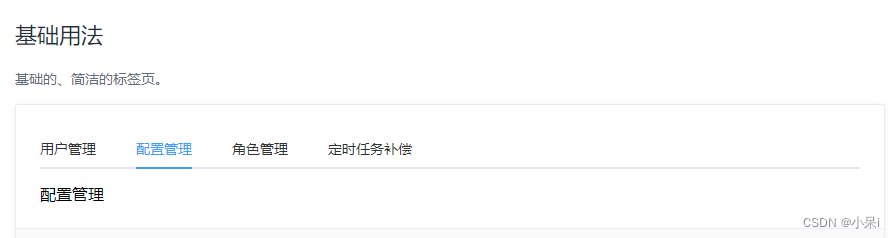
一、官网样式:

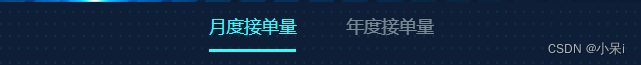
二、修改样式
1.去掉下划线
效果:


代码:
/* 去掉tabs标签栏下的下划线 */
::v-deep .el-tabs__nav-wrap::after {
position: static !important;
/* background-color: #fff; */
}2.改变下划线颜色
效果:


代码:
/* 下划线切换高亮 */
::v-deep .el-tabs__active-bar {
background-color: #30fdff;
}3.改变选中文字/鼠标滑过时文字颜色
效果:


代码:
/* 鼠标选中时样式 */
::v-deep .el-tabs__item.is-active {
color: #30fdff;
opacity: 1;
}
/* 鼠标悬浮时样式 */
::v-deep .el-tabs__item:hover {
color: #30fdff;
cursor: pointer;
opacity: 1;
}4.设置未选中时文字颜色
效果:


代码:
::v-deep .el-tabs__item {
color: #e6f1f1;
opacity: 0.5;
}原文地址:https://blog.csdn.net/qq_52335038/article/details/132476782
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37120.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





![[word] word怎么让字在横线上居中 #学习方法#媒体#媒体](https://img-blog.csdnimg.cn/img_convert/04a4f2a26f0a7901a8ba0566976a1353.png)


