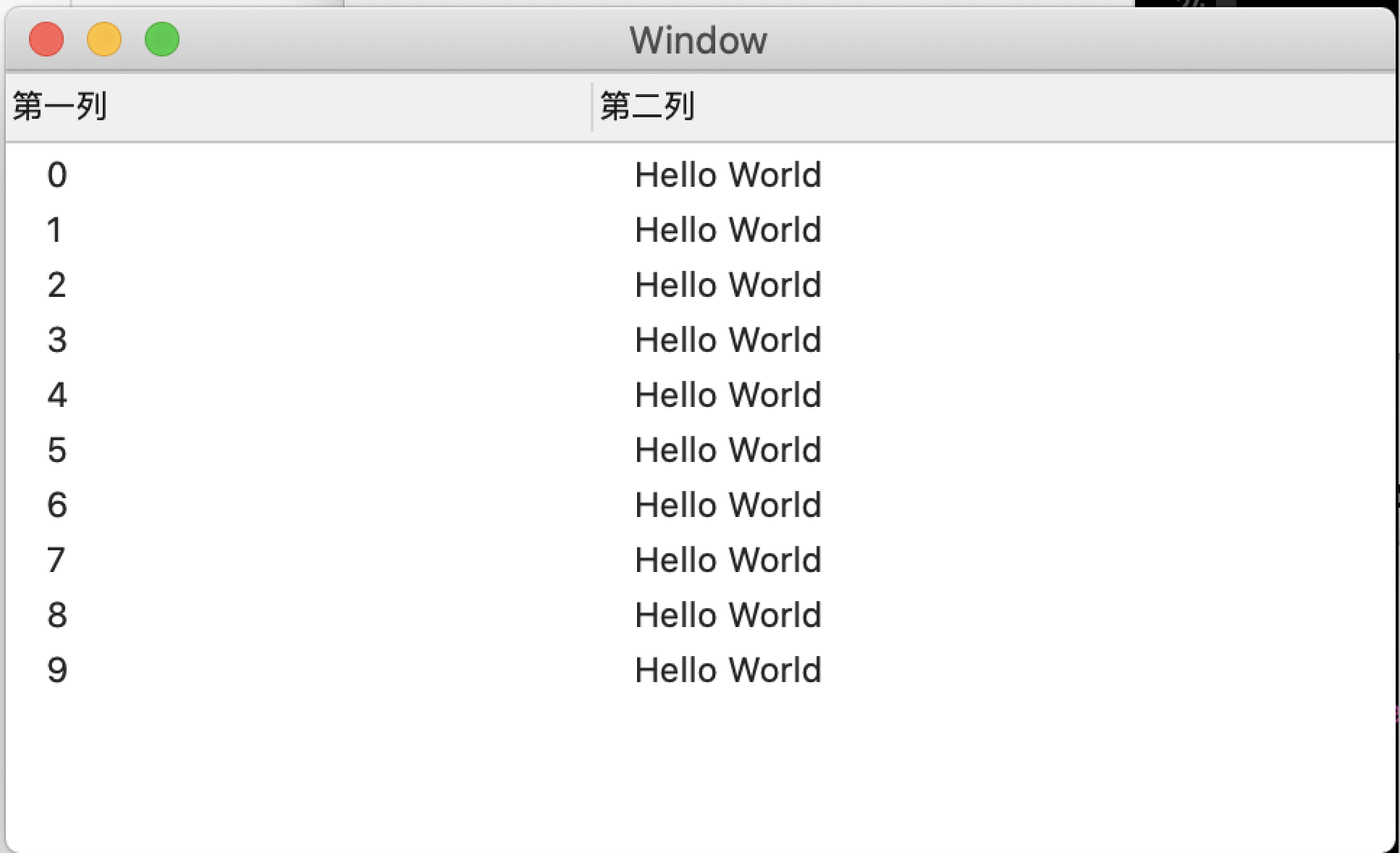
本文介绍: 1、简易的tableView//纯代码创建tableView,使用NSLayoutConstraint添加约束进行布局import Cocoaclass JFSimpleTableViewController: NSViewController { var scrollView : NSScrollView! var tableView : NSTableView…
//纯代码创建tableView,使用NSLayoutConstraint添加约束进行布局
import Cocoa
class JFSimpleTableViewController: NSViewController {
var scrollView : NSScrollView!
var tableView : NSTableView!
override func viewDidLoad() {
super.viewDidLoad()
scrollView = NSScrollView(frame: self.view.bounds)
self.view.addSubview(scrollView)
tableView = NSTableView.init(frame: CGRect(x: 0, y: 0, width: scrollView.bounds.size.width, height: scrollView.bounds.size.height))
tableView.delegate = self
tableView.dataSource = self
let firstCol = NSTableColumn(identifier: NSUserInterfaceItemIdentifier(rawValue: "firstCol"))
firstCol.width = 200
firstCol.title = "第一列"
tableView.addTableColumn(firstCol)
let secondCol = NSTableColumn(identifier: NSUserInterfaceItemIdentifier(rawValue: "secondCol"))
secondCol.width = scrollView.bounds.size.width - 200
secondCol.title = "第二列"
tableView.addTableColumn(secondCol)
scrollView.documentView = tableView
}
override var representedObject: Any? {
didSet {
// Update the view, if already loaded.
}
}
}
extension JFSimpleTableViewController : NSTableViewDelegate,NSTableViewDataSource {
func numberOfRows(in tableView: NSTableView) -> Int {
return 10
}
func tableView(_ tableView: NSTableView, viewFor tableColumn: NSTableColumn?, row: Int) -> NSView? {
let text = NSTextField()
if tableColumn?.identifier == NSUserInterfaceItemIdentifier("firstCol") {
text.stringValue = "(row)"
} else {
text.stringValue = "Hello World"
}
let cell = NSTableCellView()
cell.addSubview(text)
text.drawsBackground = false
text.isBordered = false
text.translatesAutoresizingMaskIntoConstraints = false
//方法1:使用SnapKit进行布局
// text.snp.makeConstraints { (make) in
// make.centerY.equalTo(text)
// make.left.equalTo(13)
// make.right.equalTo(-13)
// }
//方法2:使用AutoLayout自布局
cell.addConstraint(NSLayoutConstraint(item: text, attribute: .centerY, relatedBy: .equal, toItem: cell, attribute: .centerY, multiplier: 1, constant: 0))
cell.addConstraint(NSLayoutConstraint(item: text, attribute: .left, relatedBy: .equal, toItem: cell, attribute: .left, multiplier: 1, constant: 13))
cell.addConstraint(NSLayoutConstraint(item: text, attribute: .right, relatedBy: .equal, toItem: cell, attribute: .right, multiplier: 1, constant: -13))
return cell
}
func tableView(_ tableView: NSTableView, rowViewForRow row: Int) -> NSTableRowView? {
let rowView = NSTableRowView()
rowView.isEmphasized = false
return rowView
}
}

import Cocoa
class JFTableViewCell: NSTableCellView {
var picImageView : NSImageView!
var titleLab : NSTextField!
override init(frame frameRect: NSRect) {
super.init(frame: frameRect)
configureView()
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func draw(_ dirtyRect: NSRect) {
super.draw(dirtyRect)
// Drawing code here.
}
func configureView() {
picImageView = NSImageView()
picImageView.wantsLayer = true
picImageView.layer?.backgroundColor = NSColor.red.cgColor
self.addSubview(picImageView)
titleLab = NSTextField()
titleLab.textColor = NSColor.black
titleLab.stringValue = "custom Cell"
titleLab.drawsBackground = false
titleLab.isBordered = false
titleLab.translatesAutoresizingMaskIntoConstraints = false
self.addSubview(titleLab)
picImageView.snp.makeConstraints { (make) in
make.left.equalTo(10)
make.centerY.equalToSuperview()
make.width.height.equalTo(30)
}
titleLab.snp.makeConstraints { (make) in
make.left.equalTo(picImageView.snp.right).offset(10)
make.centerY.equalTo(picImageView)
make.height.equalTo(20)
make.right.equalTo(-10)
}
}
}
import Cocoa
import SnapKit
class ViewController: NSViewController {
var scrollView : NSScrollView!
var tableView : NSTableView!
override func viewDidLoad() {
super.viewDidLoad()
scrollView = NSScrollView(frame: self.view.bounds)
self.view.addSubview(scrollView)
tableView = NSTableView.init(frame: CGRect(x: 0, y: 0, width: scrollView.bounds.size.width, height: scrollView.bounds.size.height))
tableView.delegate = self
tableView.dataSource = self
let firstCol = NSTableColumn(identifier: NSUserInterfaceItemIdentifier(rawValue: "firstCol"))
firstCol.width = 200
firstCol.title = "第一列"
tableView.addTableColumn(firstCol)
let secondCol = NSTableColumn(identifier: NSUserInterfaceItemIdentifier(rawValue: "secondCol"))
secondCol.width = scrollView.bounds.size.width - 200
secondCol.title = "第二列"
tableView.addTableColumn(secondCol)
scrollView.documentView = tableView
}
override var representedObject: Any? {
didSet {
// Update the view, if already loaded.
}
}
}
extension ViewController : NSTableViewDelegate,NSTableViewDataSource {
func numberOfRows(in tableView: NSTableView) -> Int {
return 10
}
func tableView(_ tableView: NSTableView, viewFor tableColumn: NSTableColumn?, row: Int) -> NSView? {
var frame = NSRect.zero
if tableColumn?.identifier == NSUserInterfaceItemIdentifier("firstCol") {
frame = NSRect(x: 0, y: 0, width: 200, height: 30)
} else {
frame = NSRect(x: 0, y: 0, width: self.scrollView.bounds.width - 200, height: 30)
}
let cellView = JFTableViewCell(frame: frame)
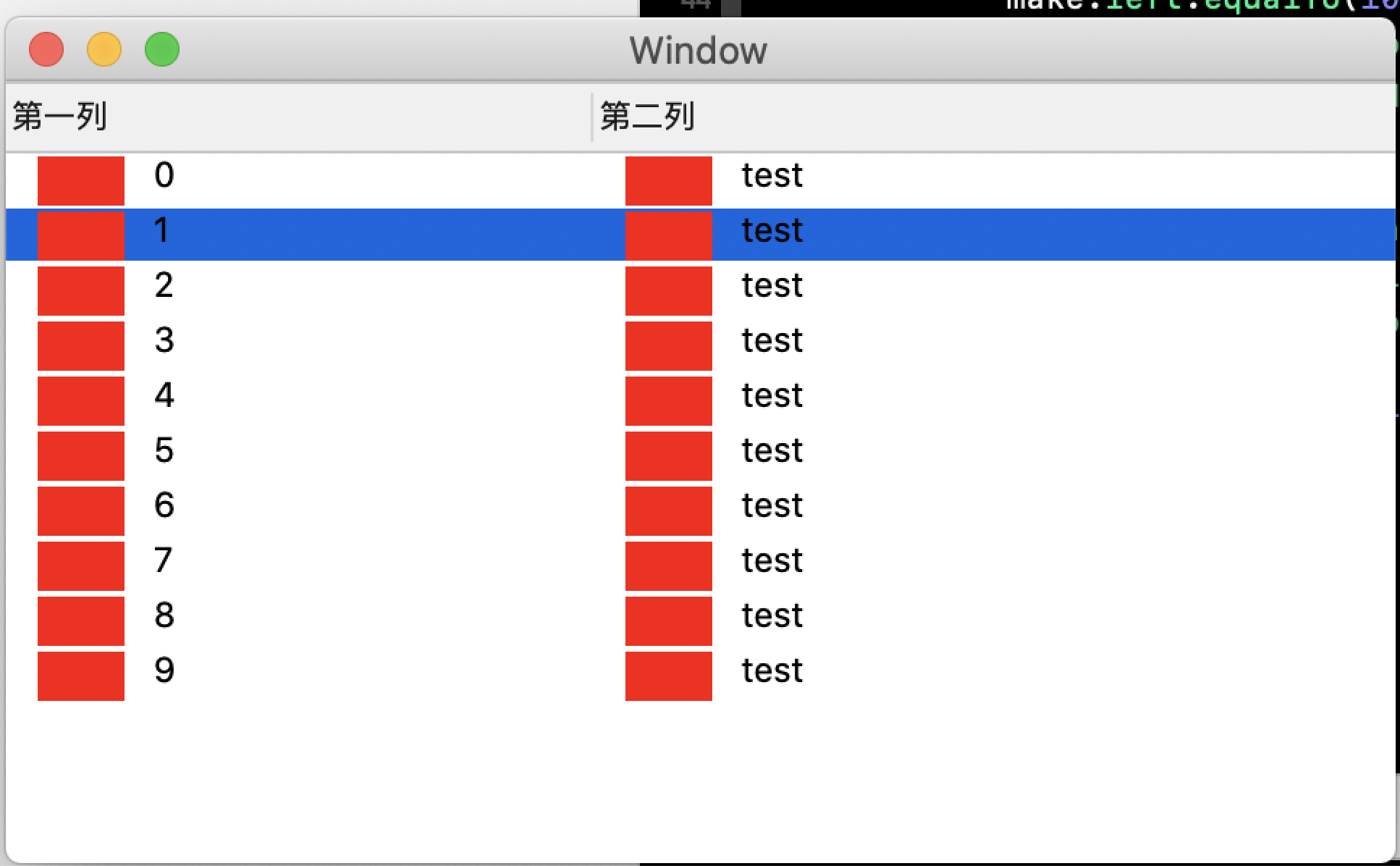
if tableColumn?.identifier == NSUserInterfaceItemIdentifier("firstCol") {
cellView.titleLab.stringValue = "(row)"
} else {
cellView.titleLab.stringValue = "test"
}
return cellView
}
func tableView(_ tableView: NSTableView, rowViewForRow row: Int) -> NSTableRowView? {
let rowView = NSTableRowView()
rowView.isEmphasized = false
return rowView
}
}

原文地址:https://blog.csdn.net/Landen2011/article/details/125603720
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_36854.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。