json
格式:
// 一个json对象
var person = {
name :'wkx',
birthday:1998,
age:18
}
//使用stringify来将对象转化为json字符串,入参为对象
var jsonPerson = JSON.stringify(person);
//使用parse将json字符串转化为对象,入参为json字符串
var person2 = JSON.parse(`${jsonPerson}`)java后端可以使用fastjson将一个实体对象转换为json格式的字符串
User wkx = new User(1, "wkx", 18);
String s = JSON.toJSONString(wkx);
//输出的结果
{"age":18,"id":1,"name":"wkx"}
//也可以传List数组
List<User> users = new ArrayList<>();
User wkx1 = new User(11, "wkx1", 181);
User wkx = new User(1, "wkx", 18);
users.add(wkx);
users.add(wkx1);
String s1 = JSON.toJSONString(users);
System.out.println(s1);
//输出结果
[{"age":18,"id":1,"name":"wkx"},{"age":181,"id":11,"name":"wkx1"}]ajax
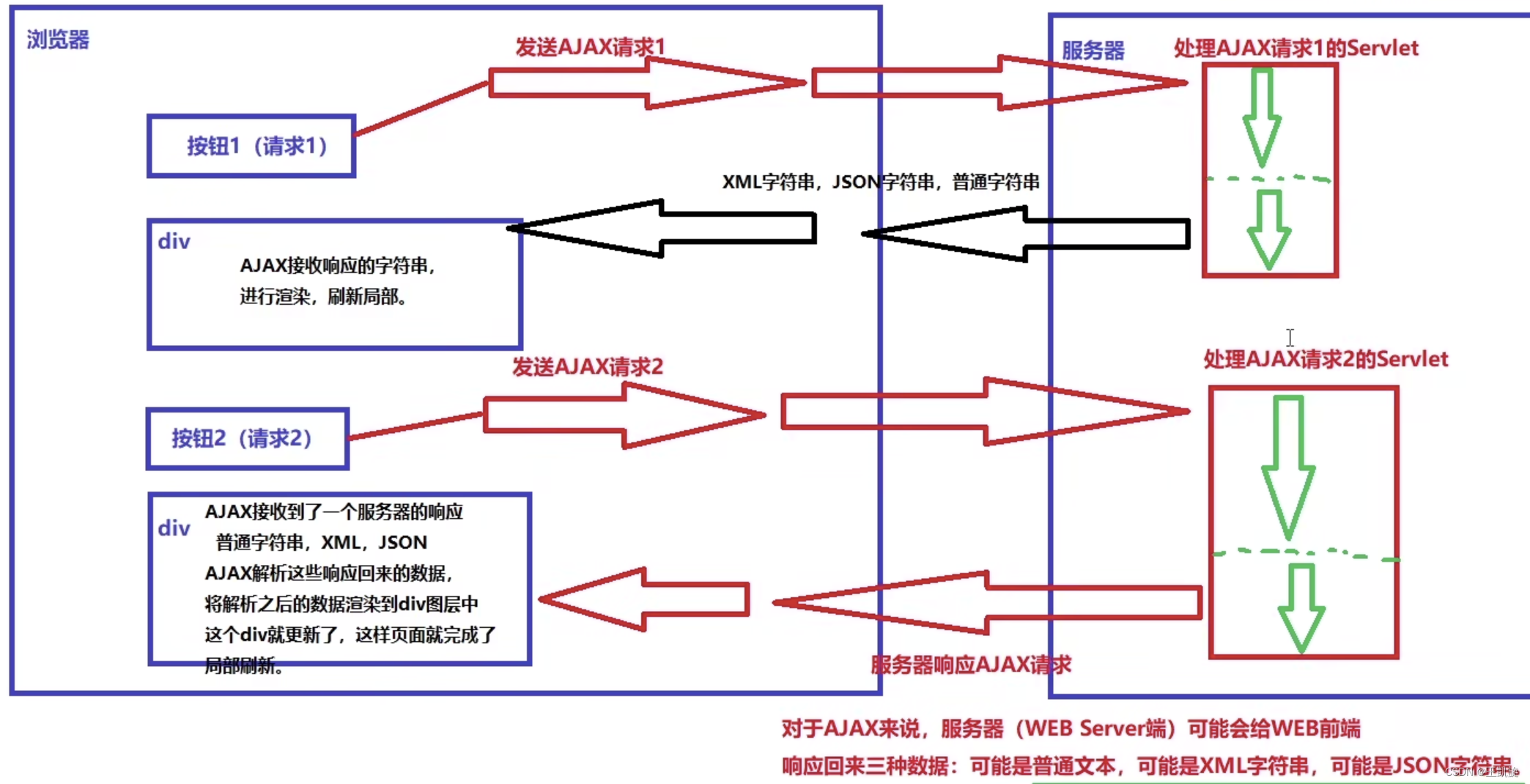
ajax简述
AJAX可以在浏览器当中发送异步请求(并发)。请求A和请求B是异步的。谁也不需要等谁,类似于多线程并发。

AJAX的请求发送之后,不会出现页面清空,然后展示新页面的效果 ——>页面局部刷新
对于AJAX来说,服务器(WEB Server端)可能会给WEB前端响应回来三种数据:
XMLHttpRequest对象
在AJAX的请求,以及AJAX接收服务器的响应,完全都是依靠XMLHttpRequest对象的。
XMLHttpRequest对象中的readyState属性记录下了XMLHttpRequest对象的状态。
XMLHttpRequest对象的readyState属性对应的状态值:
当XMLHttpRequest对象的readystate属性的值变成4的时候,表示这个AJAX
请求以及响应已经全部完成了.

<body>
<input type="button" value="点击一下" id="btn"/>
<div id="text">
</body>
<script>
window.onload = function (){
document.getElementById('btn').onclick = function (){
//1:创建ajax核心对象XMLHttpRequest
var xhr = new XMLHttpRequest();
//2:注册回调函数
//这是一个回调函数,这个函数在XMLHttpRequest对象的readystate状态值发生改变的时候被调用
xhr.onreadystatechange = function (){
//这里的回调函数会被调用多次 状态从0-1-2-3-4都会调用一次
//当XMLHttpRequest对象的readystate的状态是4的时候,表示响应结束了。
if(this.readyState ===4){
//响应结束后 会有一个http响应状态码,200:成功 404:资源找不到 500:服务器内部错误
//HTTP状态码是HTTP协议的一部分,HTTP协议中规定的。服务器响应之后都会有一个状态码
//获取HTTP状态码
console.log(`http状态码是${xhr.status}`)
if(xhr.status===200){
// 通过XMLHttpRequest对象获取响应的信息
// 通过XMLHttpRequest对象的responseText属性来获取响应的信息。
alert(this.responseText);
// 将响应的信息放入div图层中渲染
document.getElementById('text').innerHTML = this.responseText;
}
}
}
//3:开启通道(open只是浏览器和服务器建立连接,通道打开,并不会发送请求)
// XMLHttpRequest对象的open方法
// open(method, unl, async,User,psw)
// method:请求的方式,可以是GET,也可以是POST,也可以是其它请求方式
// url:请求的路径
// async:只能是true或者false,true表示此ajax请求是一个异步请求,false表示此ajax请求是一个同步请求。
// user:用户名pwd:密码,用户名和密码是进行身份认证的,说明要想访问这个服务器上的资源,可能需要提供一些口令
xhr.open("get","/js/myServlet",true);
//4:发送请求
xhr.send();
}
}
</script>
@WebServlet("/myServlet")
public class Servlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// Servlet向浏览器响应一段数据
PrintWriter out = response.getWriter();
// out对象向浏览器输出信息
// out在响应的时候,浏览器客户端的XMLHttpRequest对象会接收到这个响应的信息。
out.print("<P style='color:red'>WKX</P>");
}
}get请求
“/ajax/aiaxrequest2?usercode=110&username=zhangsan”
优点:直接从浏览器缓存中获取资源,不需要从服务器上重新加载资源,速度较快,用户体验好。
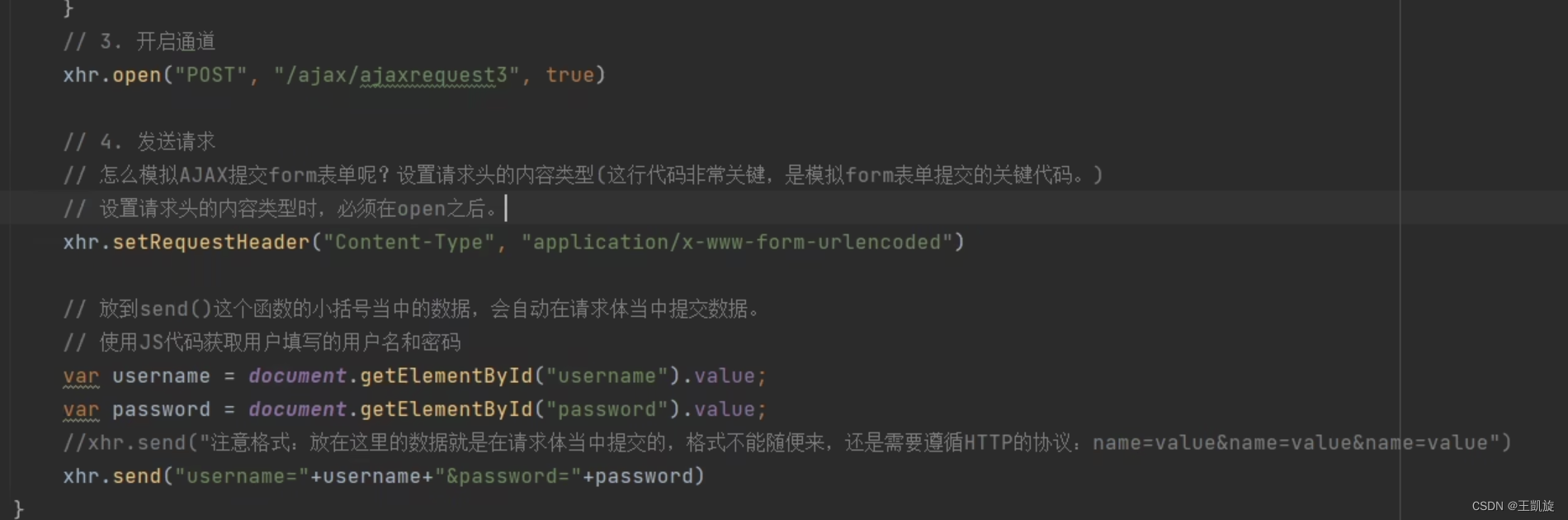
post请求
在请求体提交

xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
用户名:<input type="text" id="username">
<span id="msg1"></span>
</body>
<script>
window.onload = function (){
//获得焦点就把提示信息删了
document.getElementById('username').onfocus = function (){
document.getElementById('msg1').innerHTML ="";
}
//onblur :焦点离开就显示提示信息
document.getElementById('username').onblur = function (){
var xhr = new XMLHttpRequest;
xhr.onreadystatechange =function (){
if (xhr.readyState === 4) {
if (xhr.status === 200) {
document.getElementById('msg1').innerHTML = xhr.responseText;
}else {
alert(xhr.status);
}
}
}
xhr.open('post','/js/myServlet',true);
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
var username= document.getElementById('username');
xhr.send("username="+username);
}
}
</script>
</html>
@WebServlet("/myServlet")
public class Servlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
// Servlet向浏览器响应一段数据
PrintWriter out = response.getWriter();
// out对象向浏览器输出信息
// out在响应的时候,浏览器客户端的XMLHttpRequest对象会接收到这个响应的信息。
String name = request.getParameter("username");
//jdbc判断
out.print("<font color='red'>用户名已存在</font>");
}
}
异步:ajax请求1和ajax请求2,同时并发,谁也不用等谁,这就是异步。两个请求无需等待
同步:如果ajax请求1在发送的时候需要等待ajax请求2结束之后才能发送,那么这就是同步。两个请求之间存在等待
如果将一个请求设置为同步,那么在这个请求发送之后,其他的请求都得等待.
省市区联动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>city</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<select id="province">
</select>
<select id="city">
</select>
<select id="area">
</select>
<script>
$(function (){
$.ajax({
type:'get',
url:"city",
success:function (data){
var html = "";
var city = data.data;
for (var i = 0; i < city.length; i++) {
// html += '<option value="'+city[i].id+'">'+city[i].name+'</option>>';
html +=`<option value="${city[i].id}">${city[i].name}</option>>`;
}
$("#province").html(html);
}
})
})
$("#province").change(function (){
$("#area").html(null);
var id = $("#province").val();
$.ajax({
type: "get",
url: "city",
data:{id},
success:function (data){
var html = "";
var city = data.data;
for (var i = 0; i < city.length; i++) {
// html += '<option value="'+city[i].id+'">'+city[i].name+'</option>>';
html +=`<option value="${city[i].id}">${city[i].name}</option>>`;
}
$("#city").html(html);
}
})
})
$("#city").change(function (){
var id = $("#city").val();
$.ajax({
type: "get",
url: "city",
data:{id},
success:function (data){
var html = "";
var city = data.data;
for (var i = 0; i < city.length; i++) {
// html += '<option value="'+city[i].id+'">'+city[i].name+'</option>>';
html +=`<option value="${city[i].id}">${city[i].name}</option>>`;
}
$("#area").html(html);
}
})
})
</script>
</body>
</html>@WebServlet("/city")
public class CityServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/json;charset=utf-8");
response.setCharacterEncoding("utf-8");
String id = request.getParameter("id");
String sql= "";
if(id == null){
sql = "select name,pid,id from dou_area where pid = 0";
}
else {
sql = "select name,pid,id from dou_area where pid = "+id;
}
String[] sheng = {"name","pid","id"};
String sheng1 = MysqlUtil.getJsonBySql(sql,sheng);
System.out.println(sheng1);
response.getWriter().write(sheng1);
}
}<script src=”https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js”></script>
<div id="cl">点击</div>
<script>
$("#cl").click(function (){
alert('1');
})
</script>
// 当网页加载完毕之后再响应事件 : 将函数包裹在$()里面
$(function(){});
$(选择器).action()
//.html() :在元素中添加html超文本
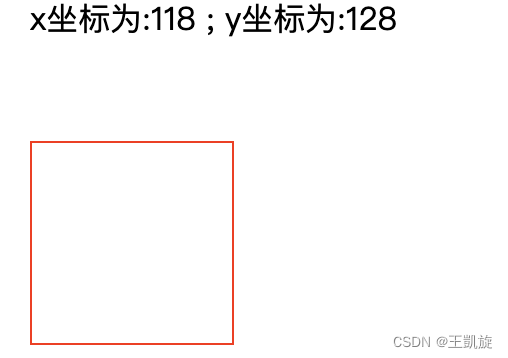
// .text() :在元素中添加文本<span id="spa" style="margin: 50px;margin-top: 50px"></span>
<div id="cl" style="width: 100px;height: 100px;border: solid 1px red ; margin: 50px"></div>
<script>
$(function (){
$('#cl').mousemove(function (e){
$('#spa').text(`x坐标为:${e.pageX} ; y坐标为:${e.pageY}`)
})
})
</script>
$(#id).text(); //获取元素的文本
$(#id).text('设置文本'); //为元素设置文本
$(#id).html('<strong>设置超文本</strong>');
$(‘#text’).css(‘background–color‘,’red’);
显示与隐藏
$(‘#text’).show(); $(‘#text’).hide();
var edu = $(“#edu“).val(); //获取select的value值
var edu1 = $(“#edu option:selected”).text(); //获取某一个文本的值
原文地址:https://blog.csdn.net/weixin_43183850/article/details/126037582
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_37290.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






