1. 需求情景:
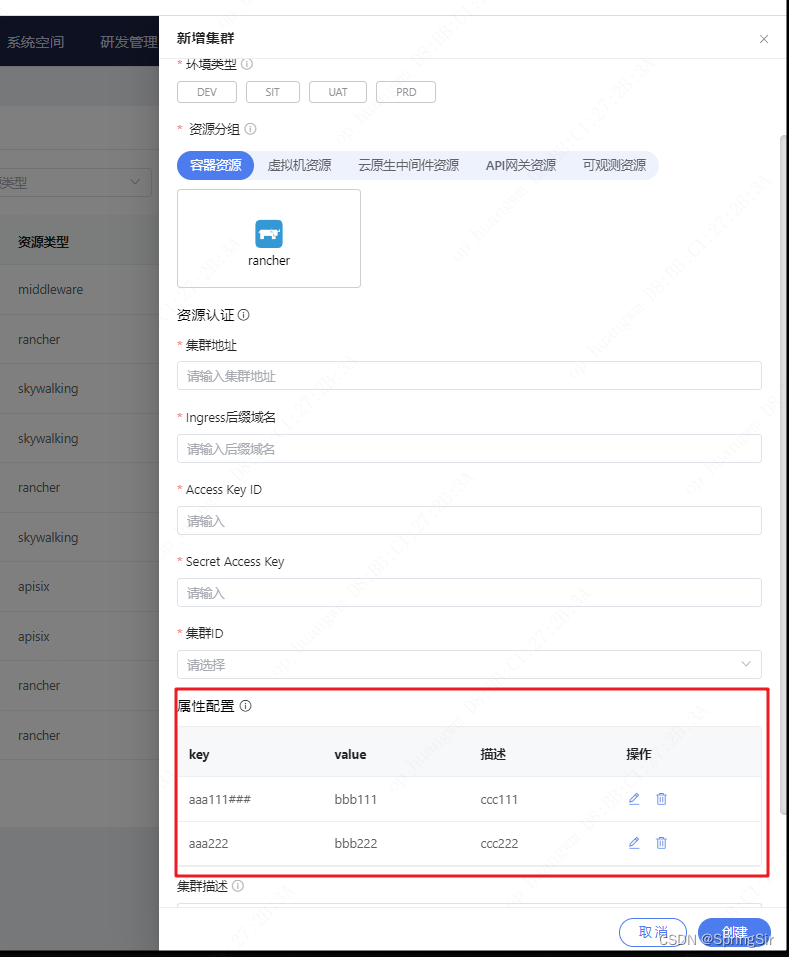
在已有表单的基础上,添加一个支持行内编辑的表格,
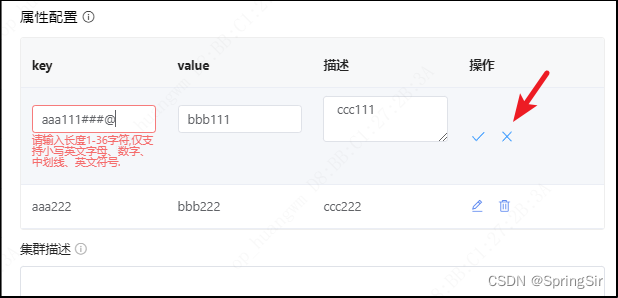
编辑的数据也需要校验。

2. 问题描述
由于数据交互的问题,这部分单独封装了一个table,但是并没有用form,而是借用父组件的form,
这样一来,有一个重置的交互就遇到了问题。

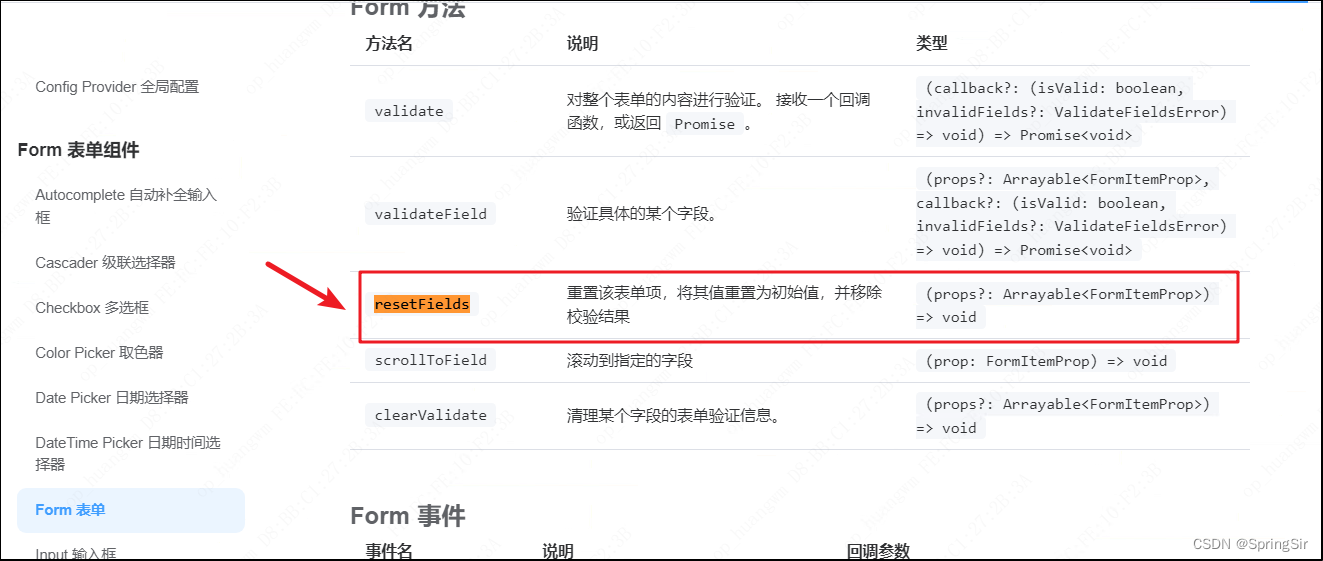
由于 Element-Plus 提供的文档,只有一个 resetFields 方法 , 是针对整个表单做的重置,并不满足我的需求, 但是百度也没有看到解决方式。

3. 问题解决

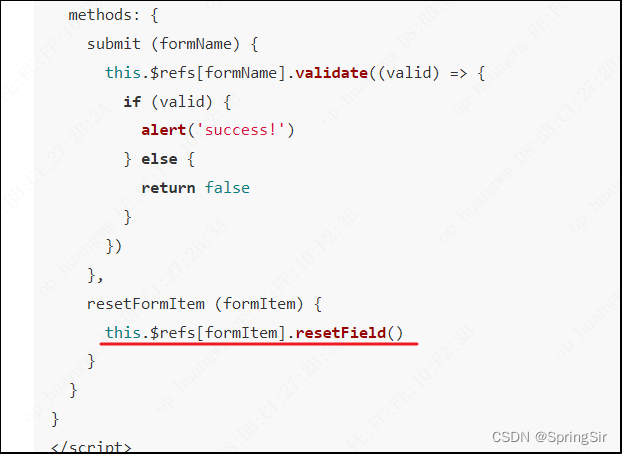
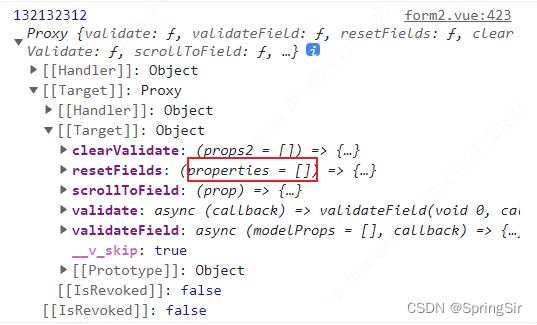
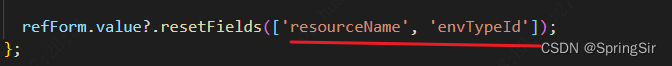
百度看到一篇文章,不过是Vue2的重置部分表单项写法,但是启发了我这个 resetFields 方法 ,应该也是可以完成部分表单项重置的功能, 于是我尝试打印一下表单实例,发现一个很新奇的事,它会接受一个数组,于是我尝试把表单项的 prop 的值,作为数组传入,自测OK。


4. 思考
这个问题的解决其实只是很小的一个点,并不值得写一篇博客记录,但是由于这个问题卡了我一上午,并且从官方文档和百度都没有查询到结果,所以就记录下来。
原文地址:https://blog.csdn.net/weixin_46873254/article/details/128233691
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37272.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








