本文介绍: Python领域中要可视化数据,离不开Pyecharts。但如果可视化的数据是实时的,在不借用其它的诸如flask echarts等,如何仅仅只用pycharts本身和浏览器的辅助,达到实时可视化的效果呢?注意:chrome的扩展可能需要科学上网。
Python领域中要可视化数据,离不开Pyecharts。但如果可视化的数据是实时的,在不借用其它的诸如flask echarts等,如何仅仅只用pycharts本身和浏览器的辅助,达到实时可视化的效果呢?
注意:
方法有二两种
方法一
将执行代码封装成函数,并且以时间传参,使用time
方法二 用Timer
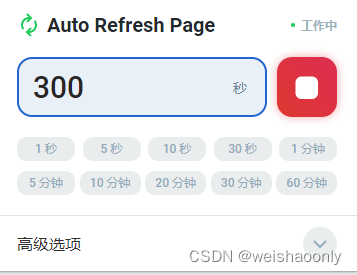
借用chrome 的Auto Refresh Page
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。