1 认识TypeScript
主要是为了解决类型检查的痛点.是拥有类型的JavaScript超集,虽然编写的是Typescript,但是最终仍然会编译成JavaScript代码.

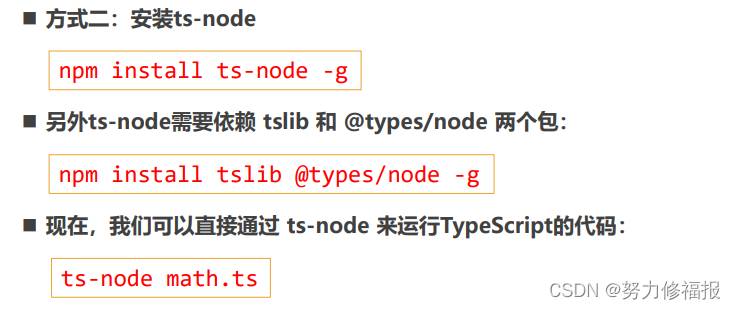
2 TypeScript的运行环境
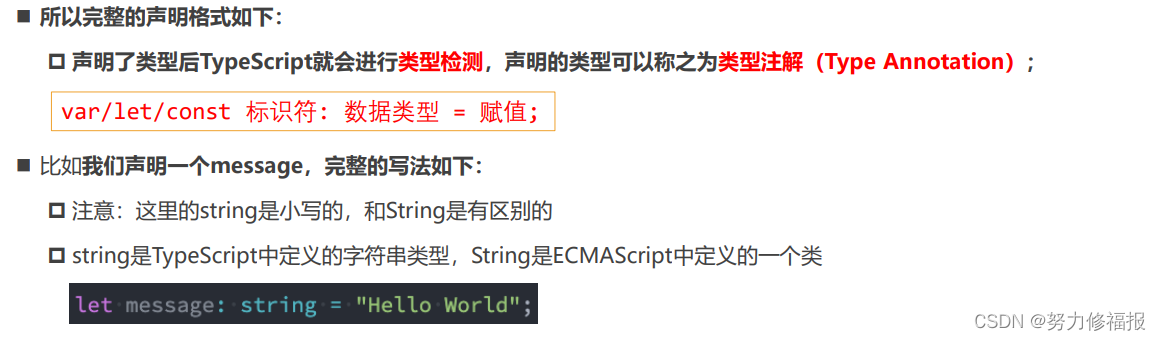
3 变量的声明

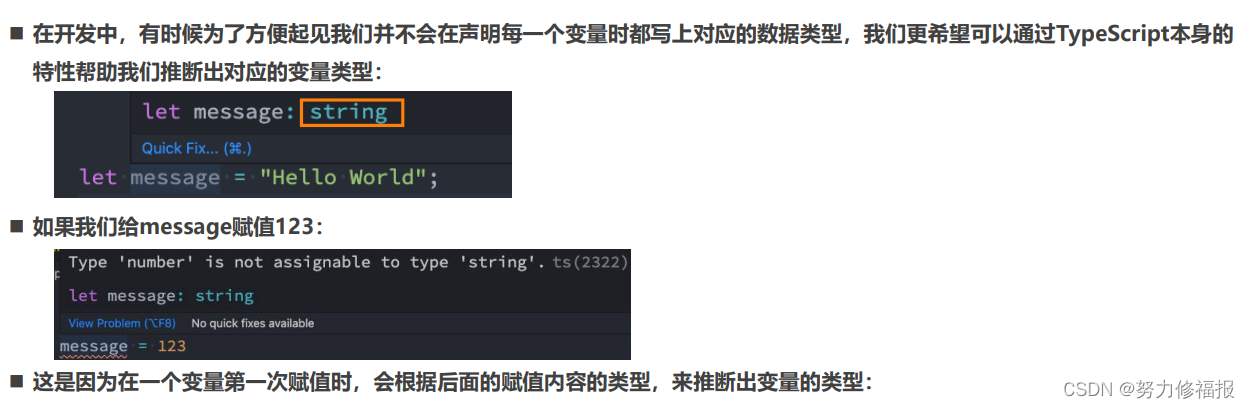
变量的类型推导(推断)

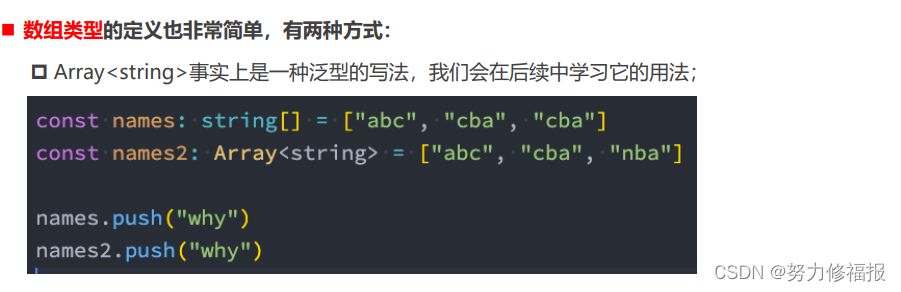
4 JavaScript类型 – Array类型

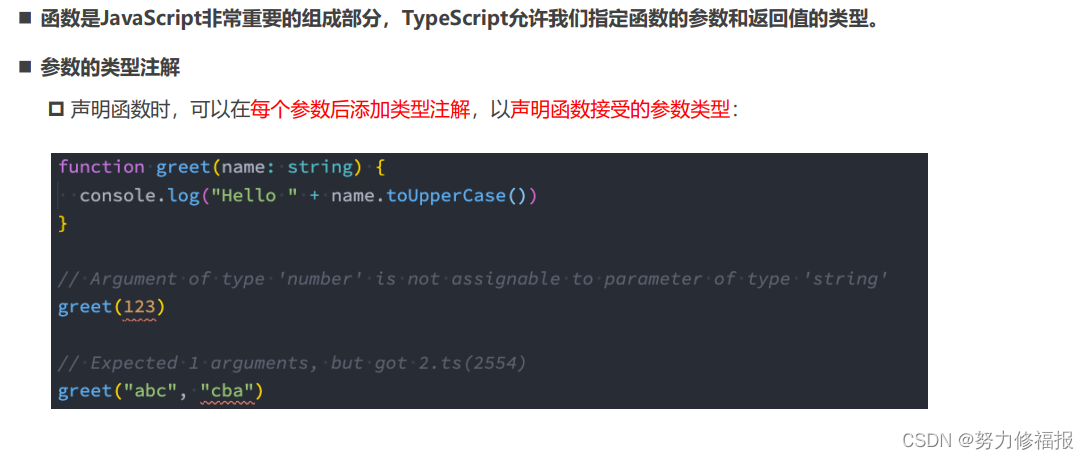
5 函数的参数类型

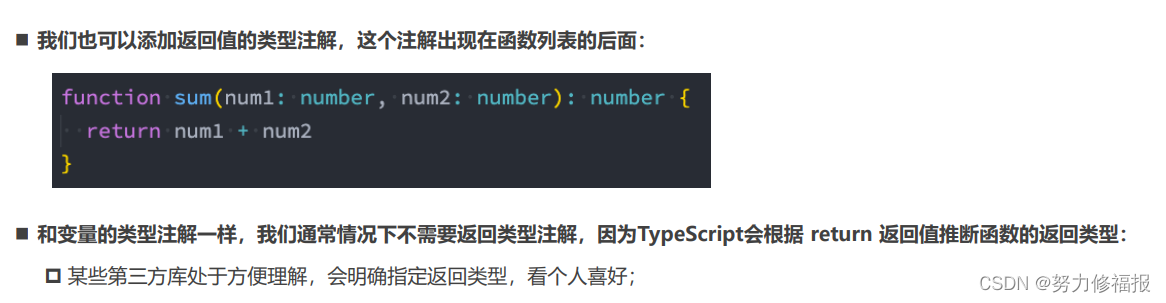
6 函数的返回值类型
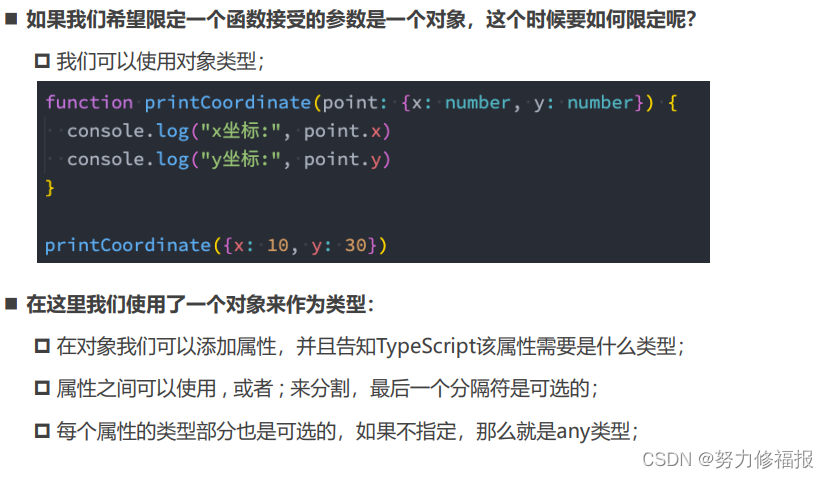
7 对象类型作为函数参数
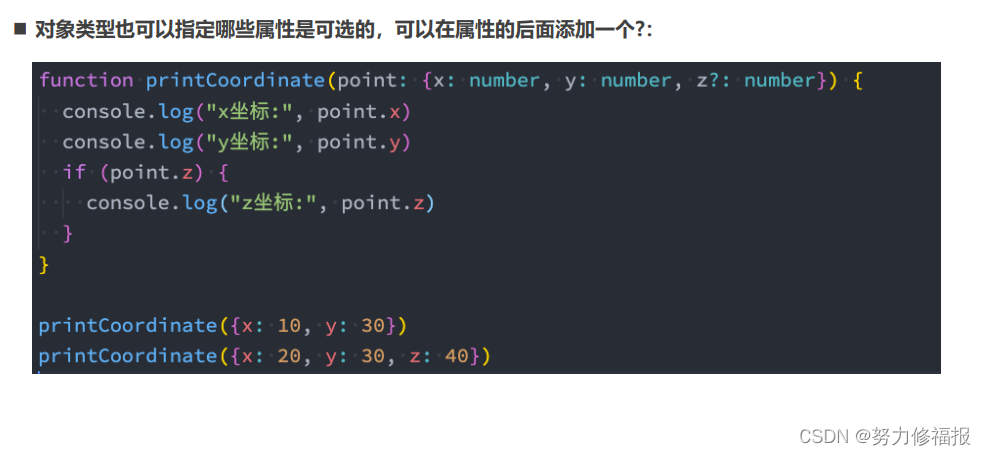
可选类型
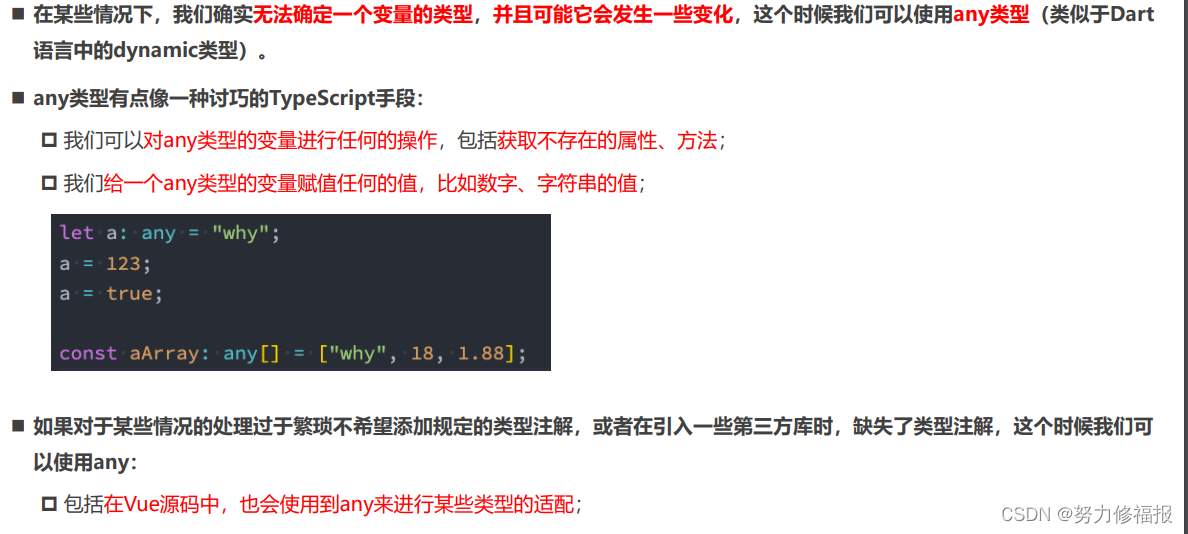
8 TypeScript类型 – any类型
TypeScript类型 – unknown类型
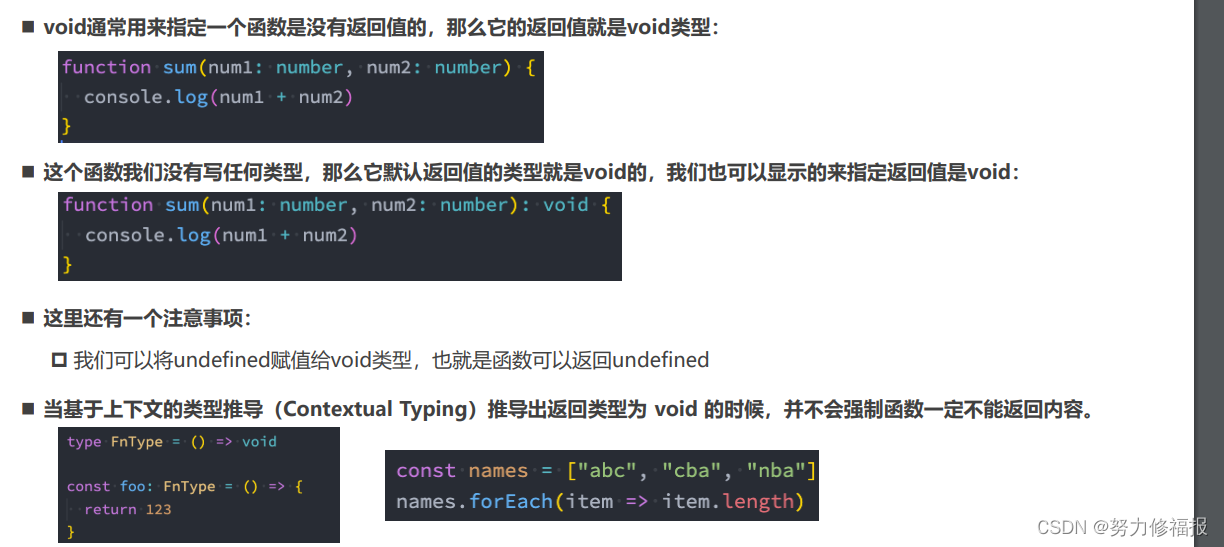
9 TypeScript类型 – void类型
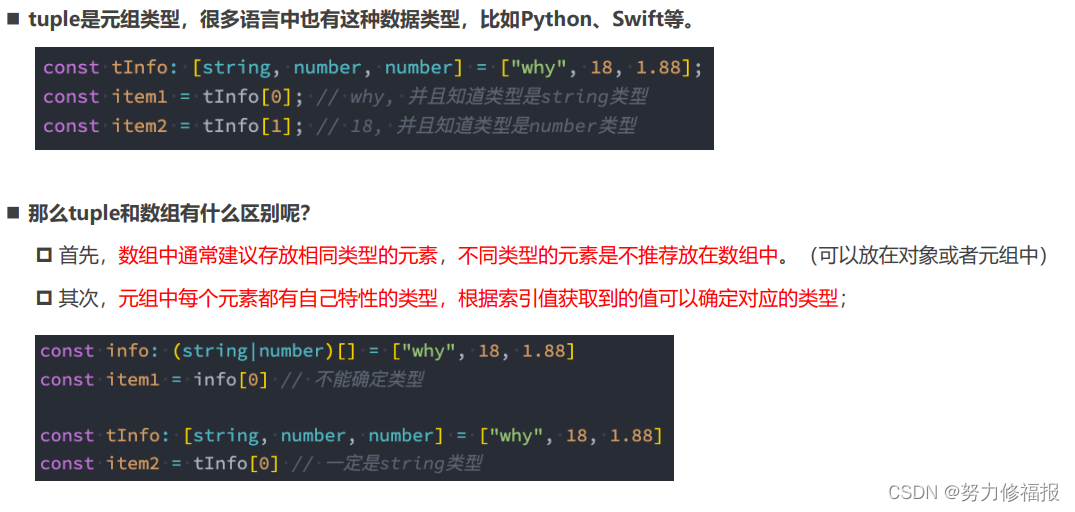
10 TypeScript类型 – tuple类型
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。