三、在VsCode中点击左侧的调试工具栏=》选择“显示所有自动调试配置” =》点击“添加配置”
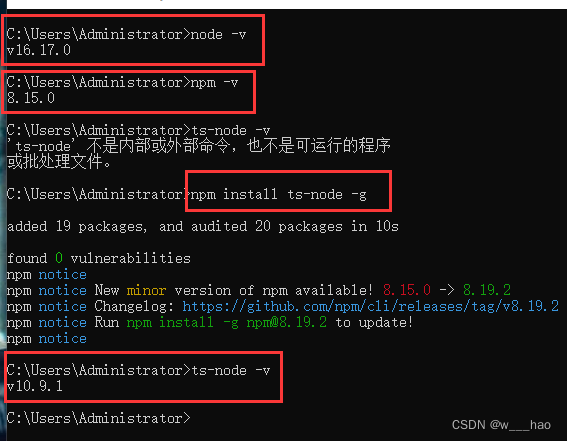
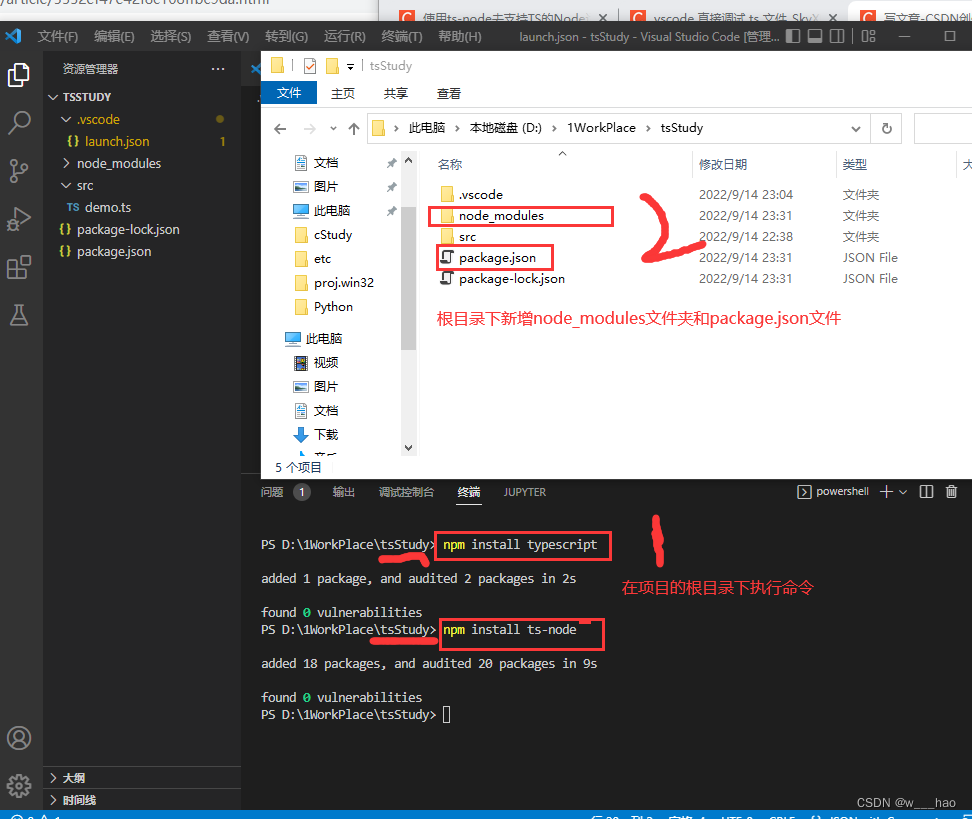
一、安装Node.js和ts–node插件
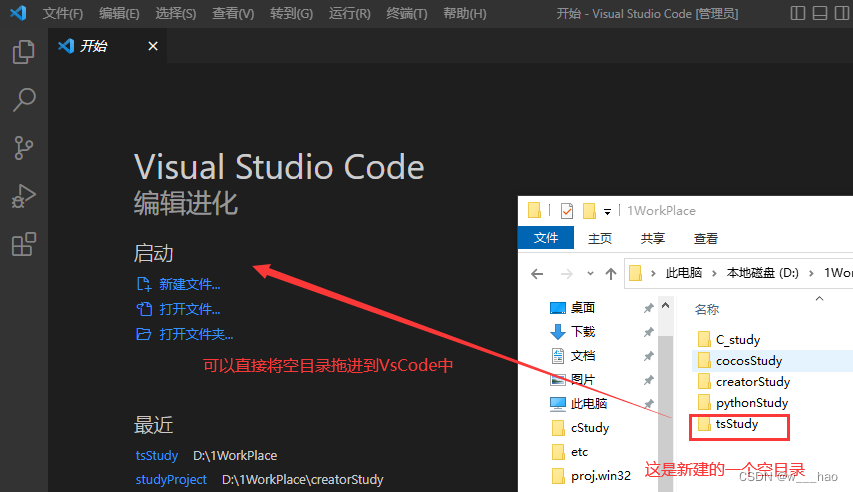
二、创建工程目录:
三、在VsCode中点击左侧的调试工具栏=》选择“显示所有自动调试配置” =》点击“添加配置”
四、在下拉列表中选择Node.js:
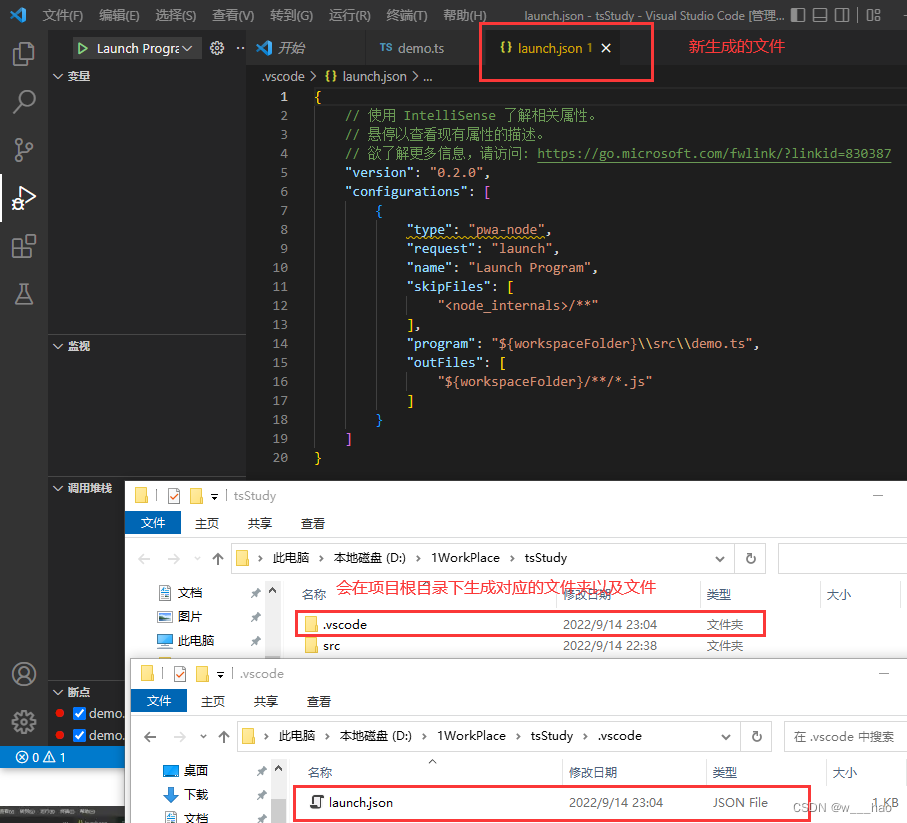
五、创建launch.json配置文件:
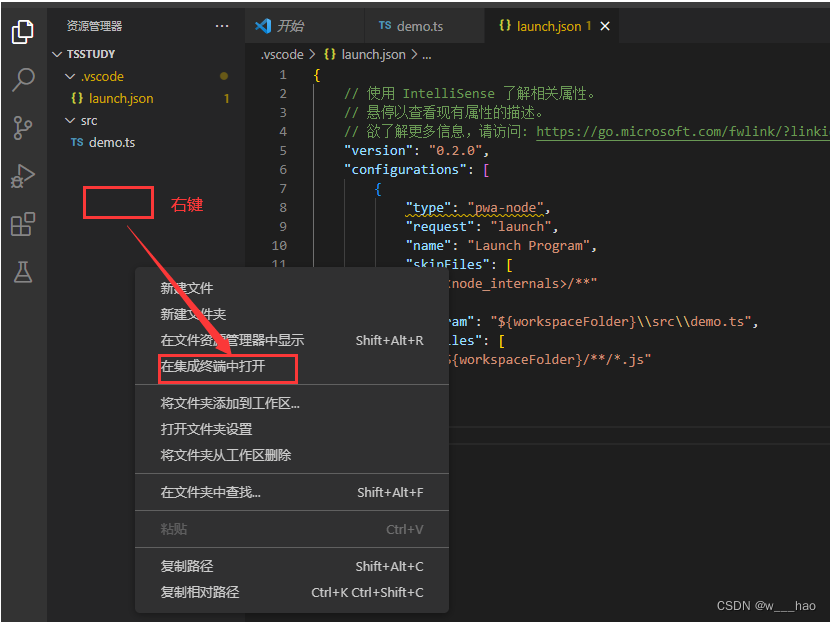
六、为项目配置typescript、ts-node
七、 配置tsconfig.json文件:
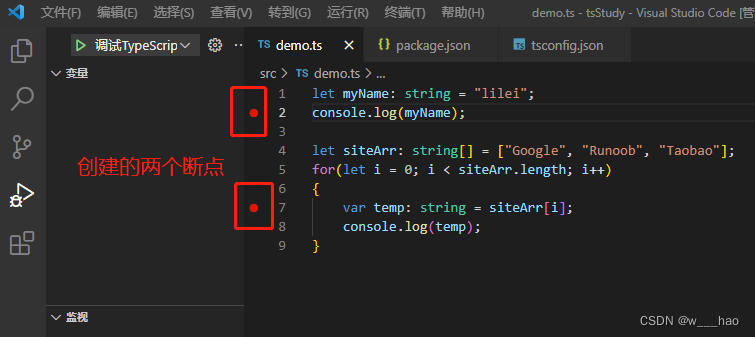
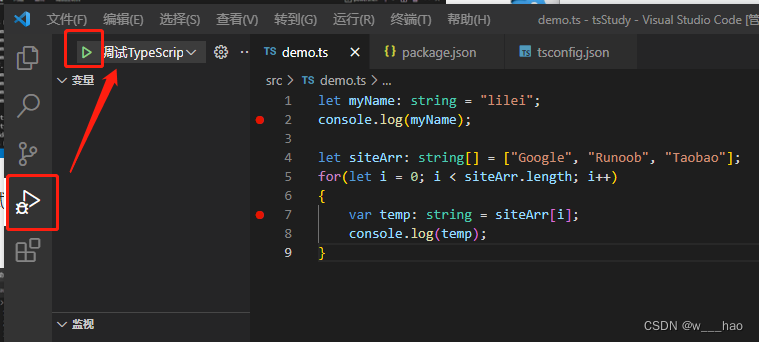
八、调试示例:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。