本文介绍: 一、CardView顾名思义,就是卡片布局。现在卡片布局越来越普及了,以前都是各种shape来实现卡片效果,现在可以直接用控件来实现,是不是美滋滋?CardView实用性还是比较强的,一起来试试吧?1.1 导入material库要求SDK大于等于34,如果不打算兼容那么高的,建议降低至1.8.0,不影响CardView的使用。CardView继承自FrameLayout,可以让我们使用类似卡片布局来显示一致性效果的内容。同时卡片还可以包含圆角和阴影效果。1.2 属性。
2.3.1 设置卡片背景(app:cardBackgroundColor)
一、CardView
顾名思义,就是卡片布局。现在卡片布局越来越普及了,以前都是各种shape来实现卡片效果,现在可以直接用控件来实现,是不是美滋滋?CardView实用性还是比较强的,一起来试试吧?

1.1 导入material库
implementation 'com.google.android.material:material:1.10.0'
material:1.10.0
要求SDK大于等于34,如果不打算兼容那么高的,建议降低至
1.8.0
,不影响
CardView
的使用。
CardView继承自FrameLayout,可以让我们使用类似卡片布局来显示一致性效果的内容。同时卡片还可以包含圆角和阴影效果。
1.2 属性
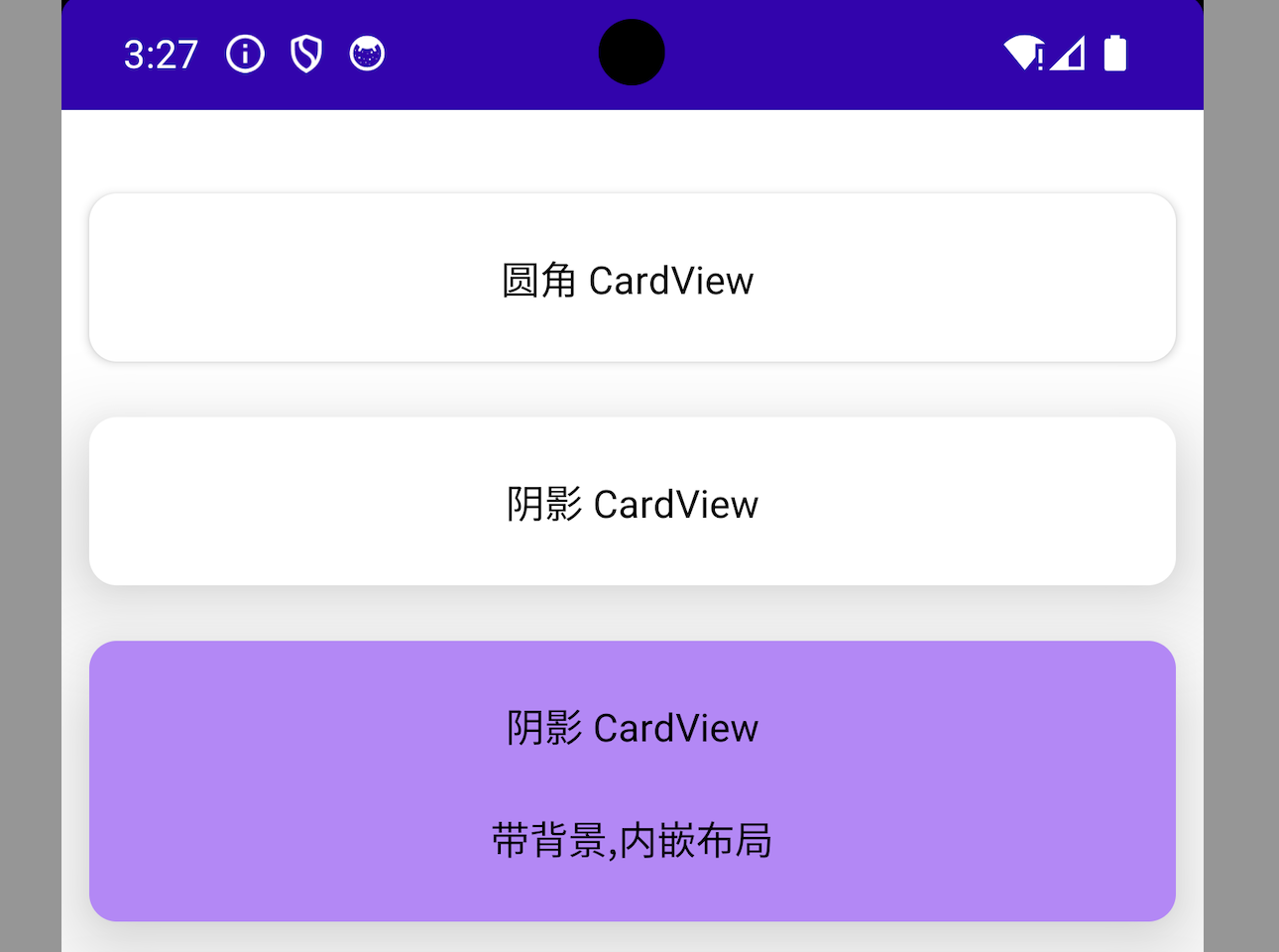
二、使用(效果)
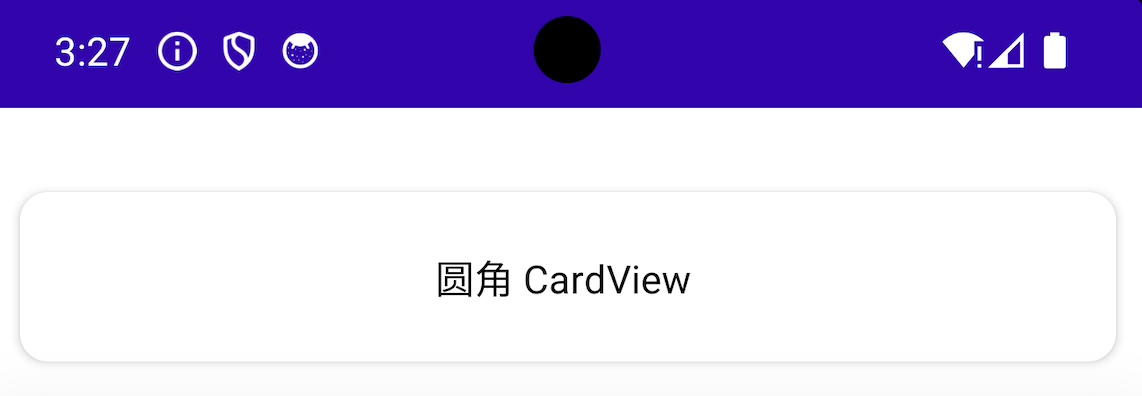
2.1 圆角卡片效果

<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_margin="10dp"
android:background="@color/purple_200"
app:cardCornerRadius="10dp"
app:contentPadding="20dp"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:text="圆角 CardView "
android:textColor="@color/black"
android:layout_height="wrap_content"/>
</androidx.cardview.widget.CardView>
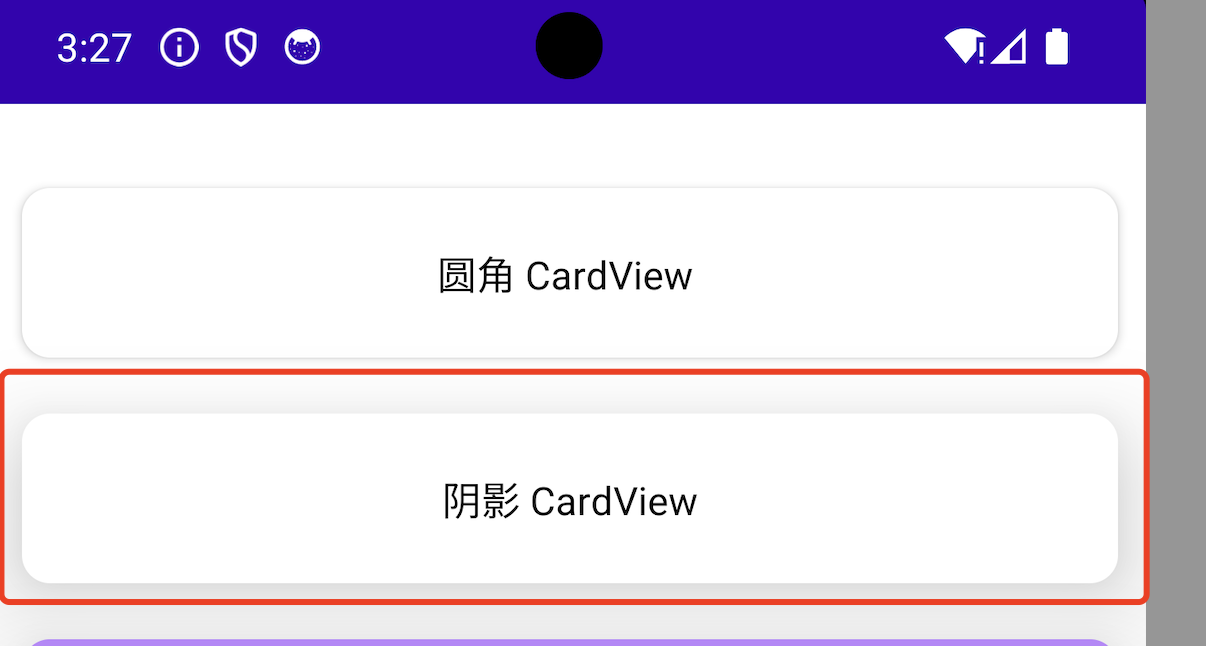
2.2 阴影卡片效果

<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_margin="10dp"
app:cardCornerRadius="10dp"
app:cardElevation="20dp"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_margin="20dp"
android:text="阴影 CardView"
android:textColor="@color/black"
android:layout_height="wrap_content"/>
</androidx.cardview.widget.CardView>
2.3 背景
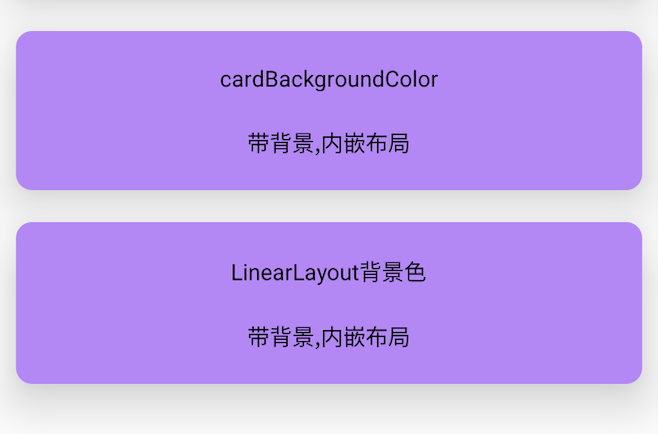
2.3.1 设置卡片背景(app:cardBackgroundColor)
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_margin="10dp"
app:cardBackgroundColor="@color/purple_200"
app:cardCornerRadius="10dp"
app:cardElevation="20dp"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="wrap_content">
<TextView
.../>
<TextView
.../>
</LinearLayout>
</androidx.cardview.widget.CardView>
2.3.2 内嵌布局,给布局设置背景色
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_margin="10dp"
app:cardCornerRadius="10dp"
app:cardElevation="20dp"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:orientation="vertical"
android:background="@color/purple_200"
android:layout_height="wrap_content">
<TextView
.../>
<TextView
.../>
</LinearLayout>
</androidx.cardview.widget.CardView>

2.4 进阶版
同时设置 app:cardBackgroundColor 和 android:background。
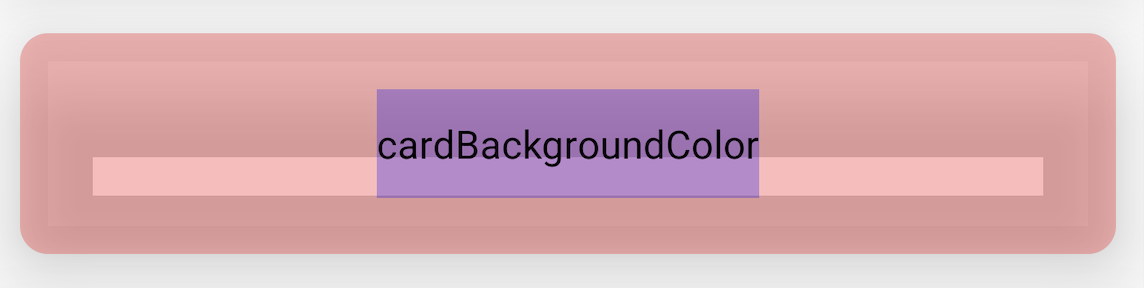
2.4.1 带透明度

<androidx.cardview.widget.CardView
app:cardBackgroundColor="#44ff0000"
android:background="#440000ff"
...>
<TextView
android:background="#440000ff"
/>
</androidx.cardview.widget.CardView>
2.4.2 无透明度
<androidx.cardview.widget.CardView
...
app:cardBackgroundColor="#ff0000"
android:background="#00ff00">
<TextView
...
android:background="#0000ff"/>
</androidx.cardview.widget.CardView>
原文地址:https://blog.csdn.net/g984160547/article/details/134739991
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_36682.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。