![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VlN7TpAT-1679071351162)(Ts.assets1679039305779.png)]](https://img-blog.csdnimg.cn/f19b67bd7faf4235a3ff9f04d84e8023.png)







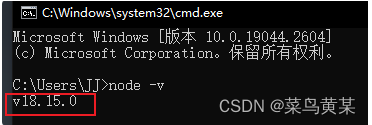
win+R打开命令行窗口,输入node -v (有空格注意 ) 显示版本号说明成功!
node -v

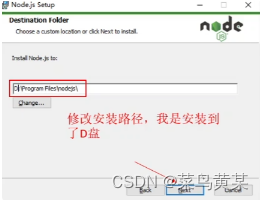
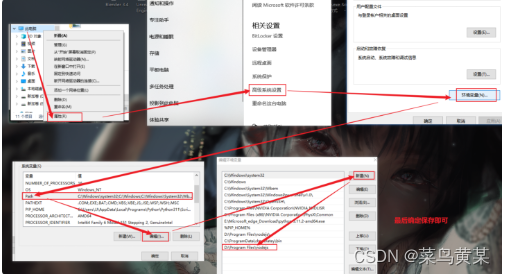
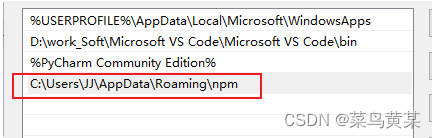
接着我们需要配置npm安装全局模块时的存储路径和缓存路径,默认是安装在如图路径里,当然你也可以不修改,只要C盘够大


npm config set prefix "D:Program Filesnodejsnode_global"
npm config set cache "D:Program Filesnodejsnode_cache"



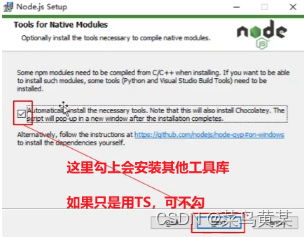
出现以上提示说明安装TS环境成功,你也可以输入:tsc -v查看



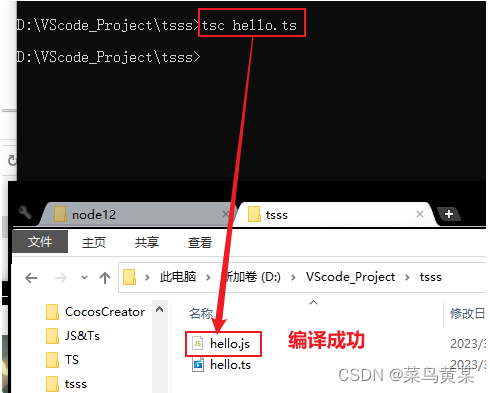
tsc xxx.ts

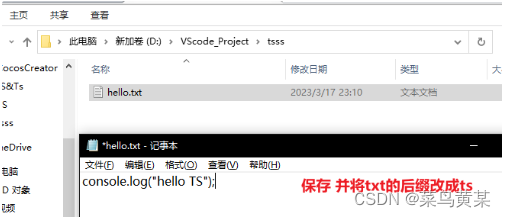
到这说明安装TS以及tsc编译器成功,下面将讲解如何在vscode上使用TS


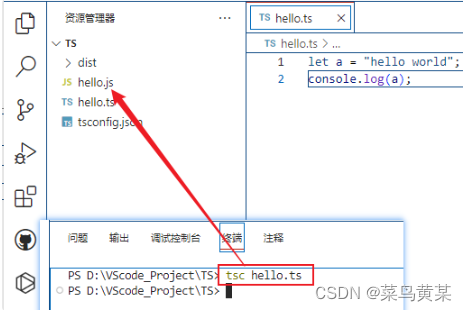
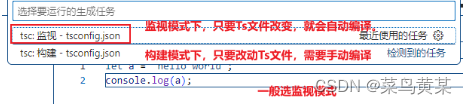
如果每次都要tsc去编译一下太麻烦了,按下Ctrl+shift+B 快捷键会进行编译,初次编译会选择编译模式

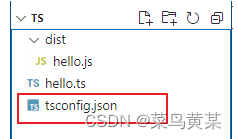
如果想要自定义额外的配置,可以在根目录下创建tsconfig.json文件

{
"compilerOptions": {
"watch":true, //自动检测源文件的修改并编译代码
"module": "commonjs", // 生成代码的模板标准
"target": "es6", // 目标语言的版本,现在基本都是ES6
"noImplicitAny": true, // 不允许隐式的any类型
"outDir": "./dist", // 指定输出目录
"removeComments": true, /* 禁用发出注释,从而减少js文件的体积 */
"noUnusedLocals": true, /* 在未读取局部变量时,变量未声明类型启用错误报告,让编译器做更严格的验证 */
"strictNullChecks": true, /* 当类型检查时,考虑“null”和“undefined”*/
}
}
到这就完成了!参考文章](https://blog.csdn.net/m0_47584501/article/details/126861650)

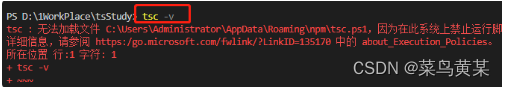
这是powerShell 执行策略 引起的,详情请看官方文档 。
解决:
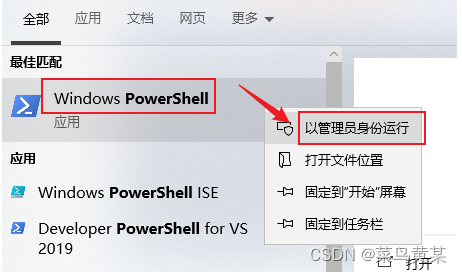
以管理员身份运行power shell(必须以管理员身份运行)

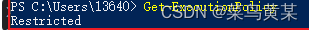
Get-ExecutionPolicy

这种情况只要改变 powershell执行策略的可以了,还是在 power shell 窗口下输入命令:
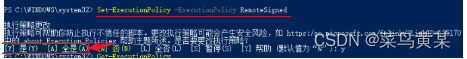
set-ExecutionPolicy RemoteSigned
选全是(A)即可

再次输入 Get-ExecutionPolicy命令,看到输出 RemoteSigned 后便可以正常使用 tsc

这种情况是未安装或者局部安装 typescript 导致的
npm install typescript -g
原文地址:https://blog.csdn.net/weixin_62061392/article/details/129631036
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_36724.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!