barBorderRadius:[30,30,30,100]
圆角的数值barBorderRadius:【左上角,右上角,右下角,左下角】
设置四个角都是同一个圆角值,可以设置:
barBorderRadius:30
示例:
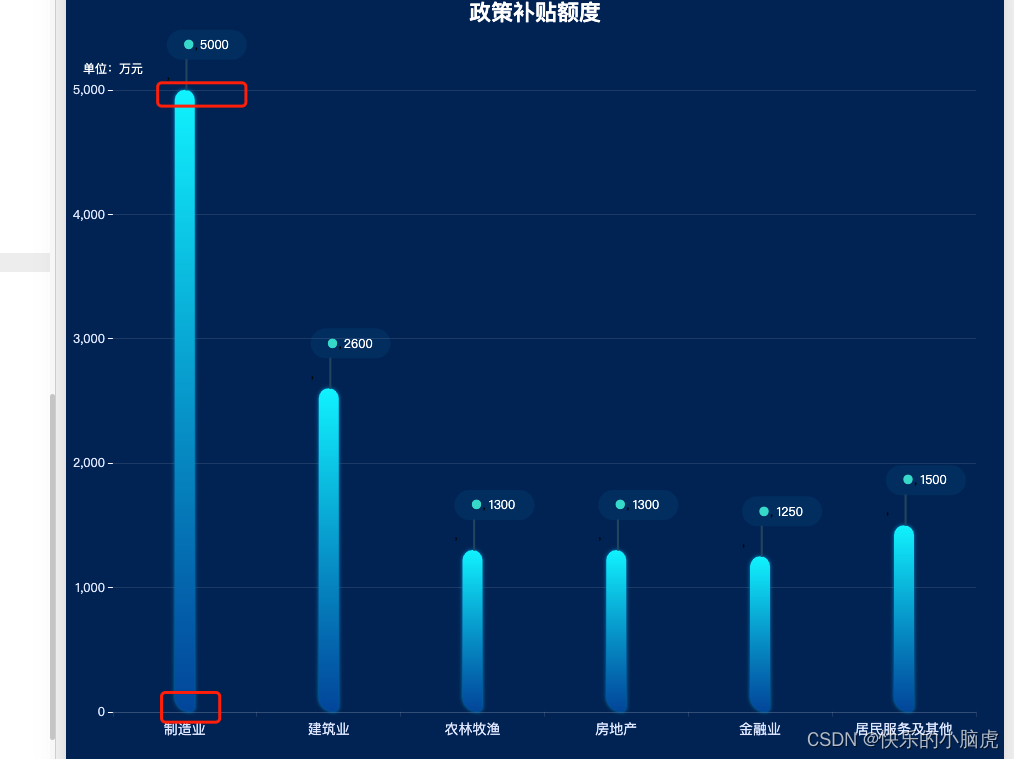
option = {
backgroundColor: '#00265f',
"title": {
"text": "政策补贴额度",
x: "center",
y:"4%",
textStyle: {
color: '#fff',
fontSize: '22'
},
subtextStyle: {
color: '#90979c',
fontSize: '16',
},
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
top: '15%',
right: '3%',
left: '5%',
bottom: '12%'
},
xAxis: [{
type: 'category',
data: ['制造业', '建筑业', '农林牧渔', '房地产', '金融业', '居民服务及其他'],
axisLine: {
lineStyle: {
color: 'rgba(255,255,255,0.12)'
}
},
axisLabel: {
margin: 10,
color: '#e2e9ff',
textStyle: {
fontSize: 14
},
},
}],
yAxis: [{
name: '单位:万元',
axisLabel: {
formatter: '{value}',
color: '#e2e9ff',
},
axisLine: {
show: false,
lineStyle: {
color: 'rgba(255,255,255,1)'
}
},
splitLine: {
lineStyle: {
color: 'rgba(255,255,255,0.12)'
}
}
}],
series: [{
type: 'bar',
data: [5000, 2600, 1300, 1300, 1250, 1500],
barWidth: '20px',
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(0,244,255,1)' // 0% 处的颜色
}, {
offset: 1,
color: 'rgba(0,77,167,1)' // 100% 处的颜色
}], false),
barBorderRadius:[30,30,30,100] ,
shadowColor: 'rgba(0,160,221,1)',
shadowBlur: 4,
}
},
label: {
normal: {
show: true,
lineHeight: 30,
width: 80,
height: 30,
backgroundColor: 'rgba(0,160,221,0.1)',
borderRadius: 200,
position: ['-8', '-60'],
distance: 1,
formatter: [
' {d|●}',
' {a|{c}} n',
' {b|}'
].join(','),
rich: {
d: {
color: '#3CDDCF',
},
a: {
color: '#fff',
align: 'center',
},
b: {
width: 1,
height: 30,
borderWidth: 1,
borderColor: '#234e6c',
align: 'left'
},
}
}
}
}]
};
原文地址:https://blog.csdn.net/liu_liYao/article/details/130841208
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_36882.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。