写在前面
你好,我是前端程序员鼓励师岩家兴!去年在另一个项目https://juejin.cn/post/7121736546000044046中,我向读者朋友们介绍了结合npm包管理工具yarn作vue3项目的monorepo架构设计。今天,在这个风和日丽阳光明媚的钱塘江畔,我心情很好,我打算再写一篇她的姊妹篇——基于Vue3+TS的Monorepo前端项目架构设计与实现(pnpm版本)。

额,别看标题起的吓人且正经,像是在搞研究发论文一样,其实就那么点东西,炒冷饭,大体上就是把之前是yarn设计的monorepo架构项目,在新的项目里用pnpm做一次新的尝试改造,仅此而已,若有不对,供学习交流批评指正!

Vue3介绍
额,vue3是一个前端开发框架,生态系统完备,你可以把它理解成手动挡小轿车。它区别于Vue2的特性之一是,它是Composition API构造,在这之前Vue2使用的是Option API。还有一个好消息,之前Vue2使用的Object.defineProperty作数据绑定响应式,而Vue3使用了更为先进的Proxy做这件事,更为优雅了很多。Vue3中还有很多新的语法糖和写法、构建工具可以选择比较新的Vite、一些现成的开发框架去github上搜element ui、ant vue design、view ui之类的解决方案吧,一些钩子库比如说antfu大佬的@vueuse之类的。
这部分知识就介绍到这里,具体的你如果看得进去文档就去官网翻文档去github下源码看,你如果看不进去你就掘金上买点掘金大佬写的掘金小册吧,我看了下Vue2、Vue3好多都有的,买之前建议你看下评价读下章节再买,这个不支持七天无理由退款的。
Typescript介绍
Typescript是JavaScript的超集,介绍完毕!
这部分知识介绍到这里,如果你看得进去文档建议你去看MDN的Javascript、EcmaScript文档,以及微软公司的Typescript文档;看不进去推荐你去掘金上买掘金大佬写的掘金小册,其它友商的价格虚高,我觉得掘金小册的价格还行,嗯。
推荐的Vue开箱即用项目
这里推荐我的好朋友极客恰恰老师的Vue3开箱即用项目,该项目基于vue3+ElementPlus+Typescript+Vite搭建一套通用的后台管理模板;并基于常见业务场景,抽象出常见功能组件;包括动态菜单,菜单权限、登录、主题切换、国际化、个人中心、表单页、列表页、复制文本、二维码分享等等
地址是:https://github.com/GeekQiaQia/vue3.0-template-admin
开源不易,且fork且star且珍惜,因为是开源的嘛,所以如果你有什么好的想法和实现,也欢迎你去提PR去提ISSUES帮助项目变得更好更强大。
推荐的node版本管理工具
因为你工作不可能说你只开发一个项目,然后很多项目node版本又不一样,难道是要卸载再重装吧,直接用nvm吧,具体的请百度自行安装。
推荐的npm包管理工具
因为你工作不可能说你只开发一个项目就被裁了,然后很多个项目不同负责人的包管理工具又千奇百怪,直接用pnpm吧,因为安装快、全局Store加hard link管理、支持monorepo等。
pnpm的workspace实操
第一步,先初始化一个项目
pnpm init第二步,创建pnpm–workspace.yaml
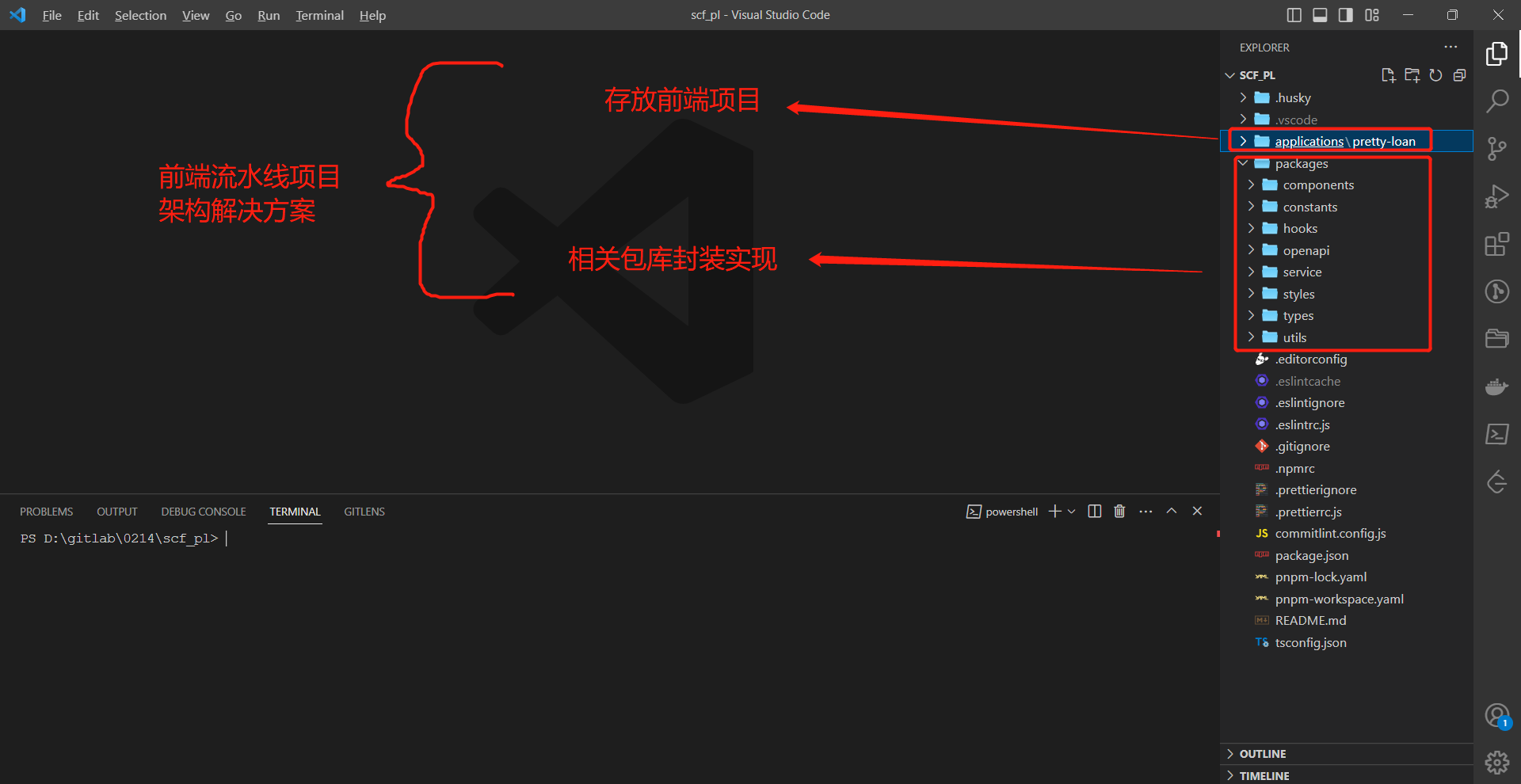
这里分为两个方向,请结合第一张图看,第一部分是Web应用程序,它可能一个项目有很多个端和平台,所以放到applications目录,还有一个是公共的组件啊样式啊资源啊钩子函数啊工具包啊都放到packages下统一维护。

这里为了便于展示,我把node_modules暂时设置不展示,读者可以清楚看到层级分明的前端项目解决方案

第三步:各大配置文件
eslint作语法规约
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
},
plugins: ['prettier'],
extends: ['@antfu', 'plugin:prettier/recommended', 'eslint-config-prettier', 'prettier'],
rules: {
// 生产环境不允许打出log
'no-console': process.env.NODE_ENV === 'production' ? 2 : 0,
// 关闭catch捕获的err要处理
'n/handle-callback-err': 0,
// 关闭未使用的ts变量声明
'@typescript-eslint/no-unused-vars': 0,
// 关闭vue不用有重复的key
'vue/no-dupe-keys': 0,
// 关闭没有声明emits
'vue/require-explicit-emits': 0,
// 关闭变量在上级作用域定义
'vue/no-template-shadow': 0,
'vue/valid-v-slot': 0,
},
}editorconfig抹平编辑器差异
[*.{js,jsx,ts,tsx,vue}]
# 缩进使用空格
indent_style = space
# 缩进2个字符
indent_size = 2
# 行结尾使用 lf !!!!
end_of_line = lf
# 删除行尾空格
trim_trailing_whitespace = true
# 文件结尾添加一个空行
insert_final_newline = true
# 行最大长度
max_line_length = 120prettier作书写规范
module.exports = {
printWidth: 120,
tabWidth: 2,
useTabs: false,
semi: false,
singleQuote: true,
quoteProps: 'as-needed',
bracketSpacing: true,
jsxSingleQuote: true,
arrowParens: 'always',
endOfLine: 'lf',
htmlWhitespaceSensitivity: 'ignore',
overrides: [
{
files: '*.json',
options: {
printWidth: 200,
},
},
],
}第四步:配置git提交钩子
pnpm install -wD commitizen cz-conventional-changelog
pnpm install -wD @commitlint/cli @commitlint/config-conventional huskycommitlint.config.js作提交规范约束、集合husky钩子触发。
module.exports = {
extends: ['@commitlint/config-conventional'],
// 自定义提交消息规则
rules: {
'body-leading-blank': [2, 'always'],
'footer-leading-blank': [1, 'always'],
'header-max-length': [2, 'always', 108],
'subject-empty': [2, 'never'],
'type-empty': [2, 'never'],
'type-enum': [
2,
'always',
// Git提交的信息,开头可引用以下这些类型
[
// 功能方面的提交
'feat',
// Bug方面的提交
'fix',
// 性能方面的提交
'perf',
// 针对代码样式的提交(不是CSS样式)
'style',
// 文档方面的提交
'docs',
// 数据方面的提交
'data',
// 测试方面的提交
'test',
// 重构方面的提交
'refactor',
// 编译打包方面的提交
'build',
// 持续集成方面的提交
'ci',
// 持续部署方面的提交
'cd',
// 数据库方面的提交
'db',
// 其他修改,比如构建流程,依赖管理
'chore',
// 回滚方面的提交
'revert',
// 工作流方面的提交
'workflow',
// 定义TS类型方面的提交
'types',
// 配置方面的提交
'config',
// 优化方面的提交
'refine',
// 清除废弃多余无用代码文件的提交
'clean',
// 整理代码及文件方面的提交
'organize',
// 依赖管理方面的提交
'dependency',
// 分支合并方面的提交
'merge',
],
],
},
}
第五步:润 润 润!
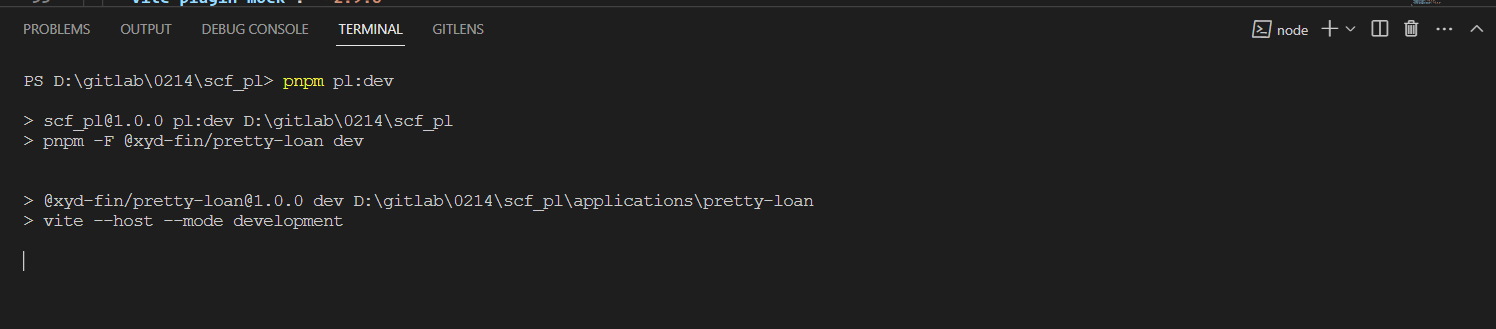
人和项目有一个能跑就好,我试试把项目跑起来


成功!教程就介绍到这里,若有那部分不理解的,欢迎通过羽雀相关信息找到我!

pnpm workspace相关命令
额,为了便于读者理解,我这边直接代入一个具体的包做讲解,你在使用的时候只要注意下改成你自己的包就好。
pnpm install @ataola/zjt -w: 将zjt包安装到项目根目录pnpm install @ataola/zjt -wD: 将zjt包安装到项目根目录的devDependenciespnpm install axios --filter @ataola/run: 将axios包安装到ataola名下的润包,其中--filter可以简写-Fpnpm build --filter @ataola/run: 构建ataola名下的润包pnpm build --filter "./applications/**":构建applications下所有的包pnpm install @ataola/run -r --filter @ataola/project: 将ataola名下的润包安装包ataola名下的project包下
最后
感谢阅读,因为之前也写过类似的,所以一些细节请参见她的姊妹篇https://juejin.cn/post/7121736546000044046
简单地说下优点:高可复用!逻辑思路简洁明了,公共的抽离出来便于单独维护升级。
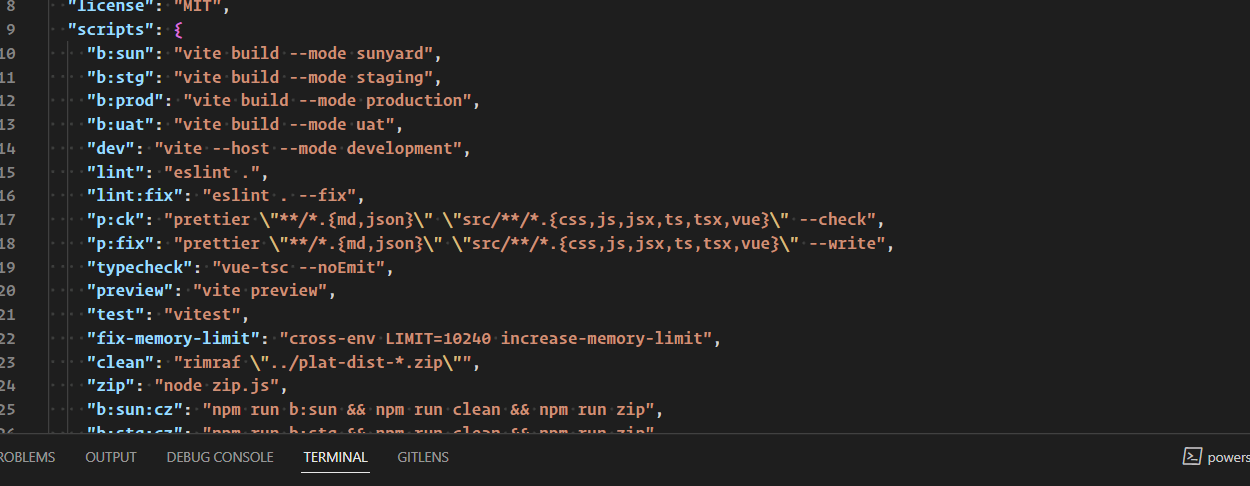
这里简单地讲下我的偷懒吧,我不高兴打那么长的字母,我给它阉割了一些字母,具体的如下:


原文地址:https://blog.csdn.net/weixin_45769444/article/details/129153744
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_36660.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








