本文介绍: 本编记录了Vue3中动态修改CSS样式的方法,在项目中,经常会遇到CSS样式要变更的地方。提示:以下是本篇文章正文内容,下面案例可供参考实际上,动态绑定style的优先级是大于对style样式进行修改的这边项目上有时候代码多了,可能忘了某个样式动态绑定过就给它通过style修改了样式发现不生效,这时候排查问题就会发现它已经有动态绑定的值了所以才写了这篇来加深记忆和帮助一下遇到同样问题的朋友嘻嘻^-^
前言
本编记录了Vue3中动态修改CSS样式的方法,在项目中,经常会遇到CSS样式要变更的地方。
一、ref修改样式
1、通过 Vue 的 ref 组件获取 DOM 元素节点
通过ref对元素实现动态绑定,可以获取到对应的DOM元素节点,代码如下:
提示:以下代码语法采用Vue3比较精简的setup语法糖展示
注:这边比较一下,和 DOM操作 document.getElementById(‘id’) 这个方法有什么区别
2、通过 ref 修改 DOM 元素节点样式
二、通过v–bind对Html元素的样式(style)进行动态绑定
三、v-bind:style动态绑定和ref修改style样式的区别
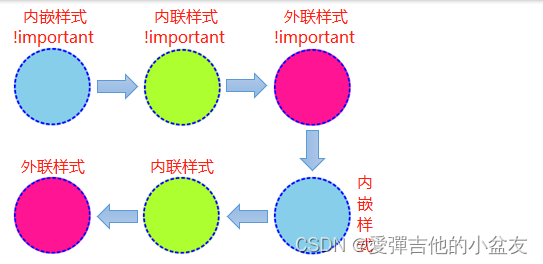
四、【级联样式优先级顺序】复习
五、总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。