代码复制直接用,可以实现所有文件上传,更改接口即可(如需详细注解,学习,下面的详解完全够用,从0到学会这一片加官方文档就够了)
<el-dialog title="附件上传" :visible.sync="dialogVisibleFJ">
<div class="flex-div uploaditem">
<!-- //这里是上传了那些文件的提示,我没有要默认的文件提示 -->
<el-row :gutter="20">
<el-col :span="10">
<div class="grid-content bg-purple">
<div style="display:inline-block "><span>文档文件夹:</span></div>
<div style="display:inline-block ">
<el-select v-model="doctype" placeholder="请先选择文档文件夹" size="mini" style="width: 80%">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</div>
</div>
</el-col>
<el-col :span="10">
<div class="grid-content bg-purple">
<div style="display:inline-block "><span>文件描述:</span></div>
<div style="display:inline-block ">
<el-input v-model="docinfoDescriptione" placeholder=" 文件描述" size="mini" style="width: 150px"></el-input>
</div>
</div>
</el-col>
<el-col :span="4">
<div class="grid-content bg-purple">
<el-upload
class="upload-demo"
action
:http-request="uploadFile"
ref="upload"
:limit="fileLimit"
:on-remove="handleRemove"
:file-list="fileList"
:on-exceed="handleExceed"
:before-upload="beforeUpload"
:show-file-list="false"
>
<!-- action="/api/file/fileUpload" -->
<el-button class="btn"><i class="el-icon-paperclip"></i>上传附件</el-button>
</el-upload>
</div>
</el-col>
</el-row>
<!--表格模块-->
<el-table :data="FujianList" stripe border style="width: 100%" :header-cell-style="{ background: '#E5ECF4', color: '#909399',
borderColor: 'rgb(169,169,169)'}" :cell-style="{borderRight: 'none'}">
<el-table-column prop="filename" header-align="center" align="center" label="文档"></el-table-column>
<el-table-column prop="docinfoDescriptione" header-align="center" align="center" label="描述"></el-table-column>
<el-table-column prop="doctype" header-align="center" align="center" label="文档文件夹"></el-table-column>
<el-table-column prop="createbyDisplayname" header-align="center" align="center" label="上传人"></el-table-column>
<el-table-column prop="createdate" header-align="center" align="center" label="上传时间"></el-table-column>
<el-table-column prop="filetype" header-align="center" align="center" label="文件类型"></el-table-column>
<el-table-column prop="filesize" header-align="center" align="center" label="文件大小"></el-table-column>
<el-table-column header-align="center" align="center" label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-download" circle @click="loadFujianHandle(scope.row)"></el-button>
<el-button type="danger" icon="el-icon-delete" circle @click="deleteFujianHandle(scope.row.doclinksid)"></el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页 -->
<div class="avue-crud__pagination">
<el-pagination @size-change="sizeChangeHandle1" @current-change="currentChangeHandle1" :current-page="pageIndex11" :page-sizes="[10, 20, 50, 100]"
:page-size="pageSize11" :total="totalPage11" background layout="total, sizes, prev, pager, next, jumper"></el-pagination>
</div>
</div>
</el-dialog>TempList: [],//模板数据
dialogVisibleTemp:false,//附件弹窗
pageIndexTemp: 1,
pageSizeTemp: 10,
totalPageTemp: 0,
// 附件上传
FujianList: [],//表格数据
fileList: [],//上传数据列表保存
docinfoDescriptione: "",//下拉框字段
doctype: "",//文档文件夹
ownertable: "cugather",//传递的主键值
options: [{ //是否下拉框
value: 'pubic ',
label: '公共文件夹'
}, {
value: 'temp',
label: '模板文件夹',
// disabled: true
}, ],
dialogVisibleFJ:false,//附件弹窗
pageIndex11: 1,
pageSize11: 10,
totalPage11: 0,
fileType: [ "pdf", "doc", "docx", "xls", "xlsx","txt","png","jpg", "bmp", "jpeg"],
fileSize: 50,
fileLimit: 5,// 附件弹窗数据dialogVisibleTemp
getTempData() {
this.dialogVisibleTemp = true
this.addTempUpdate()
},
addTempUpdate() {
createFujian(
Object.assign({
current: this.pageIndexTemp,
size: this.pageSizeTemp,
doctype:'temp'
},
)
).then((res) => {
console.log('FormDatas详情信息',res);
this.TempList = res.data.data.records
this.totalPageTemp = res.data.data.total;
});
},
// 每页数
sizeChangeHandleTemp(val) {
this.pageSizeTemp = val;
this.pageIndexTemp = 1;
this.addTempUpdate();
},
// 当前页
currentChangeHandleTemp(val) {
this.pageIndexTemp = val;
this.addTempUpdate();
},
loadTempHandle(row) {
let doclinksid = row.doclinksid
let name = row.filename
console.log(name)
this.downBlobFile("/eam/doclinks/downloadFile/"+doclinksid, this.searchForm ,name);
},
// 附件弹窗数据dialogVisibleFJ
getFJData() {
this.dialogVisibleFJ = true
this.addFujianUpdate()
},
//上传文件之前
beforeUpload (file){
if (file.type != "" || file.type != null || file.type != undefined){
//截取文件的后缀,判断文件类型
const FileExt = file.name.replace(/.+./, "").toLowerCase();
//计算文件的大小
const isLt5M = file.size / 1024 / 1024 < 50; //这里做文件大小限制
//如果大于50M
if (!isLt5M) {
this.$showMessage('上传文件大小不能超过 50MB!');
return false;
}
//如果文件类型不在允许上传的范围内
if(this.fileType.includes(FileExt)){
return true;
}
else {
this.$message.error("上传文件格式不正确!");
return false;
}
}
},
//上传了的文件给移除的事件,由于我没有用到默认的展示,所以没有用到
handleRemove(){
},
//这是我自定义的移除事件
handleClose(i){
this.fileList.splice(i,1);//删除上传的文件
if(this.fileList.length == 0){//如果删完了
this.fileflag = true;//显示url必填的标识
this.$set(this.rules.url,0,{ required: true, validator: this.validatorUrl, trigger: 'blur' })//然后动态的添加本地方法的校验规则
}
},
//超出文件个数的回调
handleExceed(){
this.$message({
type:'warning',
message:'超出最大上传文件数量的限制!'
});return
},
//上传文件的事件
uploadFile (item){
// this.$showMessage('文件上传中........')
//上传文件的需要formdata类型;所以要转
let FormDatas = new FormData()
FormDatas.append('file',item.file);
FormDatas.append('ownertable',this.ownertable);
FormDatas.append('ownerid',this.formInline.cugatherid);
FormDatas.append('docinfoDescriptione',this.docinfoDescriptione);
FormDatas.append('doctype',this.doctype);
ImportFujian(FormDatas).then((res) => {
console.log(567,"添加成功")
this.$message.success('添加成功')
this.addFujianUpdate();
})
.catch(() => {
this.$message.error('添加失败')
})
},
//上传成功后的回调
handleSuccess(){
},
//查詢附件信息
addFujianUpdate() {
createFujian(
Object.assign({
current: this.pageIndex11,
size: this.pageSize11,
ownertable:'cugather',
ownerid:this.formInline.cugatherid
},
)
).then((res) => {
console.log('FormDatas详情信息',res);
this.FujianList = res.data.data.records
this.totalPage11 = res.data.data.total;
});
},
// 每页数
sizeChangeHandle1(val) {
this.pageSize11 = val;
this.pageIndex11 = 1;
this.addFujianUpdate();
},
// 当前页
currentChangeHandle1(val) {
this.pageIndex11 = val;
this.addFujianUpdate();
},
loadFujianHandle(row) {
let doclinksid = row.doclinksid
let name = row.filename
console.log(name)
this.downBlobFile("/eam/doclinks/downloadFile/"+doclinksid, this.searchForm ,name);
},
dLoadFujian( doclinksid) {
downLoadFujian({ doclinksid }).then((res) => {
if (res.code == 200) {
window.open(res.msg);//浏览器中打开新的界面
//window.location.href=url;//原始界面中打开
}
});
},
deleteFujianHandle(doclinksid) {
this.$confirm("是否确认删除ID为" + doclinksid, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(function () {
let doclinksids =[]
doclinksids[0]=doclinksid
return delFujian(doclinksids);
})
.then((data) => {
this.$message.success("删除成功");
this.addFujianUpdate();
});
},<el-upload
class="upload-demo"
action
:http-request="uploadFile"
ref="upload"
:limit="fileLimit"
:on-remove="handleRemove"
:file-list="fileList"
:on-exceed="handleExceed"
:before-upload="beforeUpload"
:show-file-list="false"
>|
file-list |
上传的文件列表 |
|
|
multiple |
||
|
show-file-list |
||
|
auto-upload |
是否在选取文件后立即进行上传 |
|
|
删除文件之前的钩子,参数为上传的文件和文件列表,若返回 false 或者返回 Promise 且被 reject,则停止删除。 |
||
|
before-upload |
||
|
on-change |
function(file, fileList) |
-
- 上传文件类型
accept="image/jpeg,image/gif,image/png"before-upload参数添加钩子函数可以上传时候判断类型是否符合。不用上面1,2可以实现多种判断。
//上传文件之前
beforeUpload (file){
if (file.type != "" || file.type != null || file.type != undefined){
//截取文件的后缀,判断文件类型
const FileExt = file.name.replace(/.+./, "").toLowerCase();
//计算文件的大小
const isLt5M = file.size / 1024 / 1024 < 50; //这里做文件大小限制
//如果大于50M
if (!isLt5M) {
this.$showMessage('上传文件大小不能超过 50MB!');
return false;
}
//如果文件类型不在允许上传的范围内
if(this.fileType.includes(FileExt)){
return true;
}
else {
this.$message.error("上传文件格式不正确!");
return false;
}
}
},有时我们需要把选取和上传分开处理,比如上传图片,先选取文件提交到前端,图片处理后再把base64内容提交到后台。
auto-upload:控制;通过按钮点击上传。在on-change选取文件的时候,通过地址指针将文件保存到外面,就在外面拿到了文件。
<el-upload
action=""
accept="image/jpeg,image/gif,image/png"
:on-change="onUploadChange"
:auto-upload="false"
:show-file-list="false">
<el-button slot="trigger" size="small" type="primary">选取</el-button>
<el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传</el-button>
</el-upload>可以保存FormDatas(用于携带多种参数)也可以保存item(代表这个文件)。外面定义接收变量,我就不写了
onUploadChange(item){
// this.$showMessage('文件上传中........')
//上传文件的需要formdata类型;所以要转
let FormDatas = new FormData()
FormDatas.append('file',item.file);
FormDatas.append('ownertable',this.ownertable);
FormDatas.append('ownerid',this.formInline.cugatherid);
FormDatas.append('docinfoDescriptione',this.docinfoDescriptione);
FormDatas.append('doctype',this.doctype);手动上传,官方给出的方式是调用 el-upload 组件的 submit()
submit() {
this.uploadFiles
.filter(file => file.status === 'ready')
.forEach(file => {
this.$refs['upload-inner'].upload(file.raw);
});
}
upload(rawFile) {
this.$refs.input.value = null;
if (!this.beforeUpload) {
return this.post(rawFile);
}
// before-upload 在该阶段执行!
const before = this.beforeUpload(rawFile);
if (before && before.then) {
before.then(processedFile => {
// 忽略了逻辑分支判断
this.post(rawFile);
}, () => {
// ①
this.onRemove(null, rawFile);
});
} else if (before !== false) {
this.post(rawFile);
} else {
// ①
this.onRemove(null, rawFile);
}
}
-
- new FormData()构造函数
首先,我们要明确formData里面存储的数据形式,一对key/value组成一条数据,key是唯一的,一个key可能对应多个value。如果是使用表单初始化,每一个表单字段对应一条数据,它们的HTML name属性即为key值,它们value属性对应value值。
FormData类型其实是在
XMLHttpRequest 2级定义的,它是为序列化表以及创建与表单格式相同的数据(当然是用于XHR传输)提供便利。
var formData = new FormData();<form id="myForm" action="" method="post">
<input type="text" name="name">名字
<input type="password" name="psw">密码
<input type="submit" value="提交">
</form>// 获取页面已有的一个form表单
var form = document.getElementById("myForm");
// 用表单来初始化
var formData = new FormData(form);
// 我们可以根据name来访问表单中的字段
var name = formData.get("name"); // 获取名字
var psw = formData.get("psw"); // 获取密码
// 当然也可以在此基础上,添加其他数据
formData.append("token","kshdfiwi3rh");get(key)/getAll(key)来获取对应的value,
formData.get("ownertable"); // 获取key为name的第一个值
formData.get("ownertable"); // 返回一个数组,获取key为name的所有值增加数据
FormDatas.append('file',item.file);
FormDatas.append('ownertable',this.ownertable);
FormDatas.append('ownerid',this.formInline.cugatherid);
FormDatas.append('docinfoDescriptione',this.docinfoDescriptione);更改数据
formData.append("ownertable", "v1");
formData.set("ownertable", "1");
formData.getAll("ownertable"); // ["1"]formData.has("ownertable")删除数据
formData.delete("ownertable")遍历数据
var i = formData.entries();
i.next(); // {done:false, value:["ownertable1", "v1"]}
i.next(); // {done:fase, value:["ownertable2", "v2"]}
i.next(); // {done:fase, value:["ownertable3", "v1"]}
i.next(); // {done:true, value:undefined}可以看到返回迭代器的规则
每调用一次next()返回一条数据,数据的顺序由添加的顺序决定
返回的是一个对象,当其done属性为true时,说明已经遍历完所有的数据,这个也可以作为判断的依据
返回的对象的value属性以数组形式存储了一对key/value,数组下标0为key,下标1为value,如果一个key值对应多个value,会变成多对key/value返回
-
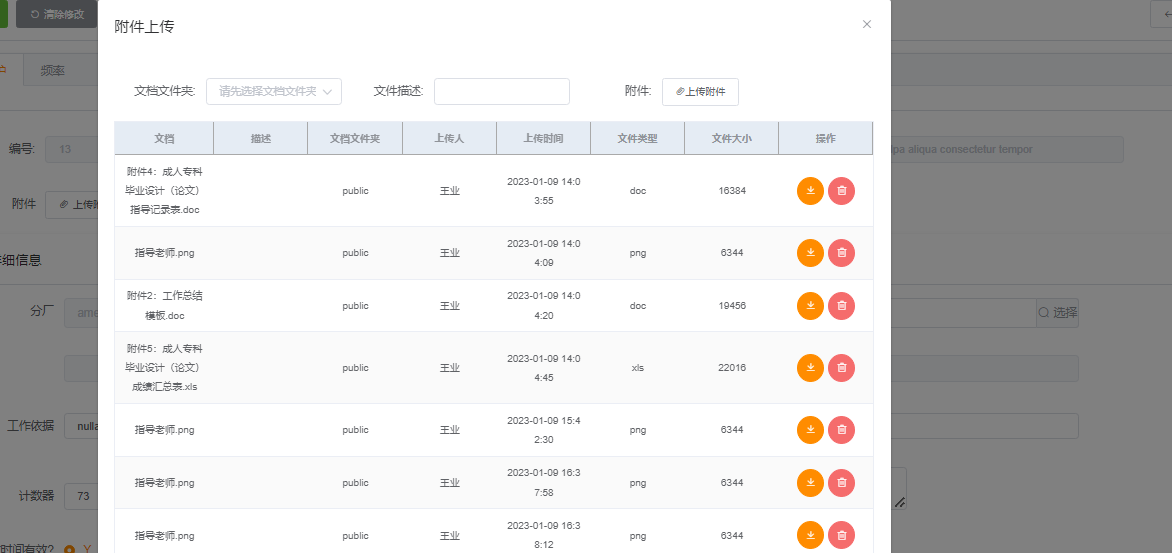
- 项目截图

原文地址:https://blog.csdn.net/m0_63005501/article/details/128684233
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37128.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








