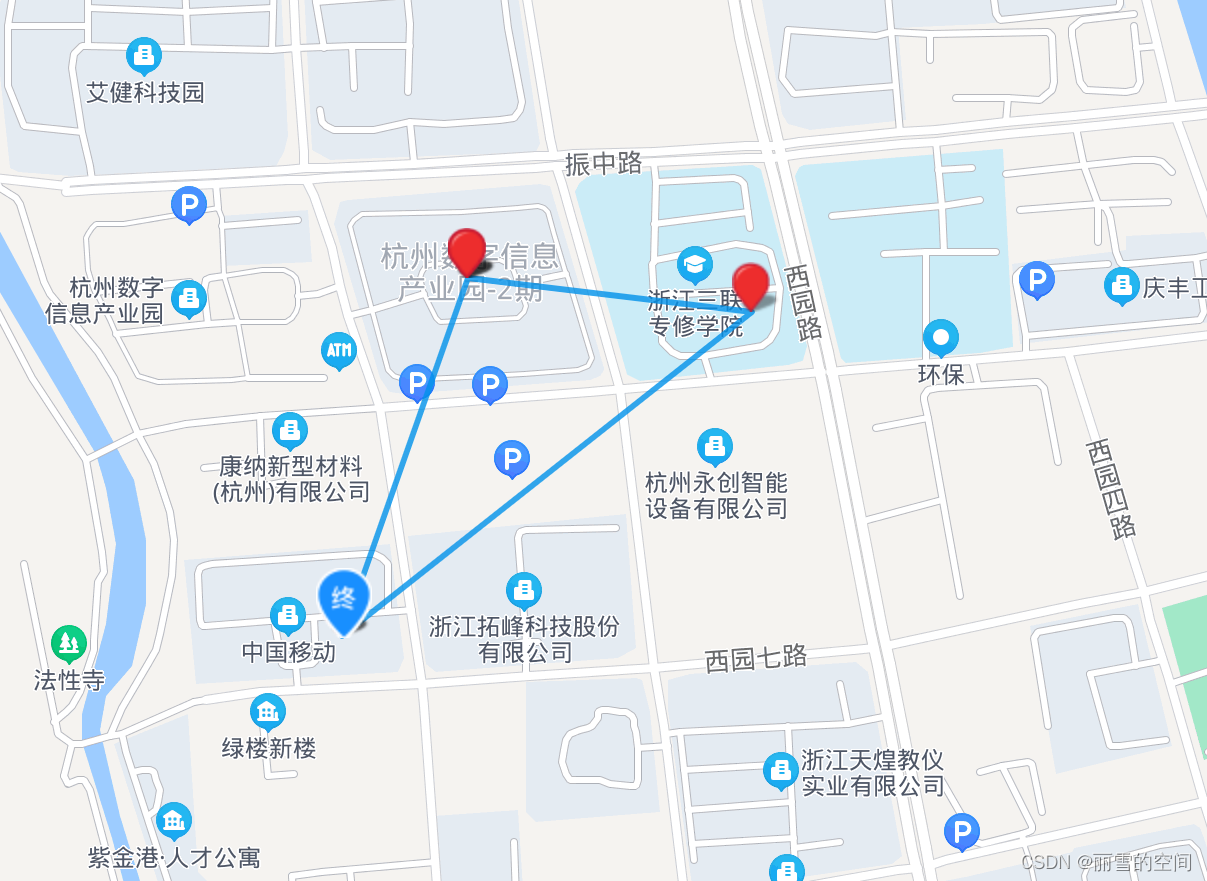
本文介绍: 1:地图标记坐标点:使用自带的图标<bm–marker v-for=”(item, index) in pathArr” :key=”index + ‘_‘” :position=”item.value“></bm–marker><script>export default { data(){ return{ zoom:14, center:{}, pathArr:[ {value:{lng:30.122314,lat

使用z-index设计标记点的优先级,可以使优先级高的标记点不被覆盖,显示在最上面
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。