CSS(层叠样式表)是一种样式表语言,用于描述HTML或XML文档的呈现方式。它定义了如何在屏幕、纸张或其他媒体上显示文档的样式、布局和外观。
里面的代码由 选择器 + { } 组成
体验 CSS
CSS 可以让我们界面变得更加美观,这是 CSS 的一个效果展现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
/* 文字颜色 */
color: red;
/* 字号 */
font-size: 50px;
}
</style>
</head>
<body>
<p>这是一个段落</p>
</body>
</html>

CSS 的引入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./02.CSS的引入方式.css">
</head>
<body>
<p>使用外部样式表</p>
<div style="color: green; font-size: 30px;">使用行内样式表</div>
</body>
</html>

选择器
因为我们一般不使用行内样式来规范标签的样式,所以如何告诉浏览器我们想更改哪个标签的样式格外重要,需要用到 CSS 的选择器。
标签选择器
类选择器
定义类选择器 .类名
使用类选择器 class=“类名”
注意:
id 选择器
场景:id 选择器一般配合 JavaScript 使用,很少用来设置 CSS 样式
步骤:
通配符选择器
通配符选择器: * 不需要调用,会自动查找页面的所有标签,设置相同的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 标签选择器 */
p {
color: red;
}
/* 类选择器 */
.class {
color: green;
}
/* id 选择器 */
#p1 {
color: yellow;
}
* {
color: blueviolet;
}
</style>
</head>
<body>
<p>标签选择器的使用1</p>
<p class="class">标签选择器的使用2</p>
<p id="p1">标签选择器的使用2</p>
<div>测试通配符选择器</div>
</body>
</html>
文字控制属性
| 描述 | 属性 |
|---|---|
| 字体大小 | font–size |
| 字体粗细 | font–weight |
| 字体倾斜 | font–style |
| 行高 | line–height |
| 字体族 | font–family |
| 字体复合属性 | font |
| 文本缩进 | text–indent |
| 文本对齐 | text–align |
| 修饰线 | text–decoration |
| 颜色 | color |
字体大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
/* 谷歌浏览器默认的字体大小为 16px */
font-size: 30px;
}
</style>
</head>
<body>
<p>这是一个文字</p>
<div>这是一段文字</div>
</body>
</html>
字体粗细

原本的字体样式就是 400,如果要设置加粗的话可以设置为 700,注意不需要加 px。

字体倾斜
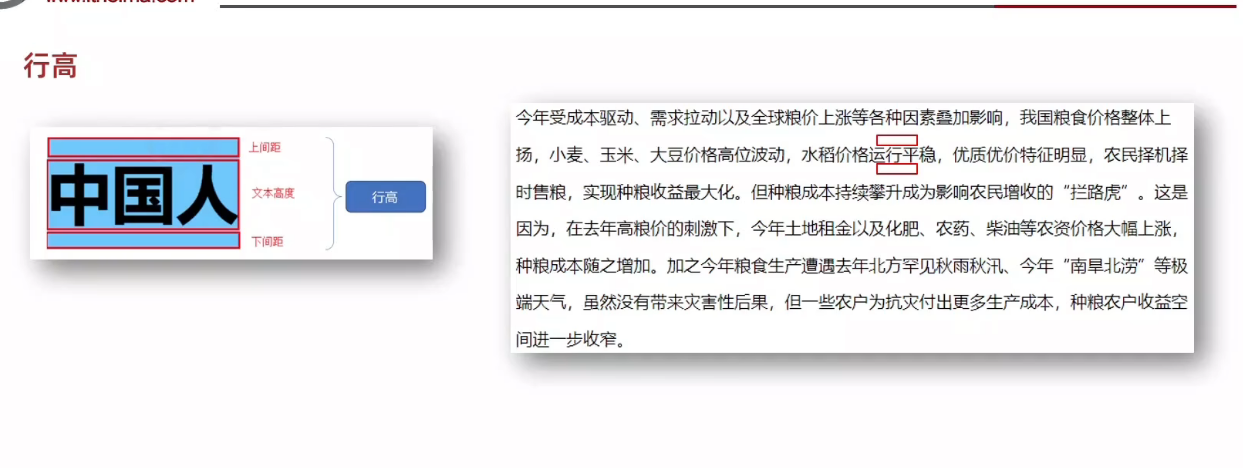
行高

行高包括上线间距和文本高度, 从一行文字的上方到下一行文字的上方就是一个行高
让文件实现垂直居中
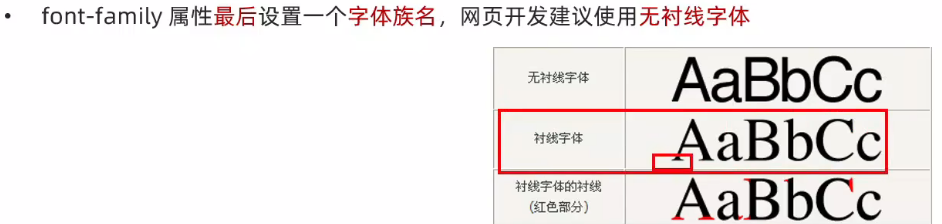
字体组
属性名:font-family
属性值:字体名
可以书写多个字体名,中间用逗号隔开,浏览器会从左到右依次查找,找到哪一种就生成哪种字体。

font 复合属性
复合属性:属性的简写方式,一个属性对应多个值的写法,各个属性之间用空格隔开
font 是否倾斜 是否加粗 字号 / 行高 字体(必须按顺序书写)
注意:字号和字体必须书写,否则 font 属性不生效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
font: italic 700 200px / 2 楷体;
}
</style>
</head>
<body>
<p>这是一段文字</p>
</body>
</html>
文本缩进
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
background-color: aquamarine;
width: 600px;
}
p {
font-size: 100px;
text-indent: 2em;
}
</style>
</head>
<body>
<div>
<p>
这是一段文字
</p>
</div>
</body>
</html>
文本对齐方式
属性名:text–align
属性值:

图片居中也和这种方式相同,text–align 本质是控制内容的对齐方式,不只是文本内容,要设置给内容的父级
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
background-color: aquamarine;
text-align: center;
font-size: 100px;
}
div{
text-align: center;
}
</style>
</head>
<body>
<h1>这是一段文字</h1>
<div>
<img src="../DAY1/jpg/Redis.jpg" alt="一个图片">
</div>
</body>
</html>
文字的修饰线
属性名:text-decoration
属性值: ,红线标注的是常用的属性。
,红线标注的是常用的属性。
文字的颜色
属性名:color
属性值:

在实际的开发工作中,使用后面两种比较多。
调试工具
打开调试工具:鼠标右键选择检查或者直接按 F12
使用调试工具
复合选择器
后代选择器
写法:父选择器 子选择器(CSS 属性)富子选择器之间用空格隔开
选择的是父选择器中的所有标签,如下面的代码,后代中所有的 span 都被选中,不管是不是直接的子代
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 后代选择器 */
div span {
color: red;
}
</style>
</head>
<body>
<div>
<span>你好</span>
<div>
<span>你好</span>
</div>
</div>
</body>
</html>
子代选择器
如果只想仅仅选择子代的 span 就可以使用子代选择器,这样与父类间接的子类就不会被选择
父选择器 > 子选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 后代选择器 */
/* div span {
color: red;
} */
/* 子代选择器 */
div > span {
color: red;
}
</style>
</head>
<body>
<div>
<span>你好</span>
<p>
<span>你好</span>
</p>
</div>
</body>
</html>
并集选择器
多组标签有相同的样式
选择器写法:选择器1, 选择器2, 选择器N
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 后代选择器 */
/* div span {
color: red;
} */
/* 子代选择器 */
/* div > span {
color: red;
} */
span,
p {
color: red;
}
</style>
</head>
<body>
<div>
<span>你好</span>
<p>你好呀</p>
</div>
</body>
</html>
交集选择器(了解)
选择器1选择器2
两个选择器中间连这写,不需要符号,注意遇到标签选择器的时候要放到最前面
伪类选择器
伪类表示元素的状态,选中元素的某个状态来设置样式,比如我们看到网易新闻的界面,当鼠标悬停在某个超链接的时候就可以给它变换颜色来告诉用户自己点击会进入哪条新闻。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
text-decoration: none;
font-size: 10px;
}
a:hover {
text-decoration: underline;
color: blue;
font-size: 10px;
}
</style>
</head>
<body>
<a href="http://baidu.com" target="_self">跳转到百度</a>
</body>
</html>
比如上面的代码,默认情况下显示的是绿色,当鼠标悬停的时候就显示下划线加上蓝色


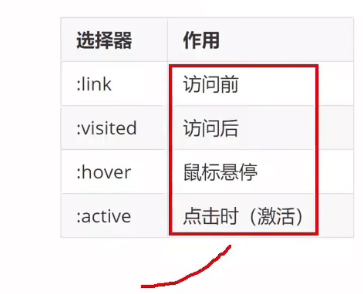
超链接(拓展)
超链接一共有四个状态

如果需要设置多个效果,需要按照 LVHA 的顺序,即上面哪个表格的顺序,否则可能不生效,这个访问过的状态在 target 为 _blank 是不生效的。
CSS 特性
继承性
在实际的应用中,我们一般将文字的属性写在 body 标签里面,其他需要额外设置的再去设置即可,标签有自己的样式就不会在继承父级的文字属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
font: normal 700 20px/50px 宋体;
}
</style>
</head>
<body>
<p>这是一个段落</p>
<div>这是一段文字</div>
</body>
</html>
层叠性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
color: red;
}
div {
color: blue;
}
</style>
</head>
<body>
<div>这是一段文字</div>
</body>
</html>
优先级
从上到下优先级逐渐降低
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div {
/* 添加 !important */
color: red !important;
}
#a1 {
color: green;
}
</style>
</head>
<body>
<div class="div" id="a1">这是一段文字</div>
</body>
</html>
叠加计算规则
叠加计算:如果是复合选择器,需要权重叠加计算
公式(每一级之间不存在仅为)
(行内样式,id 选择器,类选择器,标签选择器),计算这几个的个数总和。
规则:
从左到右依次比较选个数,同一级个数多的优先级高,如果个数相同, 就向后比较
!important 的权重是最高的
继承的权重是最低的
Emmet 写法
背景属性

背景图
属性名:background–image
属性值:url()
背景图默认是平铺的效果,即如果图片比盒子要小的话,就会重复防止图片直到铺满为止
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 1000px;
height: 1000px;
line-height: 1000px;
background-image: url("../DAY1/jpg/Redis.jpg");
}
</style>
</head>
<body>
<div>
这是一段带背景图的文字
</div>
</body>
</html>
背景图位置
属性名:background-position
属性值:水平方向位置 垂直方向位置
| 关键字 | 位置 |
|---|---|
| left | 左侧 |
| right | 右侧 |
| center | 居中 |
| top | 顶部 |
| bottom | 底部 |
背景图缩放
background-size 是CSS属性之一,用于控制背景图像的大小和缩放方式。它允许你调整背景图像的尺寸以适应元素的大小或达到特定的视觉效果。
长度
- auto:默认值,浏览器根据背景图像的实际尺寸自动调整。
- cover:缩放图像,保持图像比例,使其完全覆盖背景区域,可能会裁剪图像。
- contain:缩放图像,保持图像比例,使整个图像都可以完整地显示在背景区域内,可能会留有空白。
背景图复合属性
属性名:background
属性值:背景色 背景图 背景图平铺方式 背景图位置/背景图缩放 (使用空格隔开属性值,不区分顺序)
背景图固定一般很少出现
显示模式
显示模式(Display Modes)是CSS中用于控制元素如何在文档布局中展示的属性。这些模式定义了元素的渲染方式、占据空间的方式以及如何与其他元素交互。
常见的显示模式
行内元素(Inline):
内联块级元素(Inline-Block):
1. 常见的内联块级元素包括 、 等。
2. 类似于行内元素,但可以设置宽度、高度等属性,且会独占一行。
3. 通过 display: inline-block; 可以显式地设置元素为内联块级。
显示模式的转化
display: none;
将元素设置为 display: none; 可以隐藏该元素,使其在页面中不可见且不占据空间。
与 visibility: hidden; 不同,display: none; 完全将元素从渲染树中移除,而不仅仅是使其不可见。
display: block;、display: inline;、display: inline-block; 转换:
修改 display 属性
可以通过修改 display 属性,将一个元素从一个显示模式转换为另一个。
例如,将一个块级元素转换为行内元素:display: inline; 或 display: inline-block;。
display: flex; 和 display: grid;:
这些是新的布局模式,分别用于创建弹性布局和网格布局。
display: flex; 用于创建弹性盒子,让元素更容易地进行灵活布局。
display: grid; 用于创建网格布局,更容易地在二维空间中对元素进行布局。
显示模式的转化能够让开发者更灵活地控制元素的表现形式和布局方式,使网页设计更加丰富和适应不同的需求。
原文地址:https://blog.csdn.net/weixin_74895237/article/details/134762553
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37112.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!