前言
Vue.js,是一个流行且灵活的前端 JavaScript 框架,以其简洁的语法和高效的性能而备受开发者青睐。作为一款渐进式框架,Vue 不仅易于上手,而且能够应对各种规模的应用程序开发需求。本文将介绍 Vue.js 的基本概念和优势,并通过一个简单的示例来演示如何构建 Vue 的第一个实例。
一、为什么要学习Vue
二、什么是Vue
概念:Vue (读音 /vjuː/,类似于 view) 是一套 **构建用户界面 ** 的 渐进式 框架
Vue2官网:https://v2.cn.vuejs.org/
1.什么是构建用户界面
2.什么是渐进式
所谓渐进式就是循序渐进,不一定非得把Vue中的所有API都学完才能开发Vue,可以学一点开发一点
Vue的两种开发方式:
3.什么是框架
举个栗子
如果把一个完整的项目比喻为一个装修好的房子,那么框架就是一个毛坯房。
提到框架,不得不提一下库。
下图是 库 和 框架的对比。

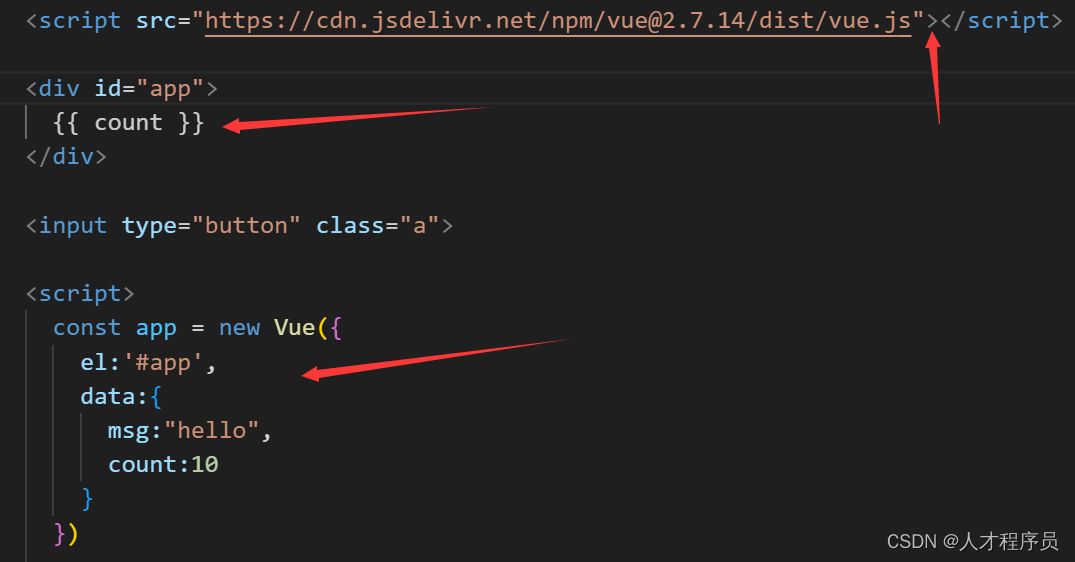
三、创建Vue实例
我们已经知道了Vue框架可以 基于数据帮助我们渲染出用户界面,那应该怎么做呢?
比如就上面这个数据,基于提供好的msg 怎么渲染后右侧可展示的数据呢?
四、插值表达式 {{}}
1.作用:利用表达式进行插值,渲染到页面中
以下的情况都是表达式:
money + 100
money - 100
money * 10
money / 10
price >= 100 ? '真贵':'还行'
obj.name
arr[0]
fn()
obj.fn()
2.语法
插值表达式语法:{{ 表达式 }}
<h3>{{title}}<h3>
<p>{{nickName.toUpperCase()}}</p>
<p>{{age >= 18 ? '成年':'未成年'}}</p>
<p>{{obj.name}}</p>
<p>{{fn()}}</p>
3.错误用法
1.在插值表达式中使用的数据 必须在data中进行了提供
<p>{{hobby}}</p> //如果在data中不存在 则会报错
2.支持的是表达式,而非语句,比如:if for ...
<p>{{if}}</p>
3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能标签中间使用)
<p title="{{username}}">我是P标签</p>
五、响应式特性
1.什么是响应式?
当我们谈论Vue的响应式时,实际上是在说Vue.js框架如何帮助我们轻松地处理数据变化的方式。通俗来说,Vue的响应式是指当你改变程序中的数据时,界面会自动更新以反映这些变化的特性。
比如说,你在Vue应用中有一个变量 count,用来表示某个数字。当你改变这个 count 的值,比如从 1 变成 2,Vue会自动帮你更新相关的界面部分,使其显示最新的值,而不需要你手动去修改页面上的内容。
这种机制背后的原理是Vue使用了一种称为“响应式数据绑定”的技术。它会监视你的数据,并在数据变化时负责更新相关的视图。这样,你就可以更专注于数据和业务逻辑,而不必担心手动更新页面。
总的来说,Vue的响应式让我们更方便地开发交互式的用户界面,因为它自动处理了数据变化时界面的更新,使得整个过程更加流畅和高效。
2.如何访问 和 修改 data中的数据
data中的数据, 最终会被添加到实例上
① 访问数据: “实例.属性名”
② 修改数据: “实例.属性名”= “值”
总结
Vue.js 是一个强大且灵活的前端框架,具有响应式数据绑定、组件化等特性,能够轻松构建现代化的用户界面。通过本文的介绍和第一个实例,我们初步了解了 Vue.js 的基本概念和用法。Vue 的简洁性和易用性使其成为前端开发中的热门选择,未来它将继续在构建优秀 Web 应用的道路上发挥重要作用。
原文地址:https://blog.csdn.net/m0_62599305/article/details/134742125
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37142.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!