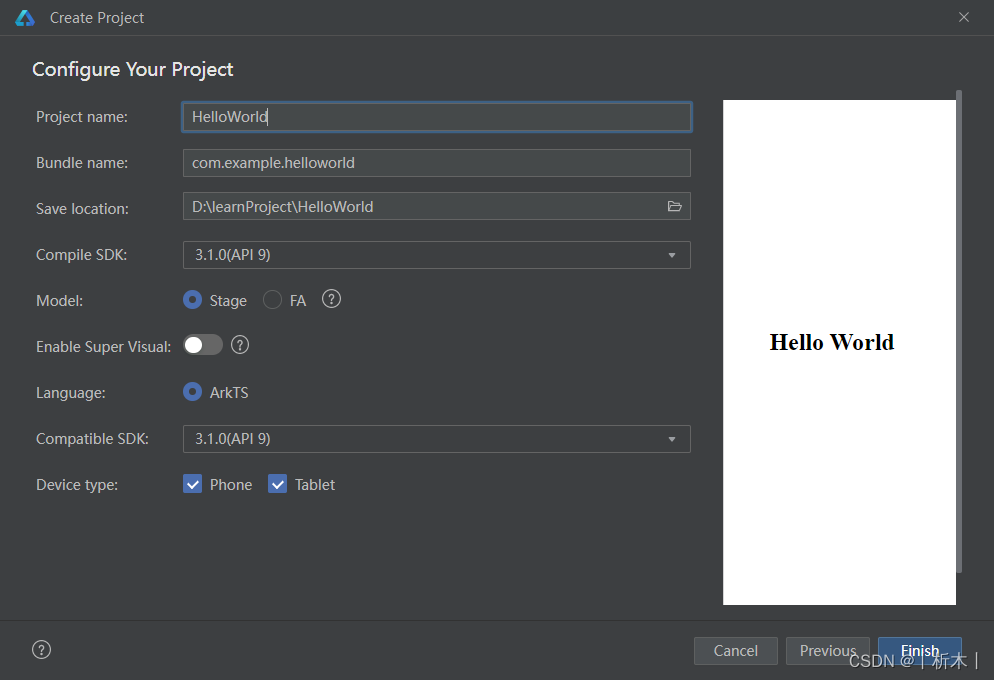
Project name是开发者可以自行设置的项目名称,这里根据自己选择修改为自己项目名称。
Bundle name是包名称,默认情况下应用ID也会使用该名称,应用发布时对应的ID需要保持一致。
Save location为工程保存路径,建议用户自行设置相应位置。
Compile SDK是编译的API版本,这里默认选择API9。
Model选择Stage模型,其他保持默认即可。原文地址:https://blog.csdn.net/qq_59207739/article/details/134750018
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_36450.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。